이전 포스팅
2022.11.15 - [기타/tkinter 한꼬집씩만 따라해보기] - 6. Entry 입력창 추가하기
6. Entry 입력창 추가하기
import tkinter as tk win = tk.Tk() tk.Entry(win).grid(row=0, column=0) #
martinii.fun
이번 포스팅에서는
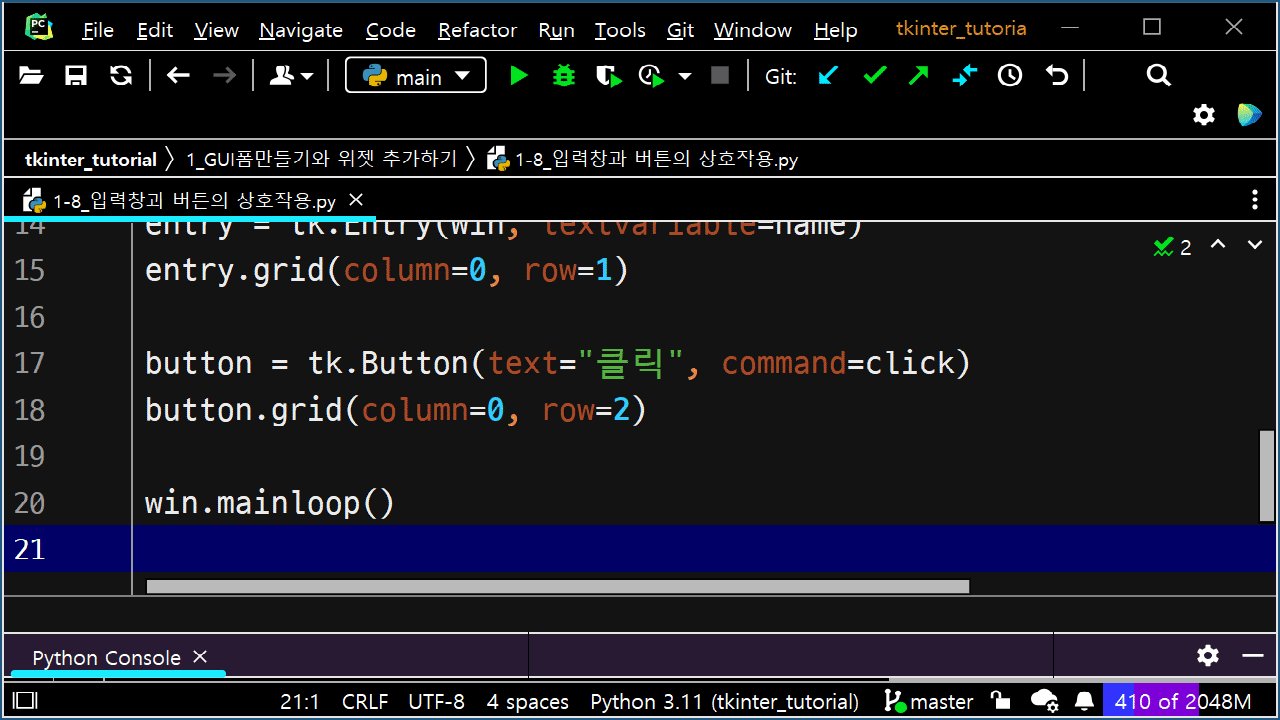
import tkinter as tk
def click():
button.configure(text=f"{name.get()}님 안녕하세요?")
win = tk.Tk()
name = tk.StringVar()
tk.Label(win, text="이름을 입력한 후 버튼을 클릭하세요.").grid(column=0, row=0)
entry = tk.Entry(win, textvariable=name)
entry.grid(column=0, row=1)
button = tk.Button(text="클릭", command=click)
button.grid(column=0, row=2)
win.mainloop()
이번 포스팅은 엔트리에서 입력받은 값을 활용하는 간단한 예제입니다.
엔트리에 입력받은 name을 통해
버튼의 텍스트를 "{name}님 안녕하세요?" 라고 변경합니다.
여기서 먼저 한 가지 알아둬야 할 게 있습니다.
tkinter는 (파이썬과 비슷한) Tcl이라는 프로그래밍언어로 만들어진 프로그램입니다.
그래서 tkinter에서 사용하는 변수는...
(파이썬 문법과 다르게) 정의를 해야 합니다.
위 코드 중 name = tk.StringVar() 가 그 부분입니다. String 자료형의 변수를 생성한다는 의미입니다.
