이전 포스팅
2022.11.15 - [기타/tkinter 한꼬집씩만 따라해보기] - 7. 엔트리로 입력받은 값 활용하기 #도전과제
7. 엔트리로 입력받은 값 활용하기 #도전과제
import tkinter as tk def click(): button.configure(text=f"{name.get()}님 안녕하세요?") win = tk.Tk() name = tk.StringVar() tk.Label(win, text="이름을 입력한 후 버튼을 클릭하세요.").grid(column=0, row=0) entry = tk.Entry(win, textvariab
martinii.fun
이번 포스팅에서는
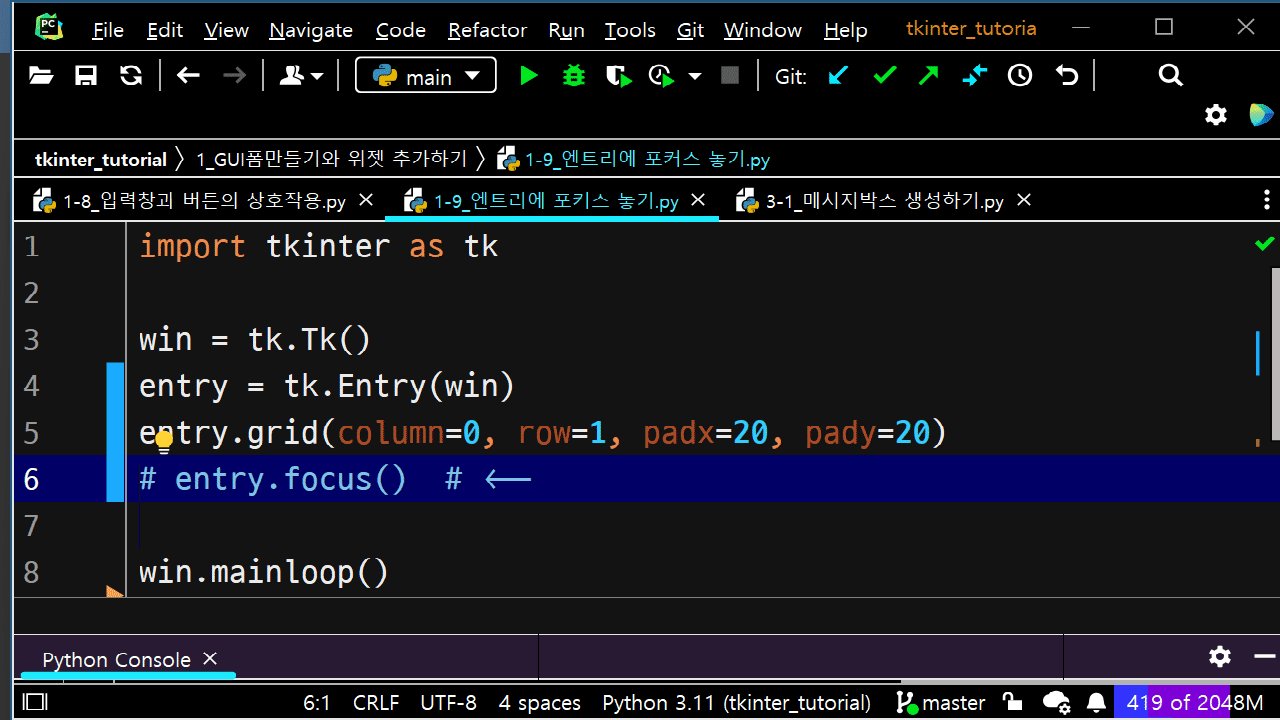
import tkinter as tk
win = tk.Tk()
entry = tk.Entry(win)
entry.grid(column=0, row=1, padx=20, pady=20)
entry.focus() # <---
win.mainloop()이번 포스팅은 엔트리 위젯에 포커스를 두는 간단한 코드입니다.
