이번 포스팅에서 파인콘에 집어넣어 볼 리액트 컴포넌트는
react-colorful 입니다.

GitHub - omgovich/react-colorful: 🎨 A tiny (2,8 KB) color picker component for React and Preact apps
🎨 A tiny (2,8 KB) color picker component for React and Preact apps - GitHub - omgovich/react-colorful: 🎨 A tiny (2,8 KB) color picker component for React and Preact apps
github.com
해당 readme.md 파일에 사용법이 제법 상세히 나와 있는데요.

아주 간단한 파이썬 코드로
이 컴포넌트를 그대로 가져다 쓸 수 있다면 얼마나 좋을까요?
그런데 그게 가능하단 말이죠.
바로 파인콘의 강력한 장점 중 하나인 리액트 컴포넌트의 재사용.
이번 포스팅에서 알아보겠습니다.
세 가지 과정만 실행하면 됩니다.
① pcconfig.py 파일의 frontend_packages 리스트 안에 추가하기(한 줄)
② 해당 컴포넌트와 State를 각각 파이썬 클래스로 만들기(간단함)
③ 위에서 정의한 컴포넌트 클래스의 create 메서드를 실행하고 앱 구동하기(한 줄)
그럼 한 단계씩 천천히 따라해봅시다.
파인콘 프로젝트를 생성하는 과정은 생략하였습니다.
혹시 파인콘이 처음이신 분은 이전 튜토리얼을 참고하여
파인콘 프로젝트를 먼저 생성해 주시기 바랍니다.
① "가장 먼저, 해당 리액트 컴포넌트를 설치해야겠죠??"
아뇨. 리액트 컴포넌트를 별도로 설치할 필요가 없습니다.
앱 실행시 자동으로 설치됩니다. (대박이죠?)
그냥 pcconfig.py 를 열고
config 의 frontend_packages 리스트 안에
아래 라인을 추가해주기만 하면 됩니다.
마치 장고에서 앱을 추가하는 것과 비슷한 과정이네요. 한 줄만 넣으면 되니ㅎㅎ
저는 아래와 같이 pcconfig.py를 작성하였습니다.
app_name은 여러분이 생성하신 프로젝트 그대로 두시고,
frontend_packages만 추가하시면 설치는 pynecone이 알아서 해줍니다.