파이썬은 동적이면서 간편한 문법 덕분에
a = 1 # type:int
a = "1" # type:str
print(a)이런 식으로 자료형을 인터프리터 내부에서 알아서 챙기지만
tkinter를 사용할 때에는 (다소 번거롭지만) 아래와 같이 정의하고 호출합니다.
# 변수명 및 자료형 정의
a = tk.StringVar() # 초기값은 빈 문자열
# 값 취득하기(get)
a.get()
# >>> ''
# 값 변경하기(set)
a.set("Hello")
a.get()
# >>> 'Hello'
# 문자열 변수에 정수를 입력하면
a.set(1)
# 문자열로 인식함
a.get()
# >>> '1'
# IntVar(정수형)으로 정의하면
a = tk.IntVar()
a.get()
# >>> 0간단한 코드지만, tkinter만의 변수를 다루는 법을 이해하셨기를 바랍니다.
하여튼,
entry 위젯을 생성할 때 textvariable 인자를 추가했습니다.
이제 엔트리위젯 안에 입력되는 값이 textvariable이라는 name 변수에 저장됩니다.
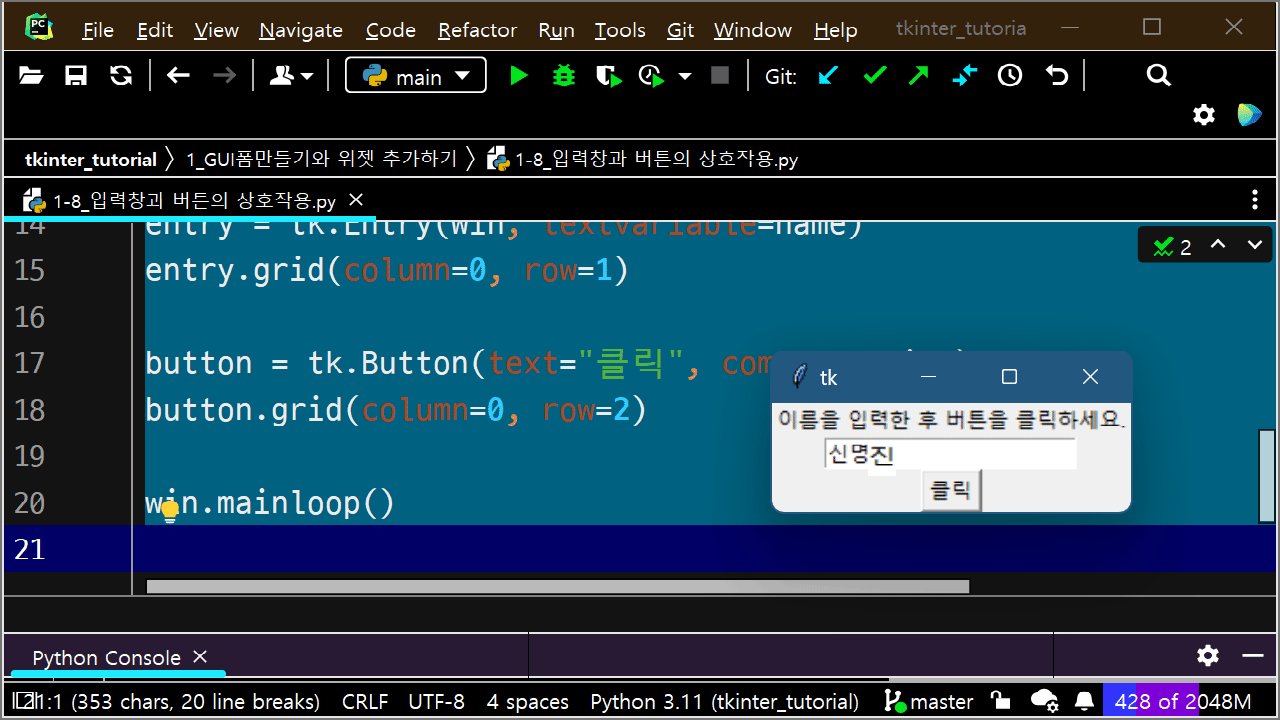
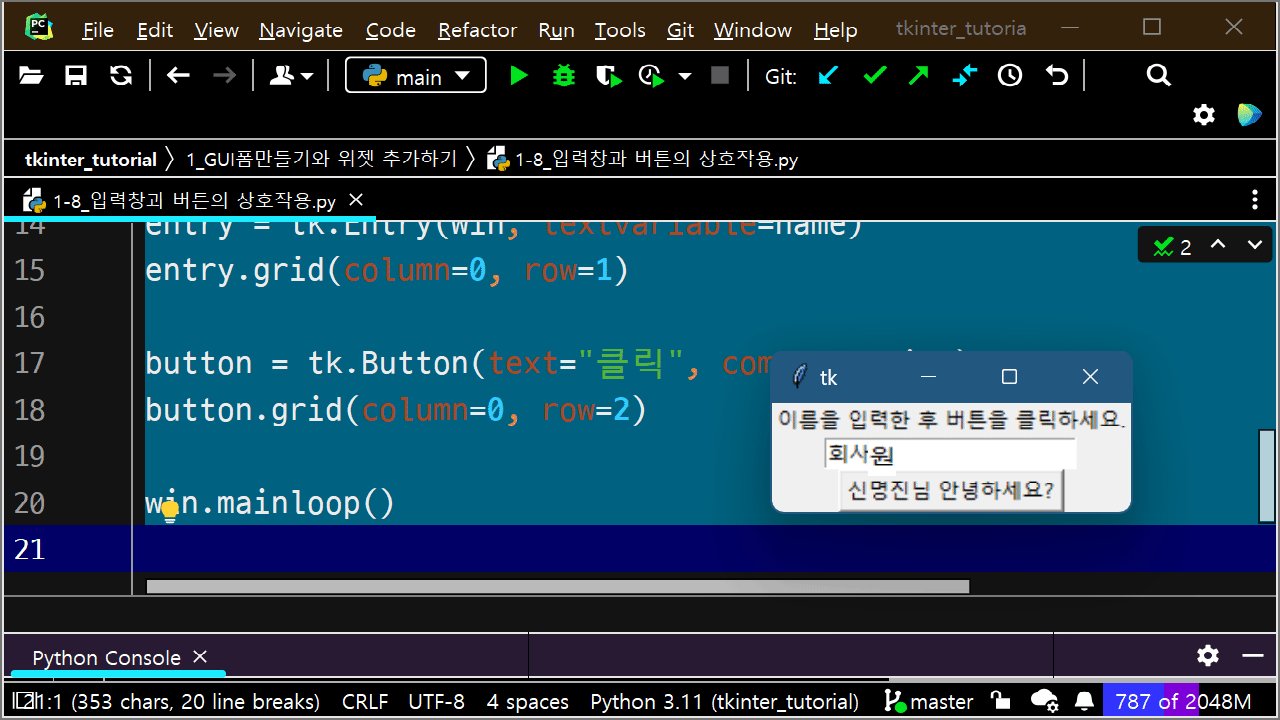
