
이번에 밑바닥부터 만들어볼 pynecone 앱은
바로 Dall-E 이미지 생성기입니다.

아시다시피 Pynecone은
React.js라는 자바스크립트 UI 라이브러리를 래핑한 파이썬 패키지인데요.
파이썬 풀스택 웹프레임워크라는 이름답게
간단한 파이썬 코드만으로 위와 같은 웹앱을 금세 만들어낼 수 있습니다.
대신 리액트나 Next.js에 대한 지식이 조금이라도 있으면
보다 쉽게 pynecone을 이해할 수 있는 것 같아요.
지난 튜토리얼인 투두리스트처럼
pynecone 프로젝트를 하나 생성하고 시작하겠습니다.
pynecone을 아직 설치하지 않으셨거나,
pynecone 프로젝트 생성이 처음이신 분은
아래 포스팅을 참고해주세요.
파인콘 및 node.js를 설치합니다. (martinii.fun)
파인콘 및 node.js를 설치합니다.
1. pynecone 및 node.js 설치 1-1. pip install pynecone-io 파인콘을 설치하는 방법은 간단합니다. pypi로 설치가 가능하기 때문입니다. 파이썬 가상환경을 하나 생성한 후, 터미널에서 pip install pynecone-io 를 실
martinii.fun
다시 우리 튜토리얼로 돌아와서
저는 dall_e 라고 프로젝트명(폴더이름과 파일이름)을 짓겠습니다.
pcconfig.py 파일도 아래와 같이 수정해줍니다.
/dall_e/dall_e.py 파일의 기본 구조는 아래와 같습니다.
파인콘 코드를 작성하기 전에 잠시
우리가 사용할 서비스인 Dall-E에 대해 알아보겠습니다.
openai.com에 접속해봅시다.

우측 상단의 "API" 메뉴를 클릭하면
로그인 및 회원가입(sign up)메뉴가 보입니다.
회원가입을 아직 하지 않으셨다면 sign up 메뉴를 눌러 회원가입을 해줍니다.
(간단히 구글이나 MS 계정으로 가입하실 수 있습니다.)
로그인을 완료하셨으면 아래와 같은 화면에서
하단에 표시된 Image generation 메뉴를 클릭해봅시다.

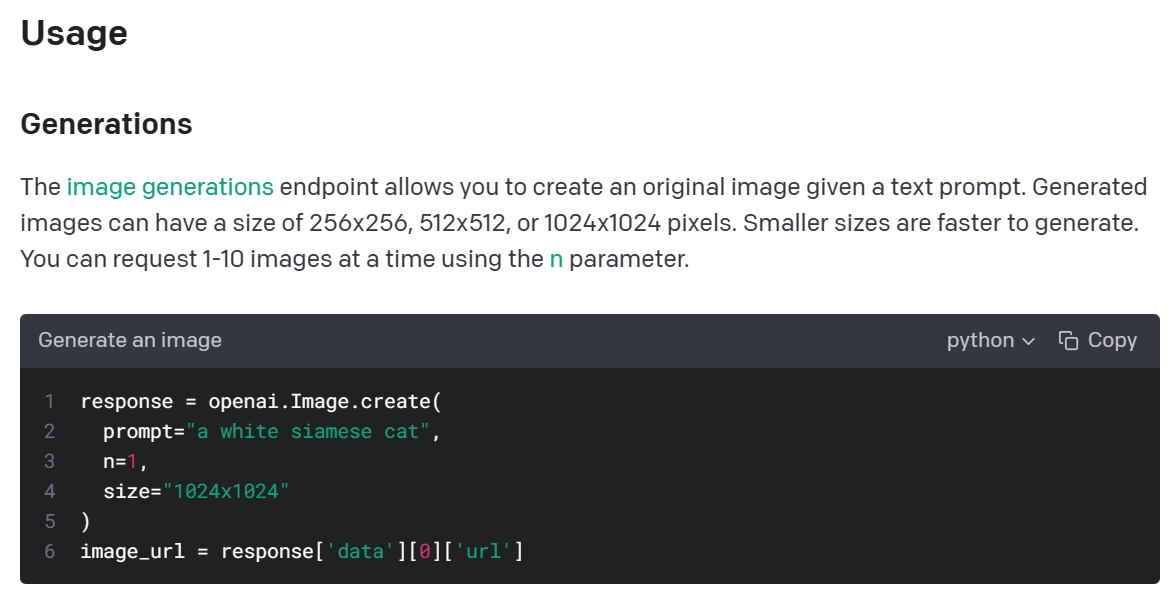
화면을 조금만 내려보면 이미지 생성을 위한 openai 모듈의 사용법이 나와 있습니다.

엄청 간단한데요?
그런데 이 코드를 실행하기 위해선 두 가지 선행작업이 필요합니다.
① pip을 통해 우리 파이썬 환경에 openai라는 모듈을 설치해야 하고,
② API 키를 발급받아야 합니다.
먼저 파이썬 가상환경에 openai 모듈을 설치해보겠습니다.

설치가 금방 완료되었습니다.
이제 API 키를 발급받으러 가봅시다.