② react-colorful의 component 및 State 클래스 생성
이 부분을 막연하게 어려워하시는 분들이 많을 것 같은데,
요령이 생기면 readme.md 파일을 보면서 두세 문장 번역하듯 간단한 작업이 됩니다.
(저도 사실 공식문서를 대부분 참고했습니다. 따라해보니까 되더라고요.)
먼저 readme.md 파일의 Code Example을 읽어보면 사용법이 상세하게 나와 있습니다.
이걸 파이썬 클래스로 옮기면 아래와 같습니다.
리액트와 파이썬 코드가 각각 어디에 해당하는지 보이시나요?ㅎ
라인별로 차근차근 알아봅시다.
너무 상세하게 설명드려서 포스팅이 길어지더라도
본질만 보면 굉장히 간단하다고 느끼실 겁니다.
[js] import { HexColorPicker } from "react-colorful";
↓
[py] library = "react-colorful"
[py] tag = "HexColorPicker
참고로 ColorPick라는 컴포넌트 클래스를 정의할 때는
꼭 pc.Component 클래스를 상속해야 합니다.
이어서 react의 임포트문을 참고하여,
ColorPicker 클래스의 library와 tag 변수(프로퍼티)를 정의했습니다.
좀 더 구체적으로는
library는 npm 패키지의 이름,
tag는 리액트 컴포넌트의 태그 이름을 그대로 쓰면 됩니다.
이어서 리액트 컴포넌트의 변수(프로퍼티)를
파이썬 컴포넌트 클래스에 그대로 옮겨줍니다.
react-colorpicker의 사용법을 보면
두 개의 프로퍼티, color와 setColor가 보입니다.
그런데 바로 아랫줄의 return문을 읽어보면,
color는 변수(프로퍼티), setColor는 이벤트핸들러임을 알 수 있습니다.
State 클래스에 color 변수 정의
지난 튜토리얼을 차근차근 읽어보신 분이라면
가급적 파인콘 내에서 정의되는 변수는 State클래스에서 정의되어야 한다는 사실, 잊지 않으셨죠?
파이썬 컴포넌트 클래스의 클래스메서드로
on_change 트리거 추가
color 변수를 컨트롤하는 트리거인 on_change를 활성화(?)하는 방법은
ColorPicker 클래스의 get_controlled_triggers 메서드를 이용하는 것입니다.
내부적으로 common event trigger 목록인 EVENT_TRIGGERS에
컴포넌트의 컨트롤인 "on_change"를 합하여
이 부분이 막연하게 느껴지시면,
pynecone/components/component.py 및 pynecone/event.py 파일을 읽어보시면 이해가 빠를 겁니다.
get_controlled_triggers 메서드는 common event trigger 목록인
EVENT_TRIGGERS에다 set 자료형의 union 메서드(|)로
해당 컴포넌트의 트리거인 "on_change를 추가해줍니다.
참고로 EVENT_TRIGGERS의 기본 목록은 13개로,
"on_focus", "on_blur", "on_click", "on_context_menu", "on_double_click", "on_mouse_down", "on_mouse_enter", "on_mouse_leave", "on_mouse_move", "on_mouse_out", "on_mouse_over", "on_mouse_up","on_scroll"입니다.
[js]
return <HexColorPicker color={color} onChange={setColor} />;
↓
[py]
@classmethod
def get_controlled_triggers(cls):
return {"on_change"}
이것으로, 컴포넌트 클래스와 스테이트 클래스 두 개가 모두 완성되었습니다. (②)
자세히 보시면 get_controlled_triggers 메서드의 리턴 데이터타입이 set입니다.
pc.component의 소스를 들여다보면, 파이프 연산자(|)를 사용하고 있어요.
왜 굳이 세트 자료형을 쓰는지 정확한 이유는 모르겠지만,
아마 기존에 정의되는 트리거와 중복을 피하기 위함이 아닐까?
하고 추측해봅니다.
③ 이제 본격적으로 파인콘 앱을 완성할 차례입니다.
최소의 react-colorful 앱 코드는 아래와 같습니다.
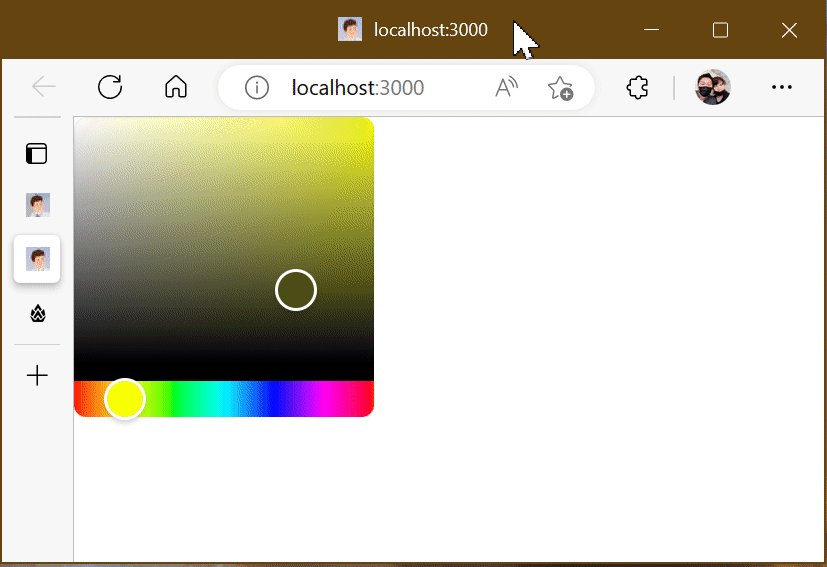
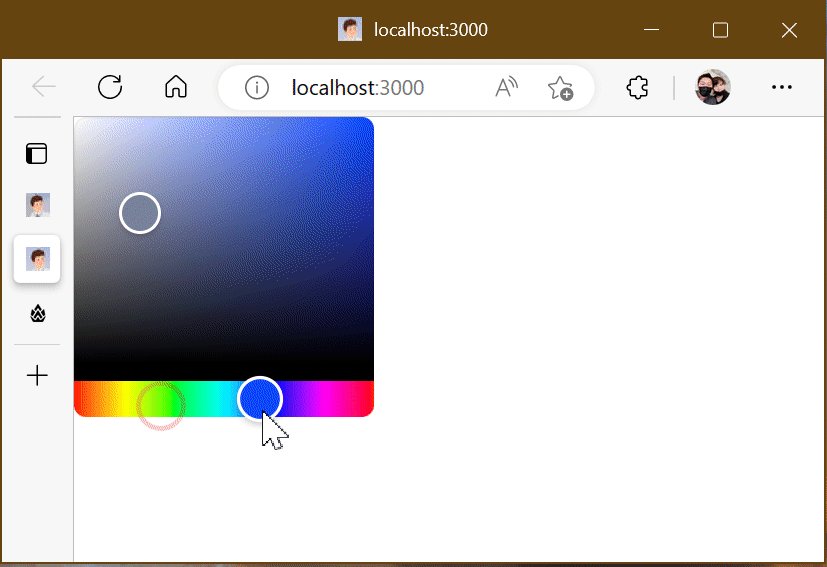
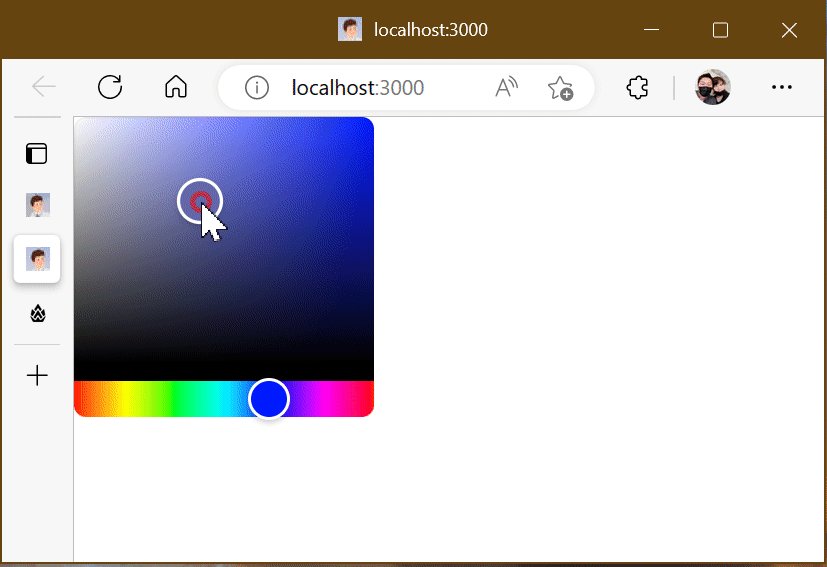
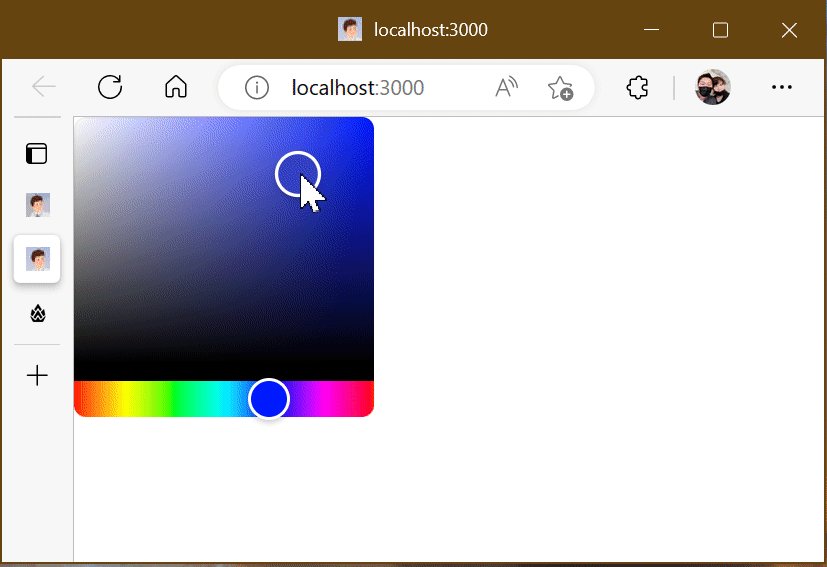
터미널에서 pc run을 통해 실행해보면 react-colorful이 멋지게 실행됩니다.
(조금 허전하긴 하지만요ㅎㅎ)