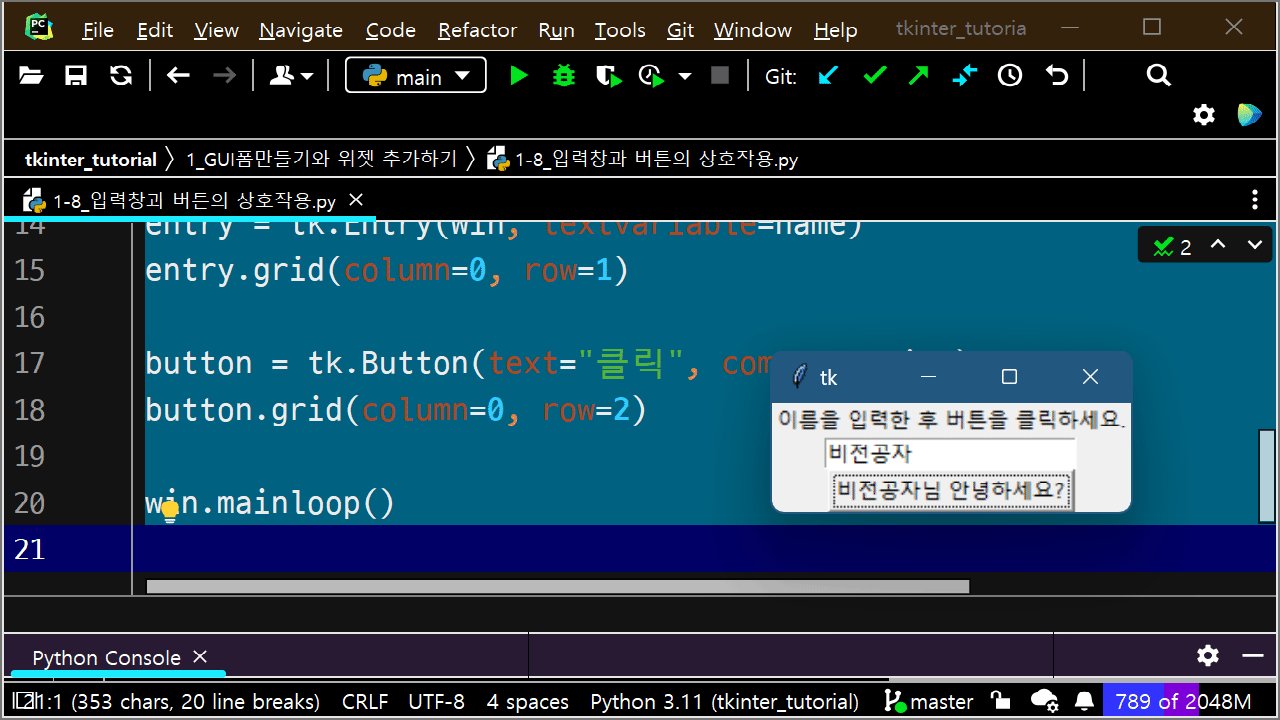
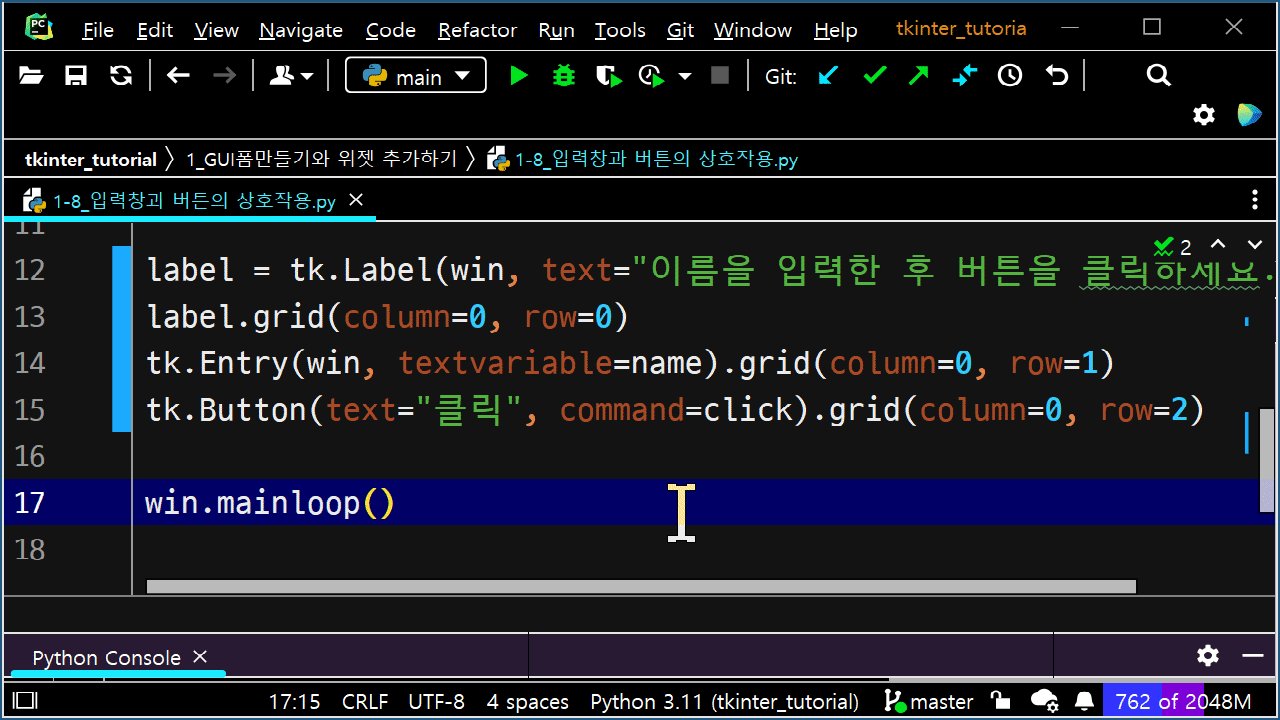
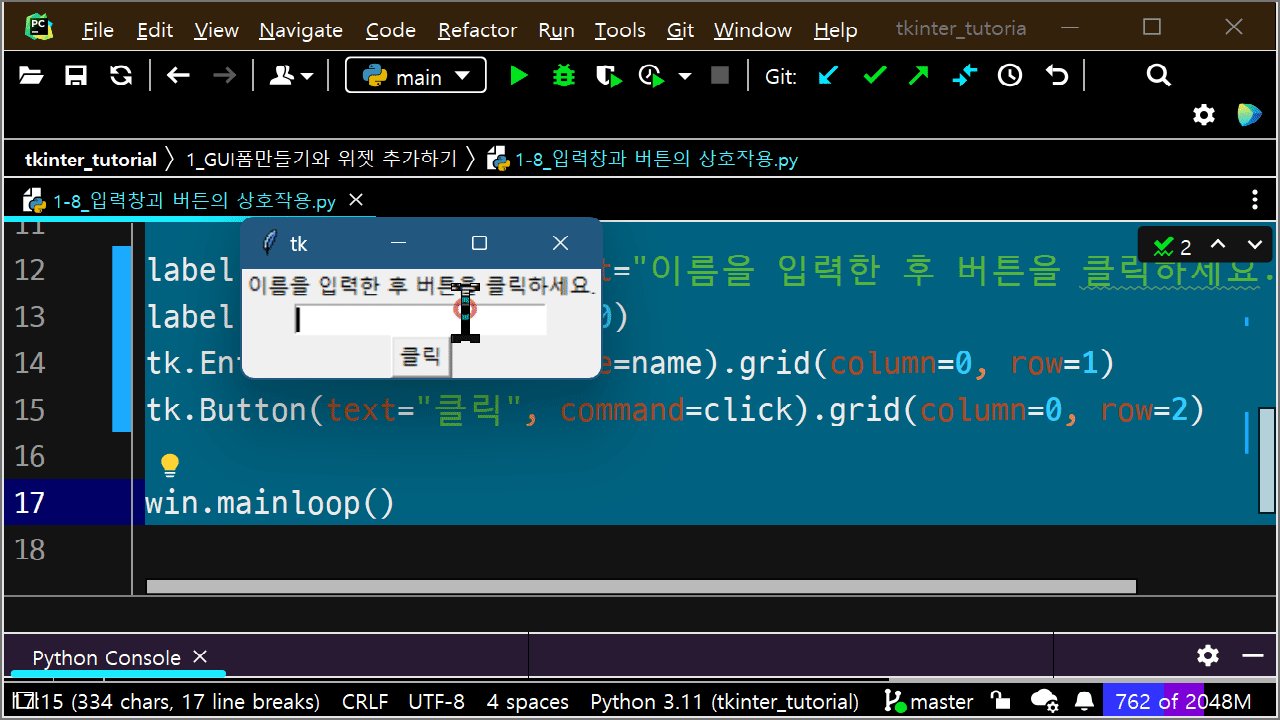
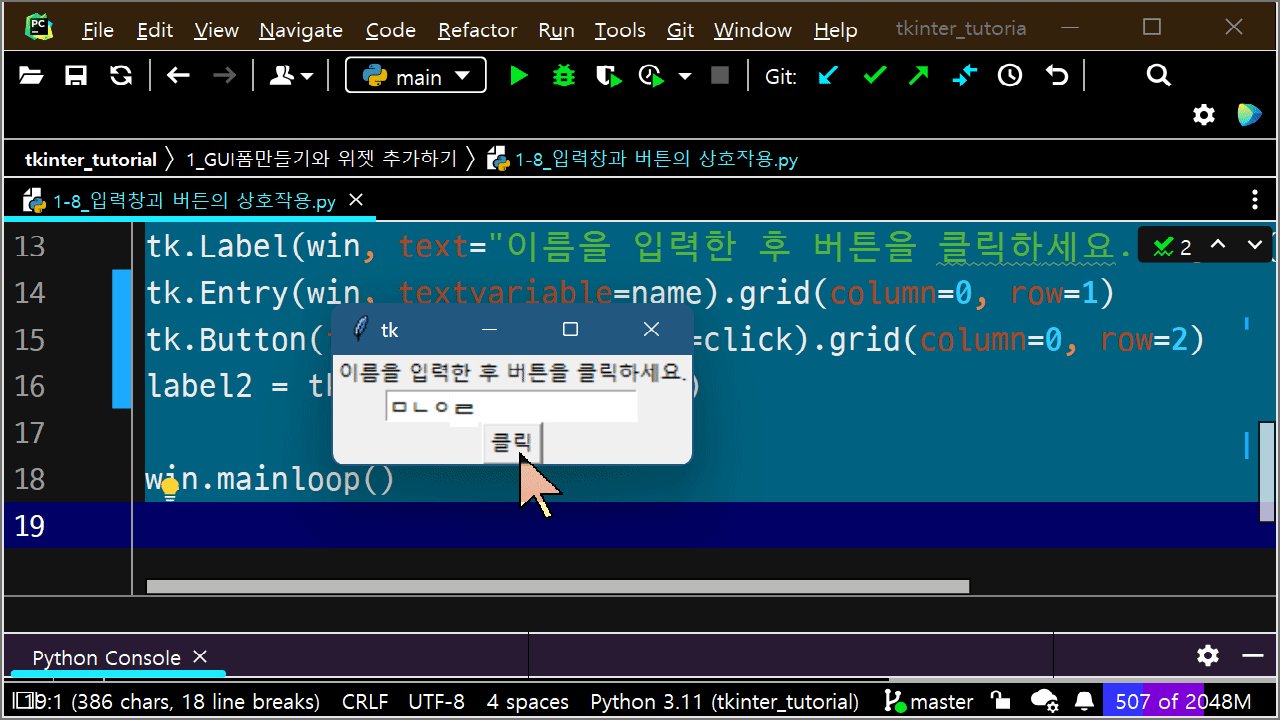
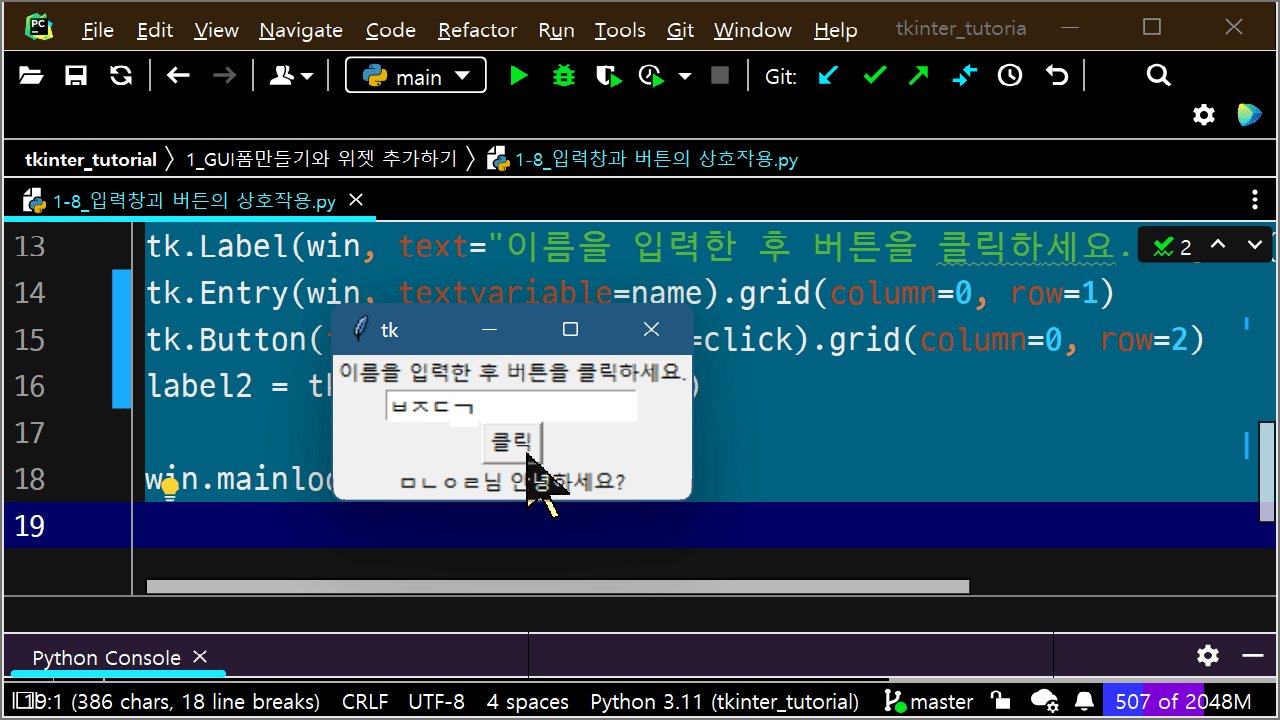