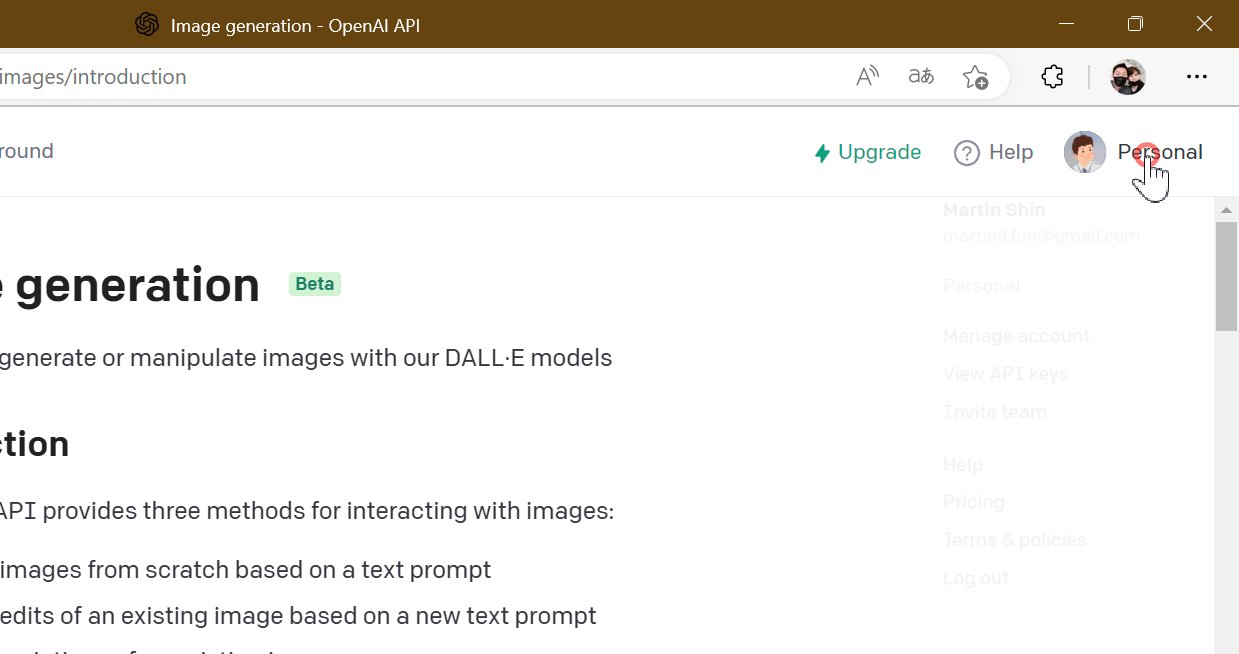
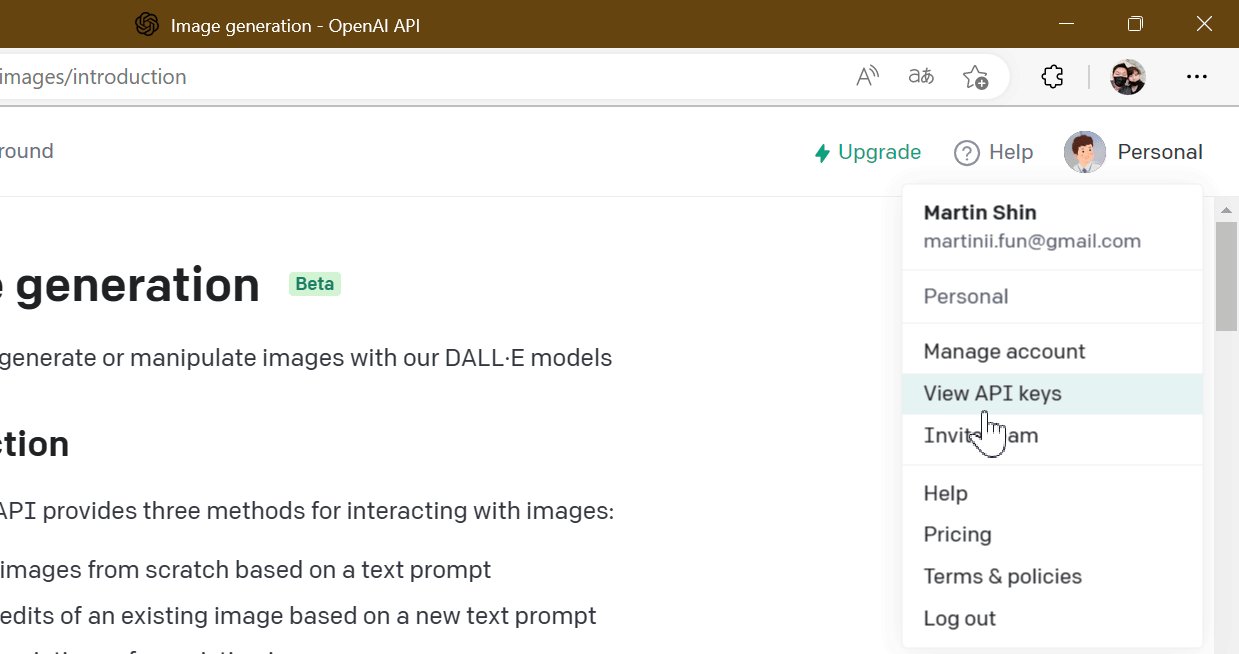
로그인한 openai.com 화면 우측 상단의 프로필을 클릭하면
View API Keys 라는 메뉴가 있습니다. 클릭해줍시다.