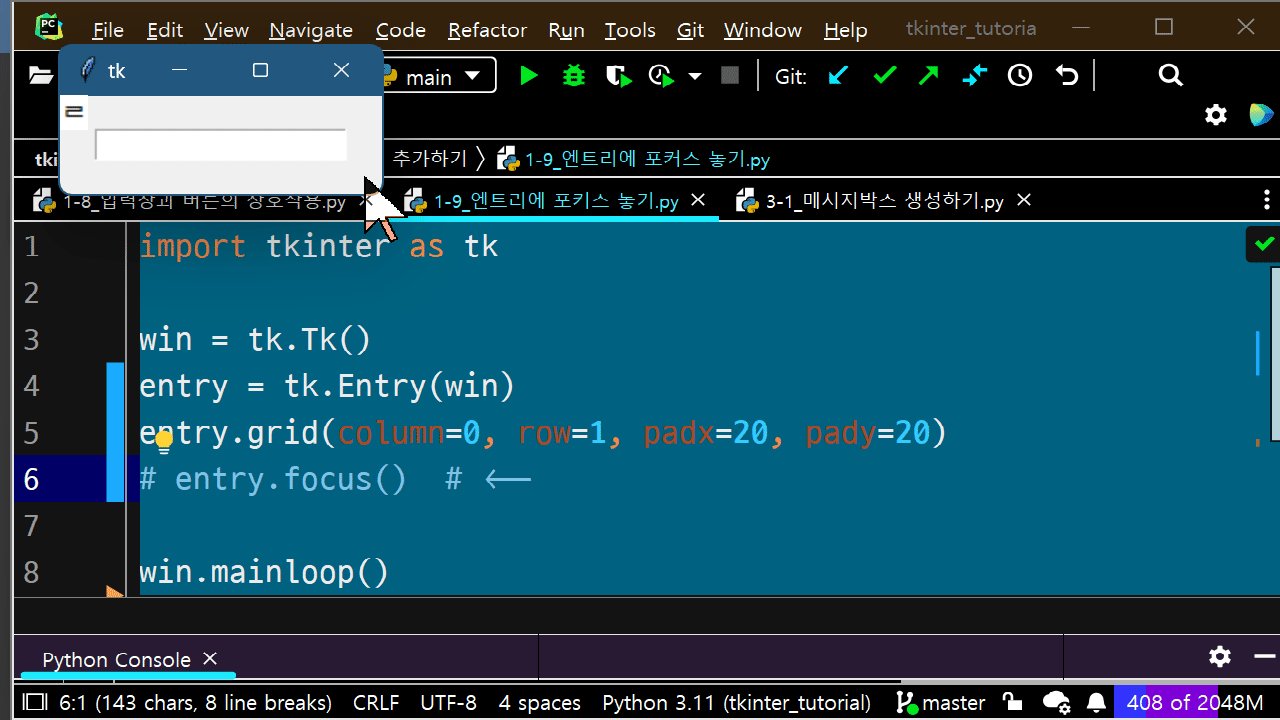
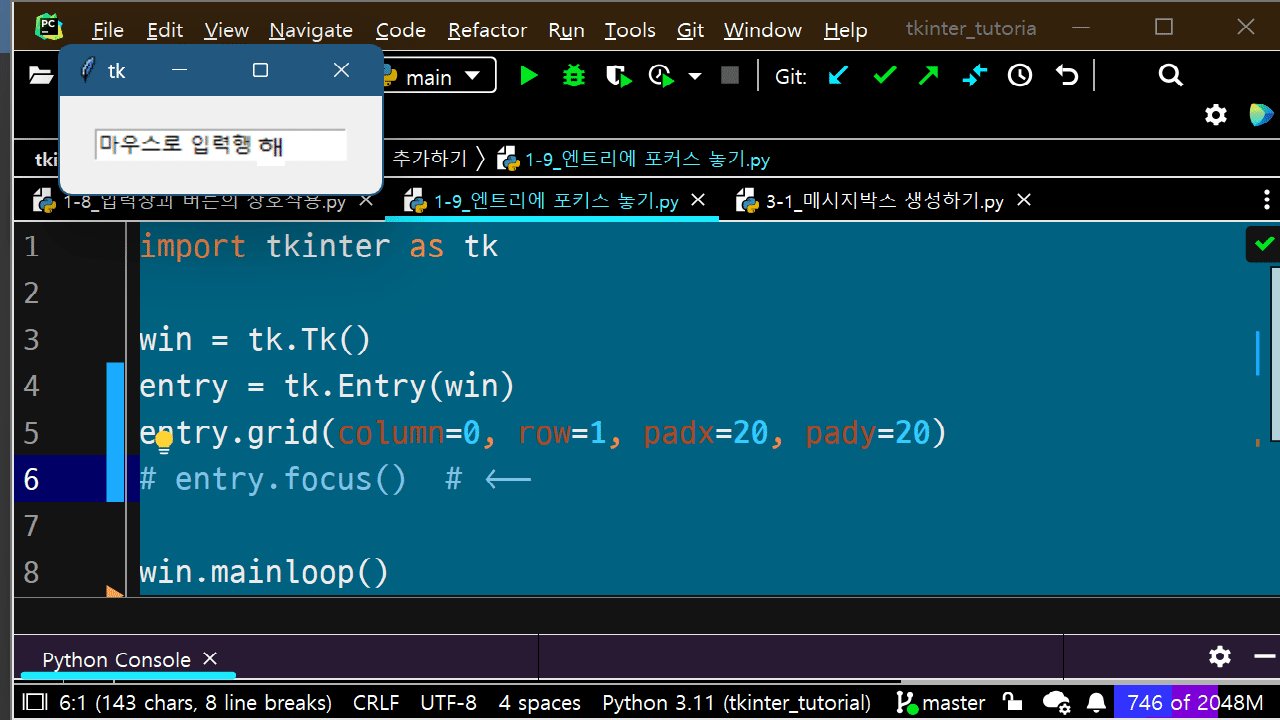
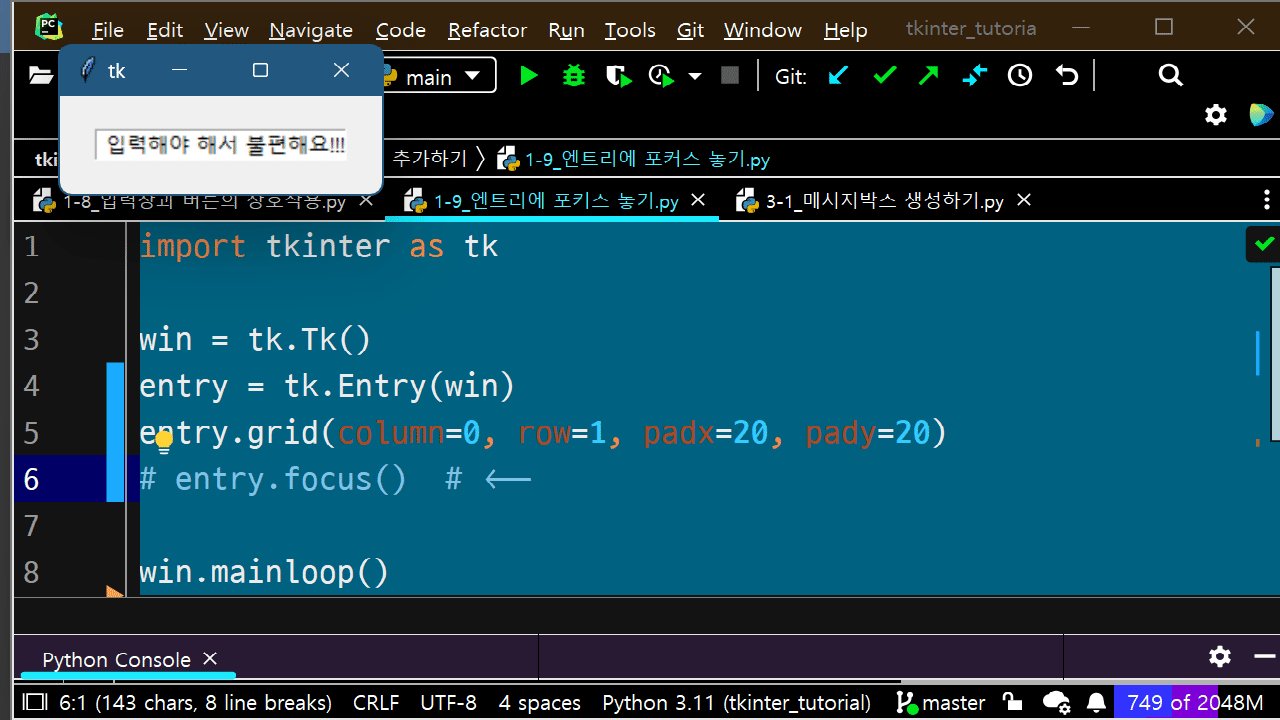