이 앱을 어떻게 활용해볼 수 있을까요?
우리가 선택한 색의 RGB값이나, HEX값을 보여주는 기능?
또는 우리가 이전 포스팅에서 만들었던 투두리스트의 배경색을 실시간으로 바꿔주는 기능?
다양하게 활용할 수 있을 것 같습니다.
이 컴포넌트를 어디에 어떻게 활용할지는 여러분의 창의력에 맡기고...
저는 선택한 색의 HEX값을 보여주는 ColorPicker 앱을 만들어보겠습니다.
(참고자료는 react-colorful 깃헙 레포의 데모사이트입니다.)
https://codesandbox.io/s/react-colorful-demo-u5vwp
react-colorful-demo - CodeSandbox
react-colorful-demo by omgovich using react, react-colorful, react-dom, react-scripts
codesandbox.io

RGBA Colorpicker의 구현방법도 나와 있는데,
아직 저는 json을 pc.Var로 넘기는 방법을 잘 모르겠네요ㅜ
완성해본 코드는 아래와 같습니다.
마지막으로 앱을 실행해보면

여러분도 리액트 앱을 래핑해서 멋진 파인콘 앱을 완성하시기 바랍니다.
그럼 이번 포스팅은 여기서 마칩니다.
행복한 하루 되세요^^
저는 시간이 많아서,
양/질과 무관한 모든 질문을 환영합니다.
저도 포스팅을 적으면서 공부를 하는 중이거든요.
참고자료
국내 유일의 파이썬+한컴오피스 자동화 강의
움짤로 빠르게 배우는 파이썬-아래아한글 자동화 레시피 - 인프런 | 강의
파이썬으로 아래아한글을 다루는 짧은 예제코드들을 소개하고, 중간중간의 결과를 GIF로 보여드립니다. 동영상 강의가 아니지만 오히려 빠르게 배울 수 있고, 따라하기도 쉽습니다., - 강의 소개
www.inflearn.com
'REFLEX 튜토리얼' 카테고리의 다른 글
| [pynecone] Dall-E 2 이미지 생성 앱 만들기① #프로젝트 생성 (1) | 2023.02.15 |
|---|---|
| Pynecone tutorial: 추가버튼클릭시 인풋 컴포넌트 비우기 (3) | 2023.01.22 |
| Pynecone tutorial: 투두리스트 스타일 매기기 (0) | 2023.01.21 |





댓글