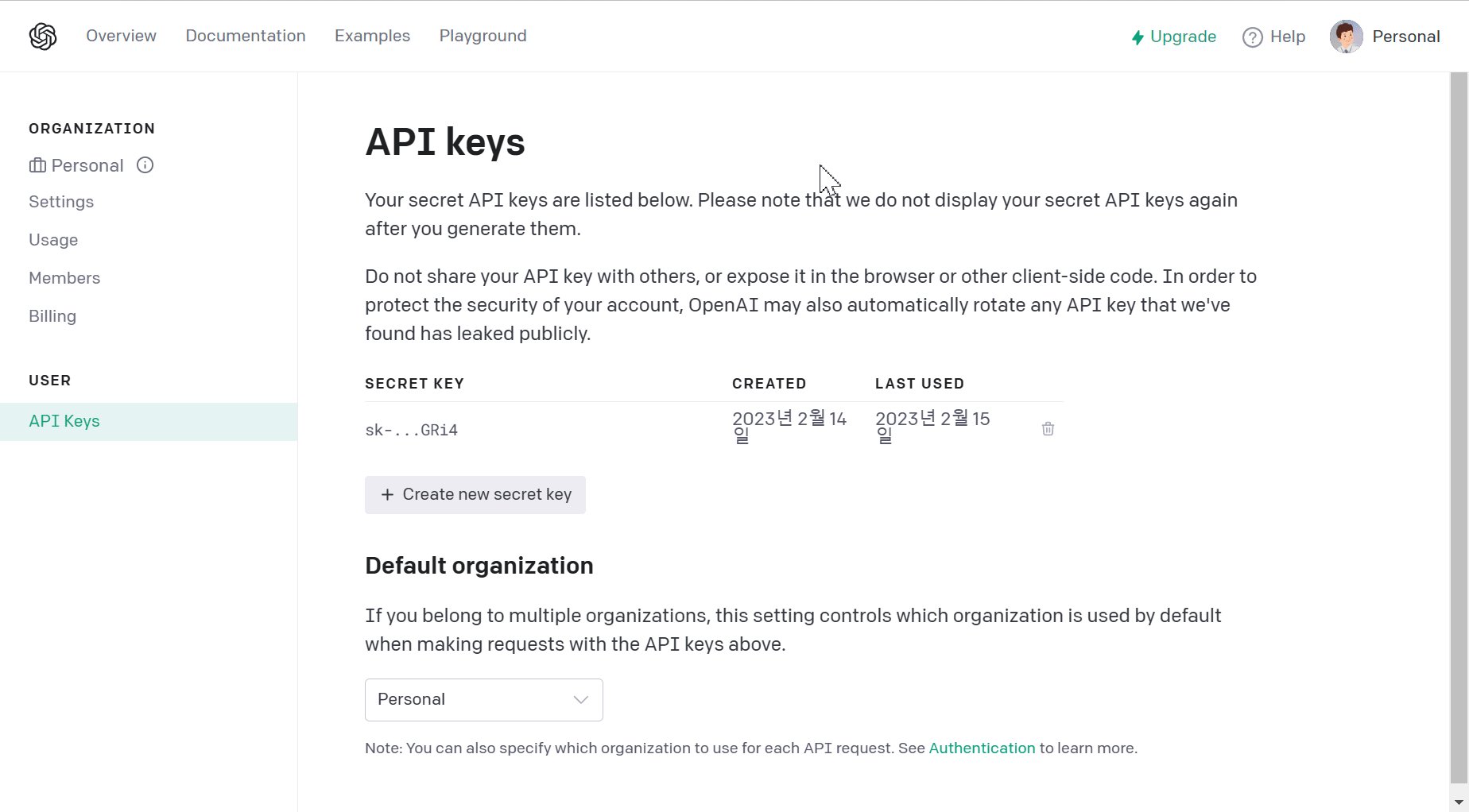
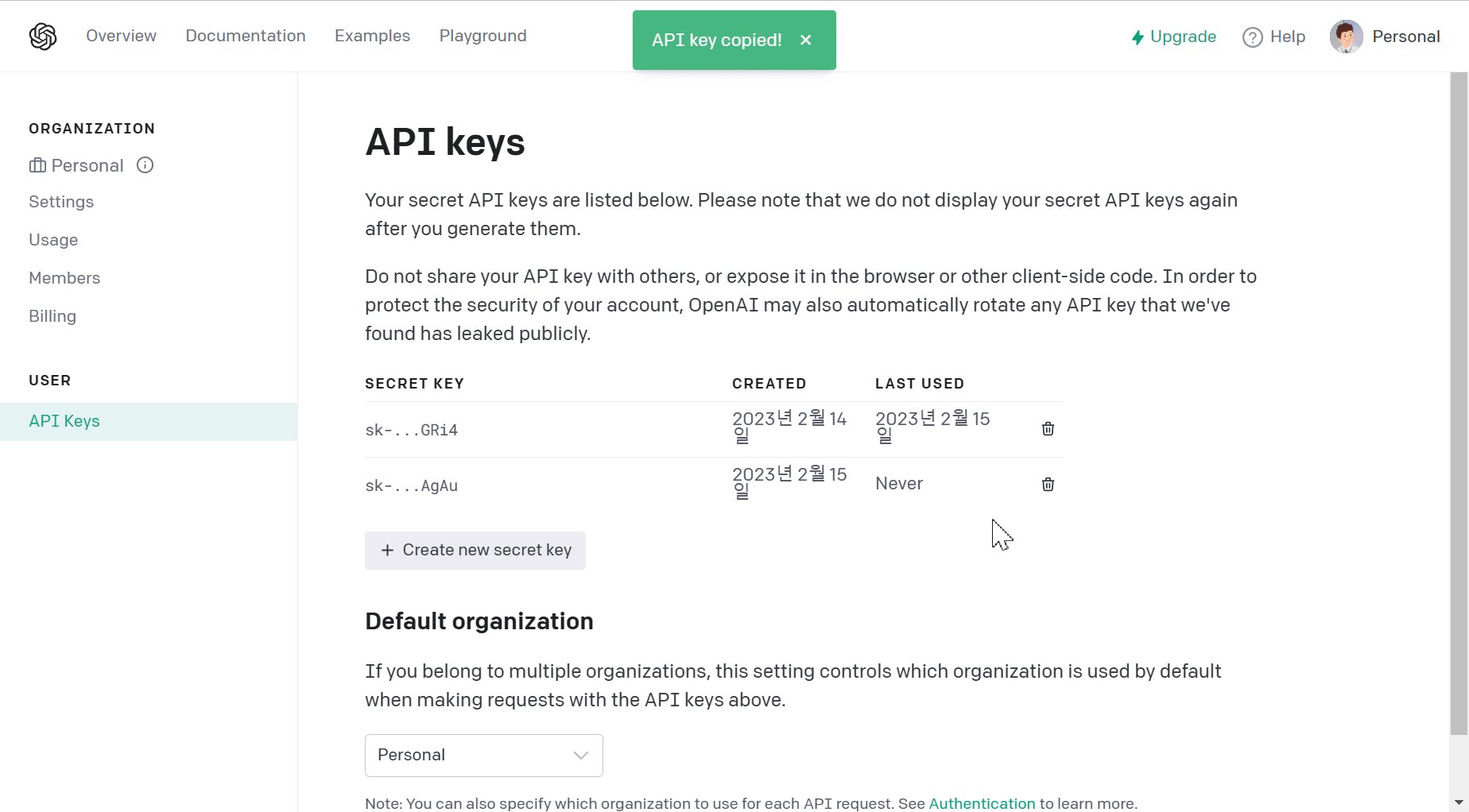
화면 가운데의 Create new secret key 를 클릭하면