로그인 창이 뜨자마자 아이디를 입력하는데
포커스가 아이디 엔트리에 있지 않으면
귀찮게 마우스로 해당 엔트리를 클릭해야 하죠ㅜ (아래처럼요)

단 한 줄의 코드로 이런 귀찮음을 덜어줘서
사용자의 불편을 조금이라도 해소하자는 취지입니다.
사용방법은 간단합니다.
엔트리 위젯인 entry 인스턴스 생성 후에 entry.focus() 메서드를 추가하는 것입니다.
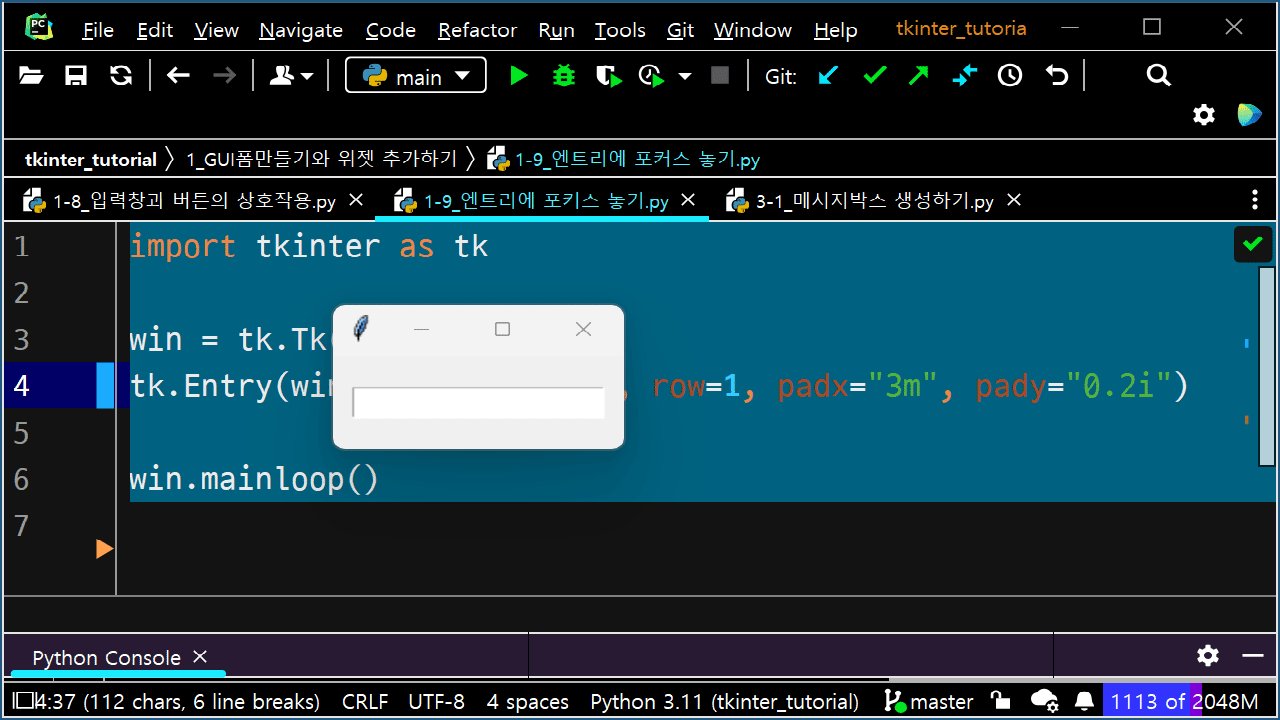
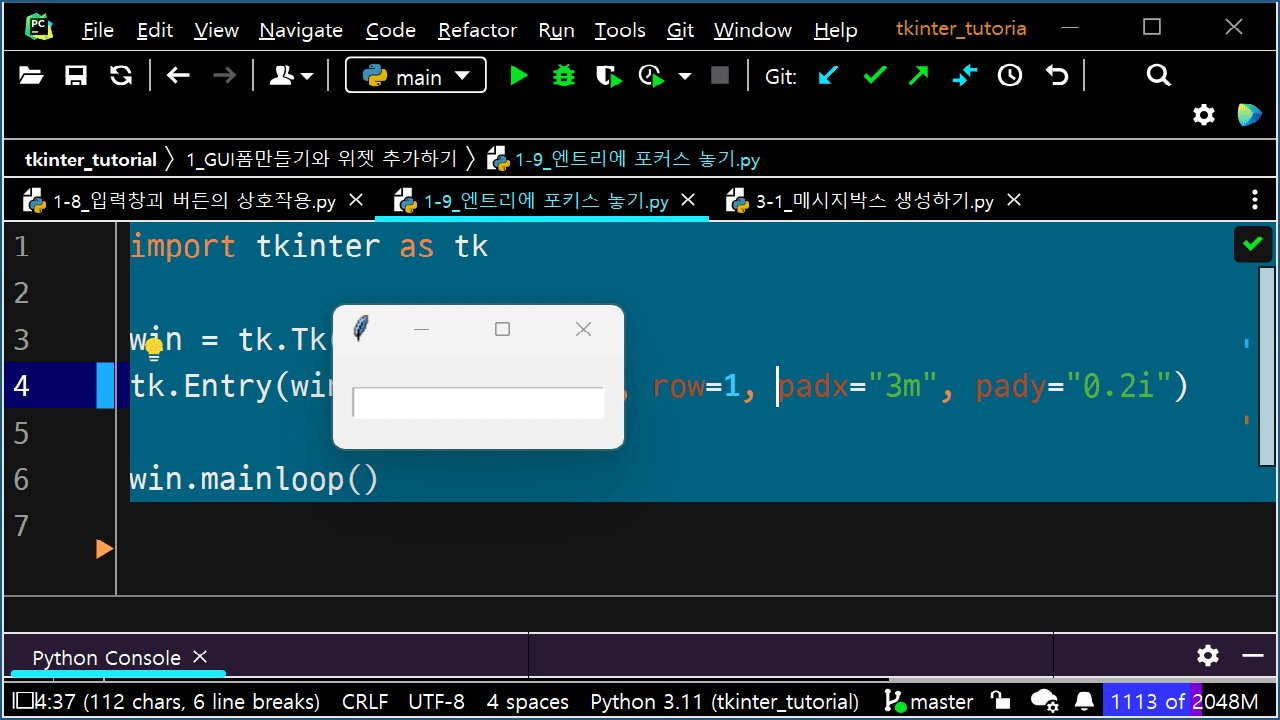
실행해보면

이번 포스팅을 마치기 전에 grid메서드 안을 잘 보시면
기존에도 있던 row와 column 인자 외에도
padx와 pady 인자를 추가했습니다.