새 API 키를 발급받을 수 있습니다. (간단합니다.)

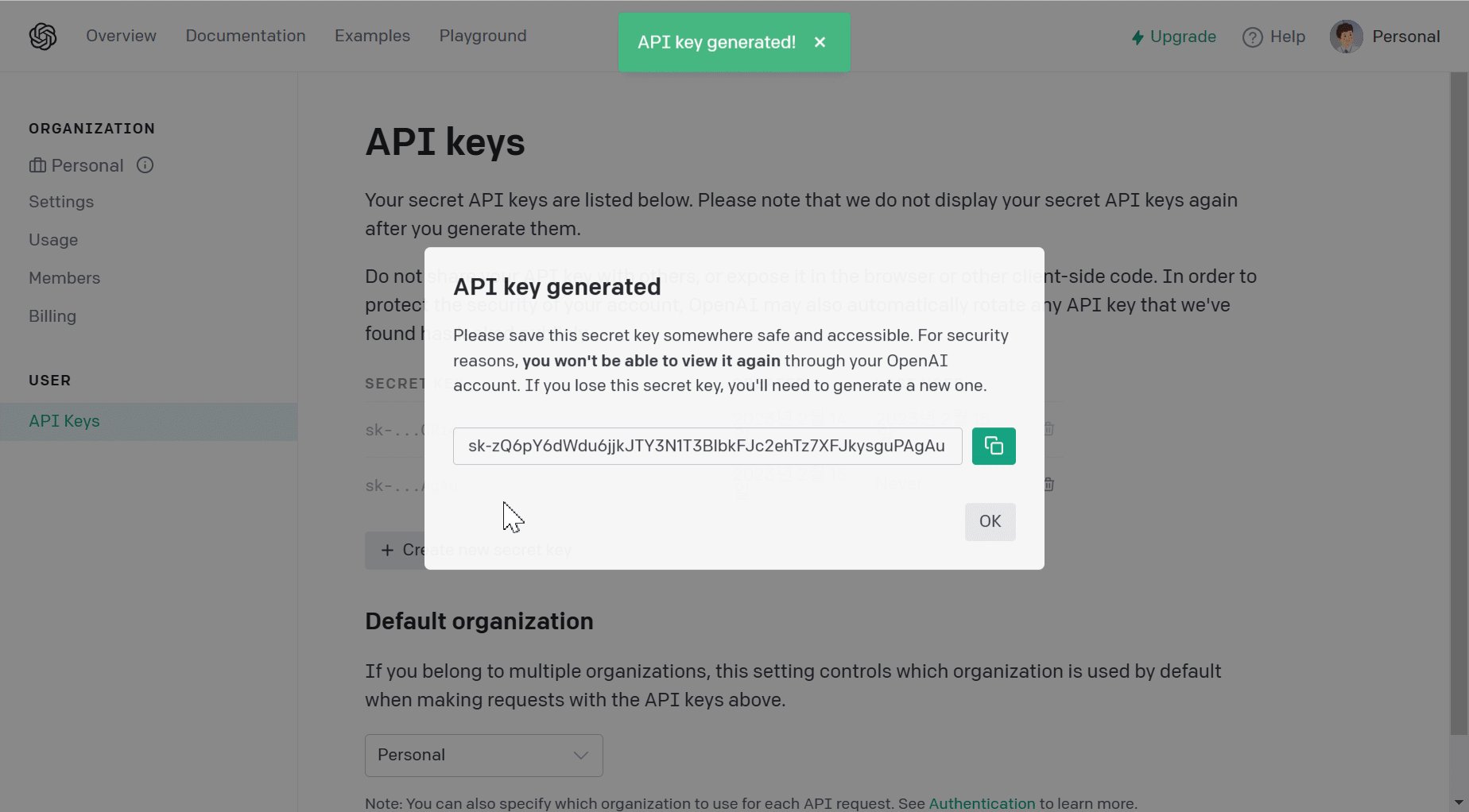
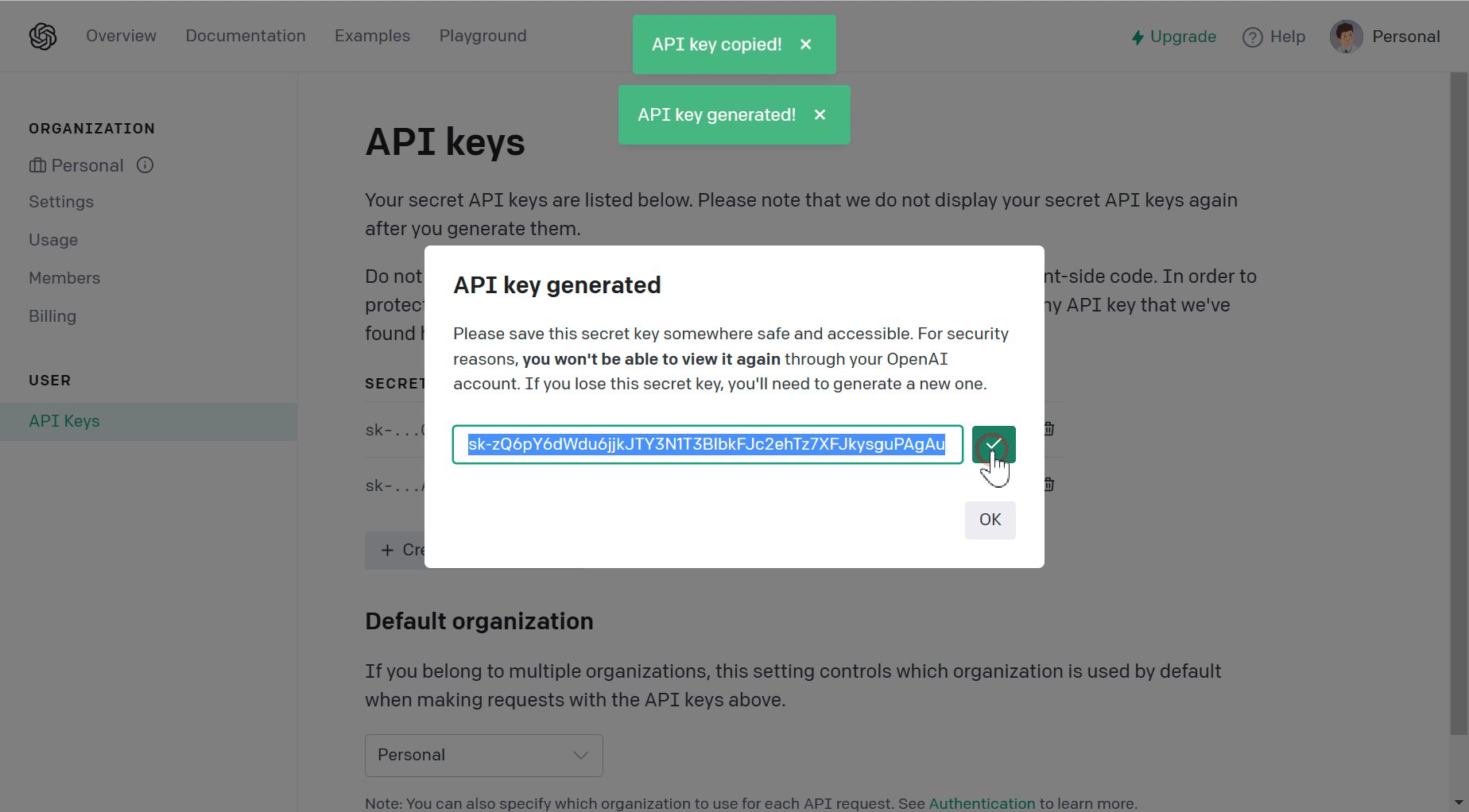
한 가지 주의할 점은,
openai.com의 API 키는 한 번 생성 후
재조회가 불가능하다는 점입니다.
그래서 얼른 파이썬 코드든 메모장이든 붙여넣어 둡시다.
(사실 지금은 잃어버려도 괜찮습니다. 재생성하면 되니까요.)
모든 준비가 완료되었습니다.
이제 openai API를 한 번 사용해볼까요?
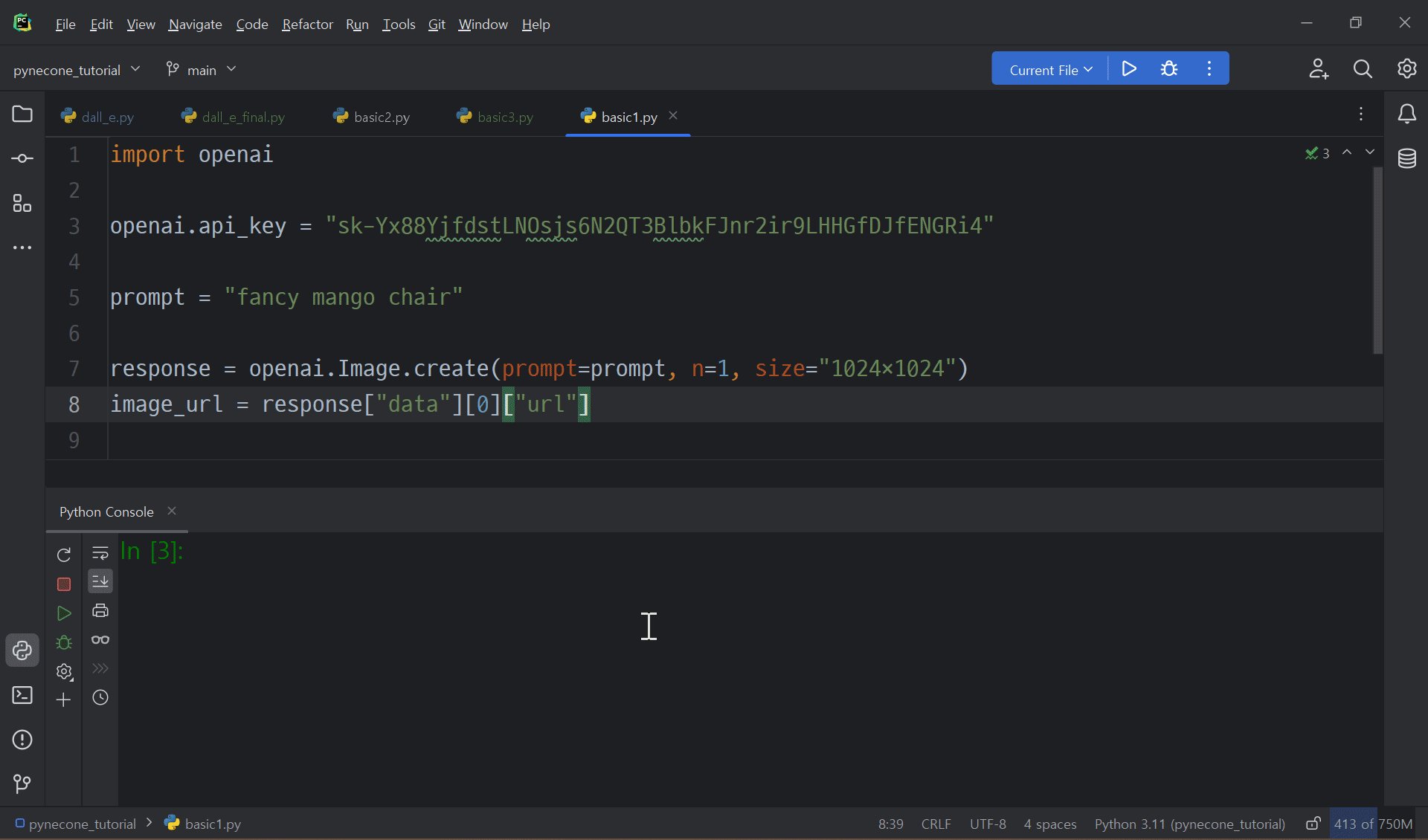
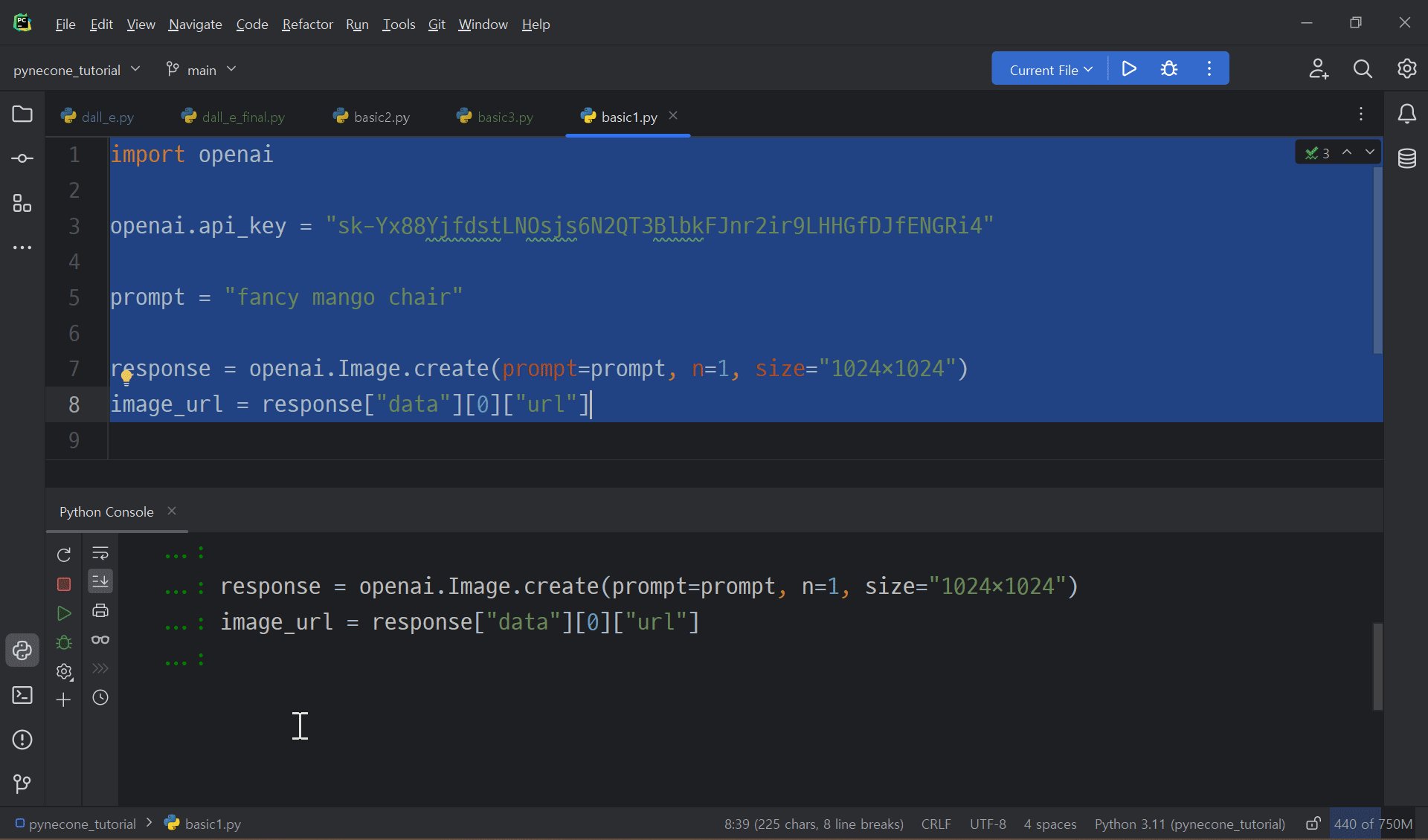
아래와 같은 파이썬 파일을 대충 만들고 실행해봅시다.