열린 창을 보시면 아시겠지만
위젯 좌우(padx), 상하(pady) 여백을 추가하는 인자입니다.
기본단위는 픽셀이며, 픽셀 대신 다른 단위로 변경할 수 있습니다.
변경방법은
변경방법은 파라미터를 문자열로 입력하고 숫자 뒤에다 아래의 단위를 입력하면 됩니다.
이 때는 소수점 입력도 가능합니다.
| 접미사 | 단위 |
| "c" | 센티미터 |
| "i" | 인치 |
| "m" | 밀리미터 |
| "p" | 포인트(1/72'') |
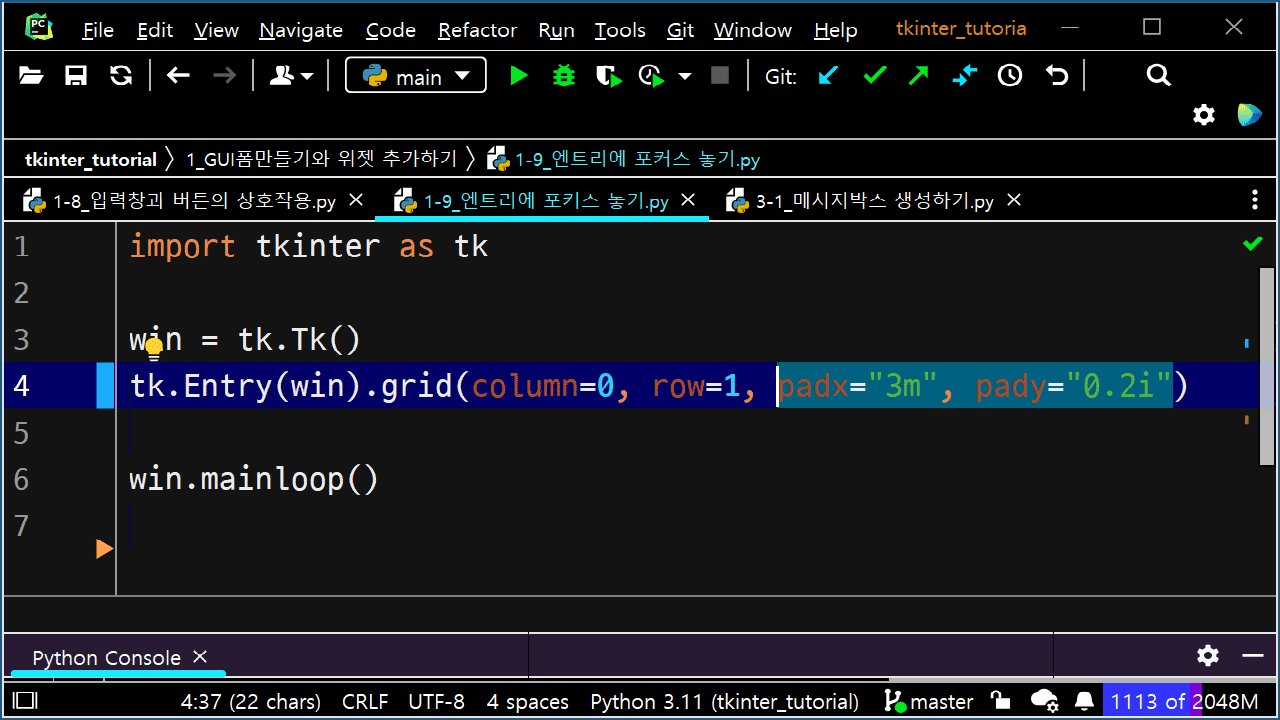
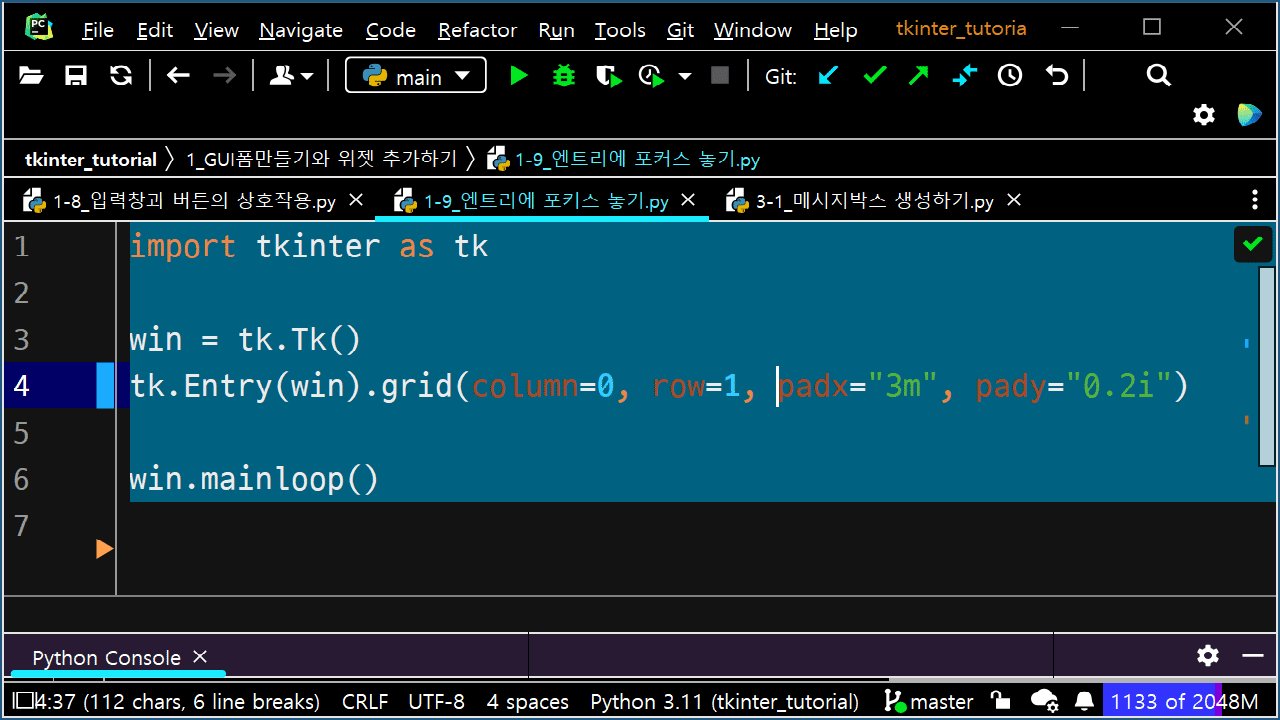
예를 들면
import tkinter as tk
win = tk.Tk()
tk.Entry(win).grid(column=0, row=1, padx="3m", pady="0.2i")
win.mainloop()
다음 포스팅에서는 엔트리 위젯에 placeholder를 넣는 응용예제를 다뤄보겠습니다.
다음 포스팅
2022.11.15 - [기타/tkinter 한꼬집씩만 따라해보기] - 9. 엔트리 위젯에 placeholder 구현하기 #event binding
9. 엔트리 위젯에 placeholder 구현하기 #event binding
import tkinter as tk def focus_in(*args): # 엔트리창에 포커스되는 경우 if id_.get() == placeholder_text: # placegholder가 있으면 entry.delete(0, "end") # 엔트리 값 삭제(시작위치:0, 끝위치:"end") entry.configure(fg="black") #
martinii.fun
'GUI 튜토리얼 > tkinter 한꼬집씩만 따라해보기' 카테고리의 다른 글
| 9. 엔트리 위젯에 placeholder 구현하기 #event binding (0) | 2022.11.15 |
|---|---|
| 7. 엔트리로 입력받은 값 활용하기 #도전과제 (0) | 2022.11.15 |
| 6. Entry 입력창 추가하기 (0) | 2022.11.15 |





댓글