이미지는 프롬프트 하나로 한 번에 1~10장까지 생성 가능합니다.
사이즈는 256x256, 512x512, 1024x1024 등 세 가지 선택이 가능하며,
무료계정으로도 분당 50장까지 자유롭게 생성하실 수 있습니다.
보다 자세한 사항은 openai.com에서 확인해보시기 바랍니다.
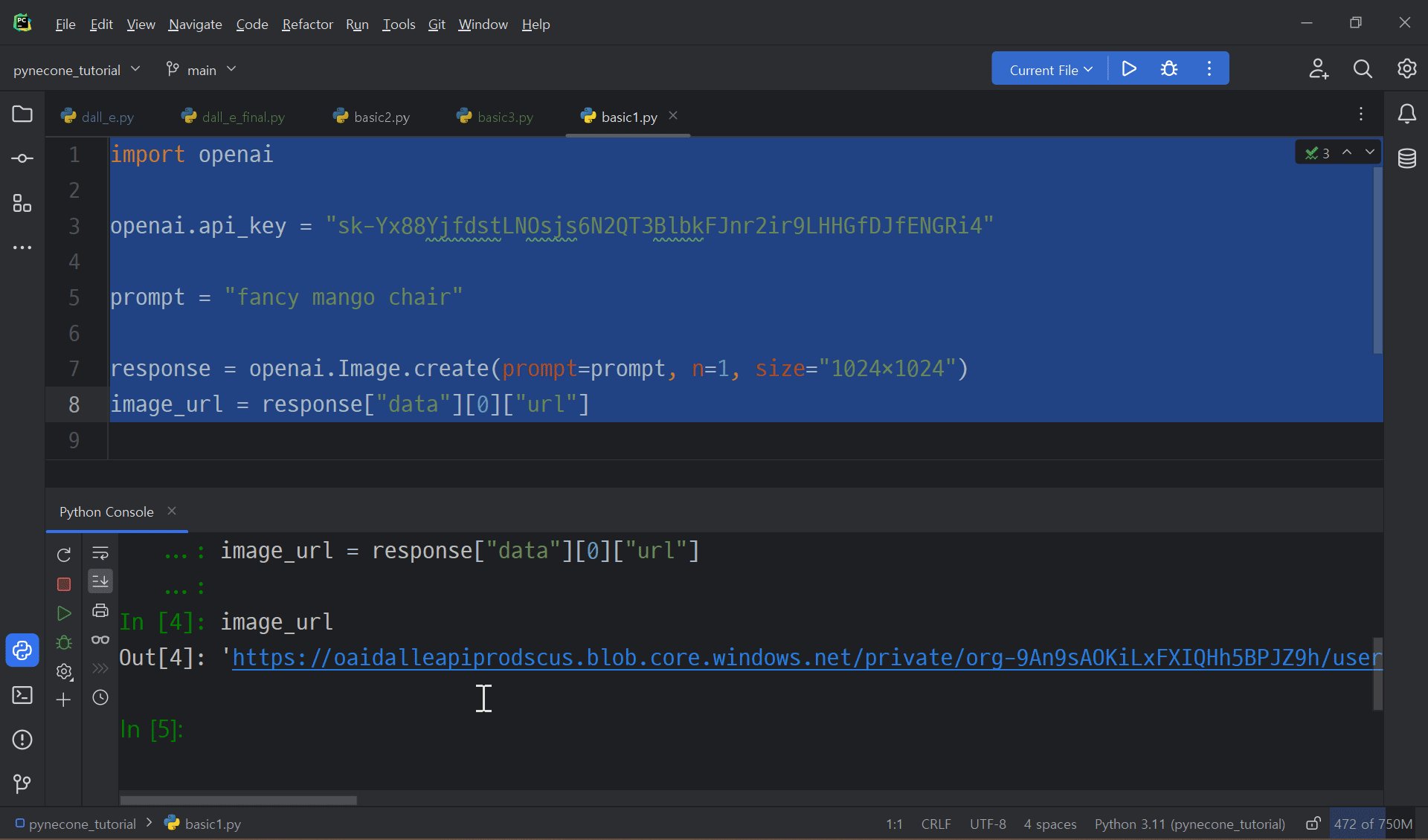
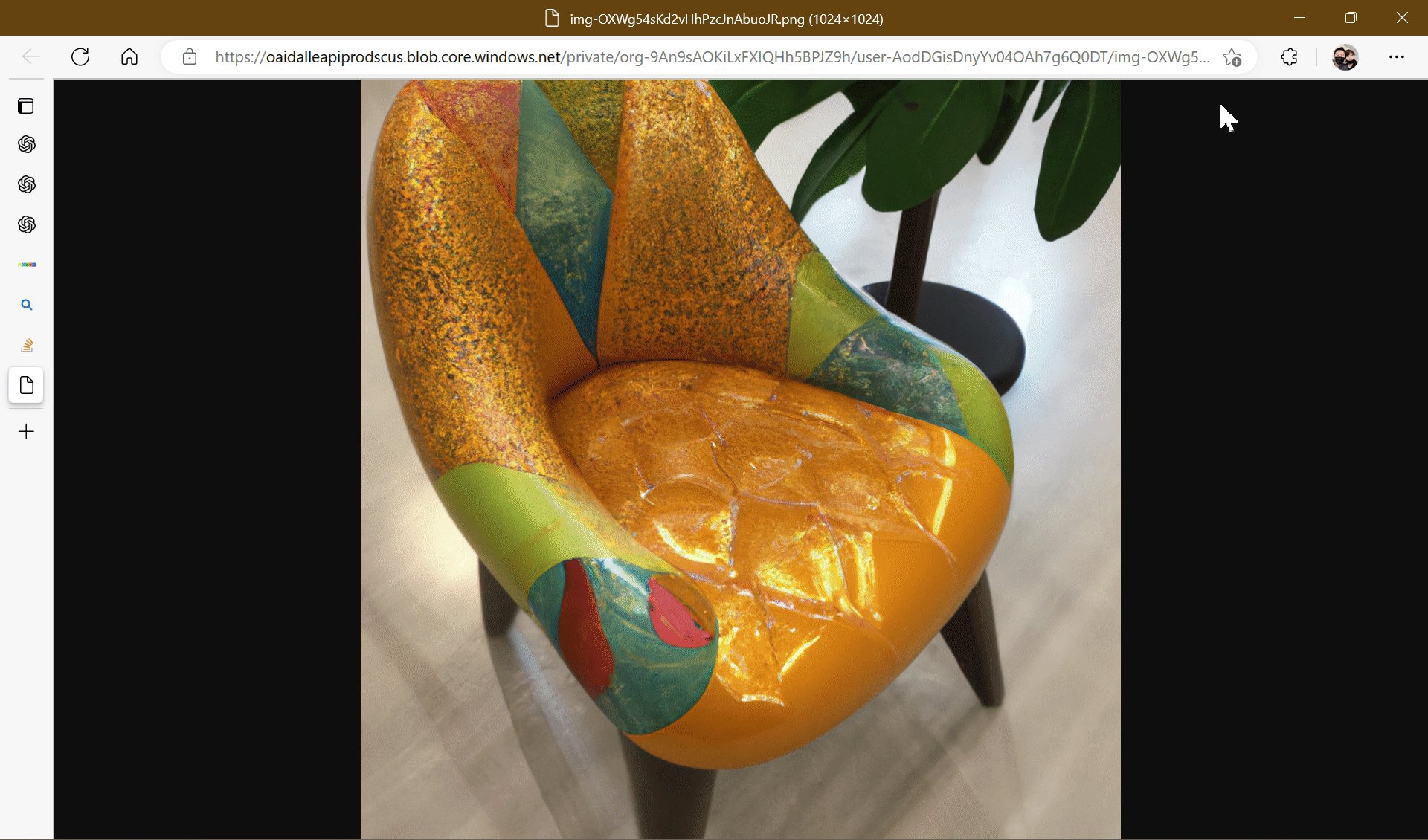
실행이 완료되면
image_url을 콘솔에 입력하고
해당 url을 클릭해보세요.
생성된 이미지를 바로 확인하실 수 있습니다.

openai API를 통해 이미지를 생성해보았습니다.
이제부터는 이미지 생성 API를 활용해 파인콘 앱을 만들어볼 차례입니다.
준비되셨으면 다음 포스팅으로 넘어가겠습니다^^
2023.02.15 - [pynecone 튜토리얼] - [pynecone] Dall-E 2 이미지 생성 앱 만들기②
[pynecone] Dall-E 2 이미지 생성 앱 만들기②
지난 포스팅에서는 openai.com Dall-E2의 API를 활용하여 이미지를 생성해보았습니다. (아직 본격적인 파인콘 앱을 만들지는 않았습니다.) 2023.02.15 - [pynecone 튜토리얼] - [pynecone] Dall-E 2 이미지 생성 앱
martinii.fun
'REFLEX 튜토리얼' 카테고리의 다른 글
| [pynecone] Dall-E 2 이미지 생성 앱 만들기② #UI배치 (0) | 2023.02.15 |
|---|---|
| [pynecone] 리액트 컴포넌트를 파인콘에서 사용하기 #react-colorful (3) | 2023.01.29 |
| Pynecone tutorial: 추가버튼클릭시 인풋 컴포넌트 비우기 (3) | 2023.01.22 |





댓글