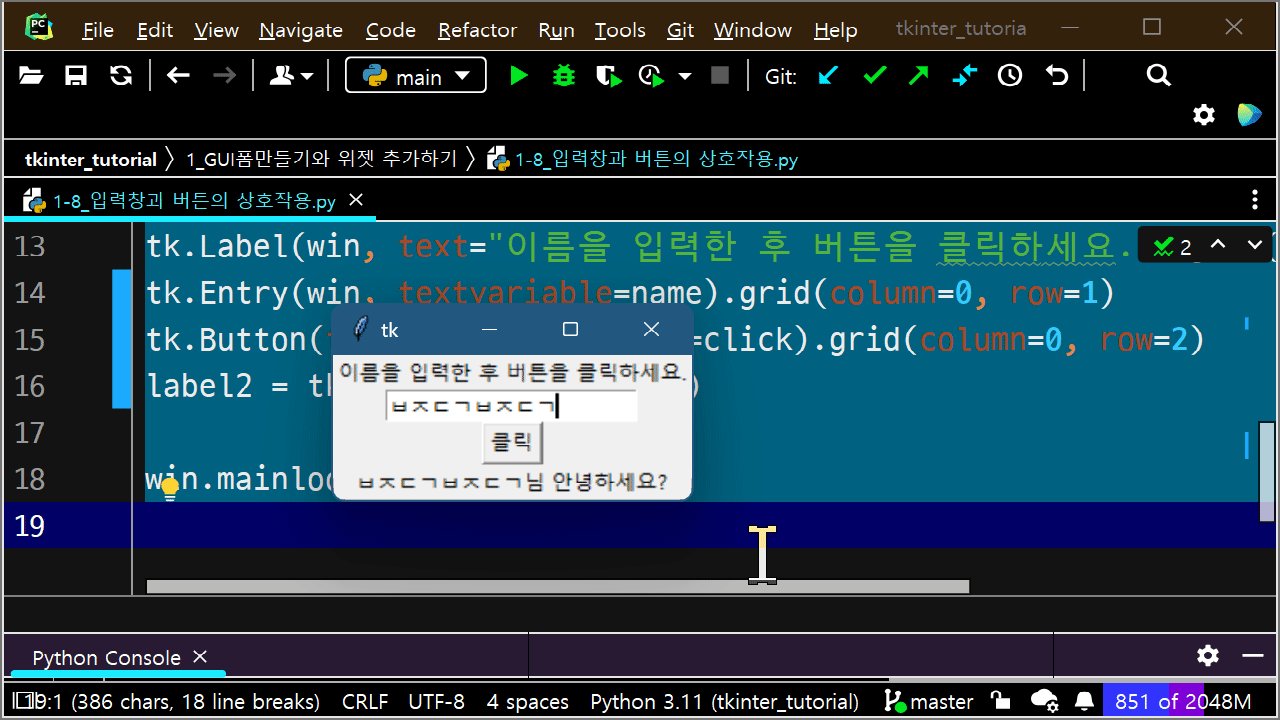
전체 코드를 한 번 실행해볼까요?

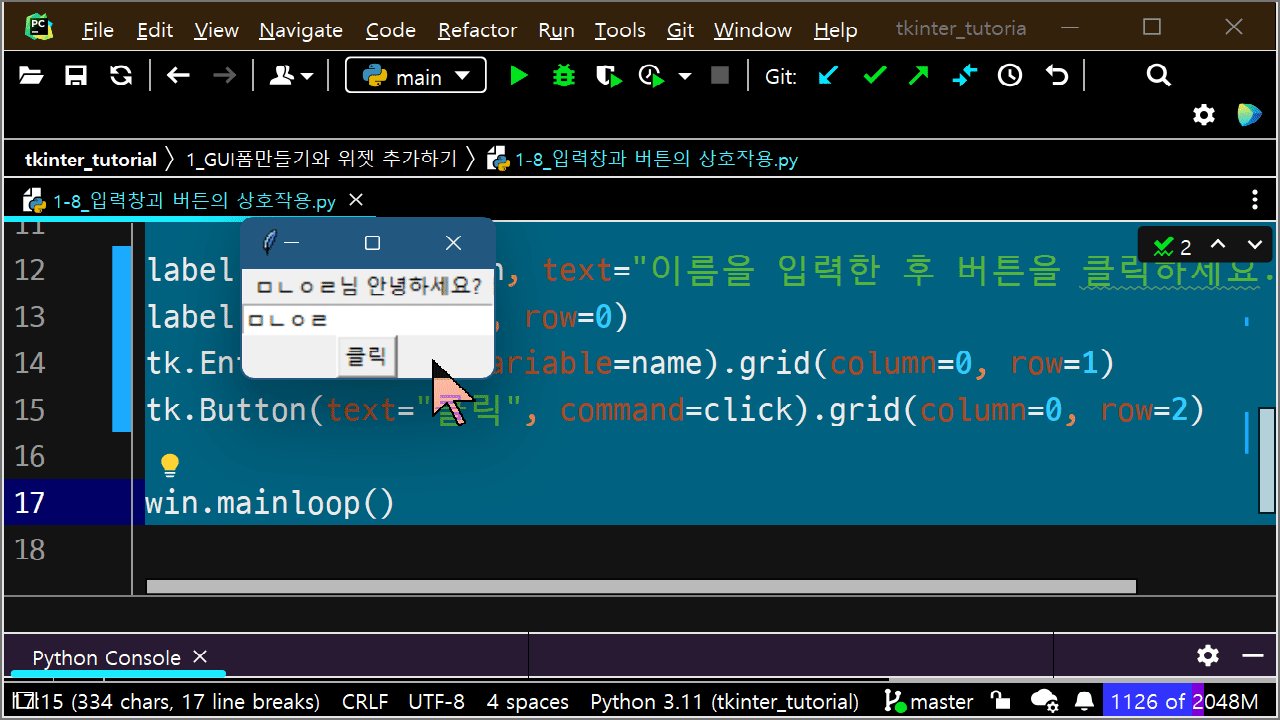
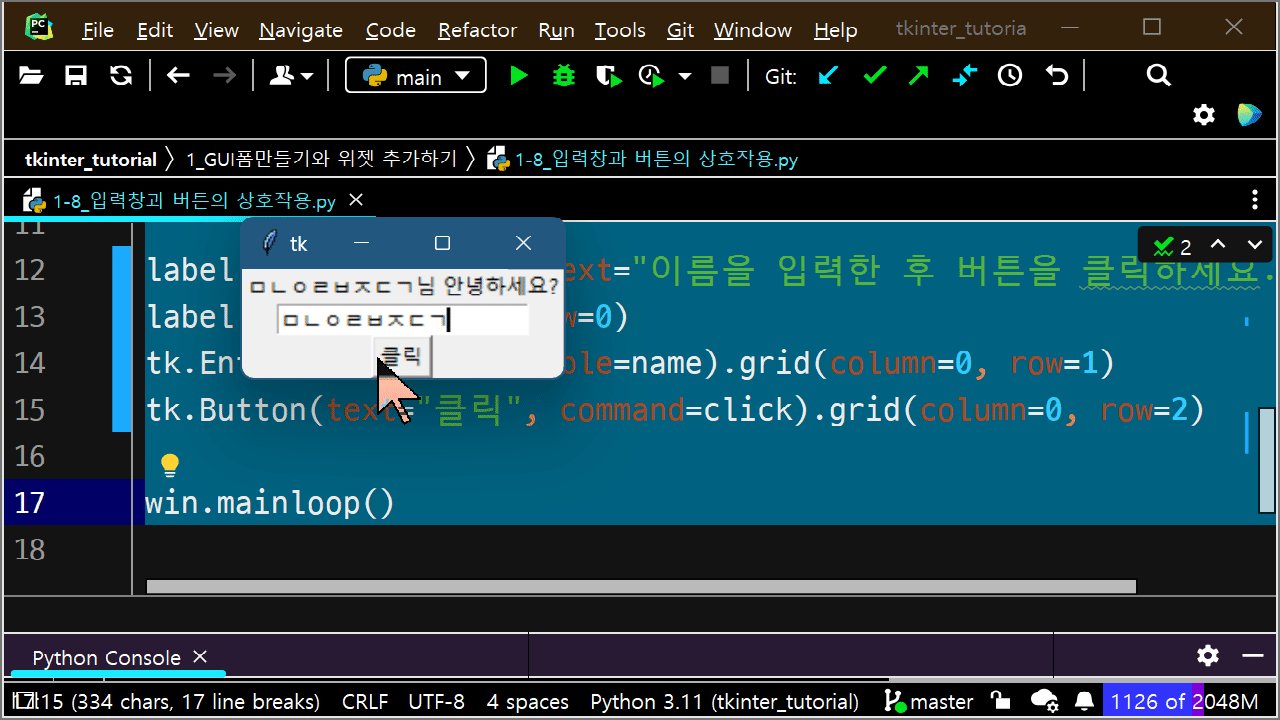
엔트리위젯으로 입력받은 값을 활용하는 간단명료한 예제를 보여드렸습니다.
비록 우아한 예제는 아니지만, 이 예제를 실행해보시고 나서
아래 도전과제를 한 번 시도해 보시기 바랍니다.
1. 버튼 대신 상단의 레이블을 변경하기
import tkinter as tk
def click():
label.configure(text=f"{name.get()}님 안녕하세요?")
win = tk.Tk()
name = tk.StringVar()
label = tk.Label(win, text="이름을 입력한 후 버튼을 클릭하세요.")
label.grid(column=0, row=0)
tk.Entry(win, textvariable=name).grid(column=0, row=1)
tk.Button(text="클릭", command=click).grid(column=0, row=2)
win.mainloop()
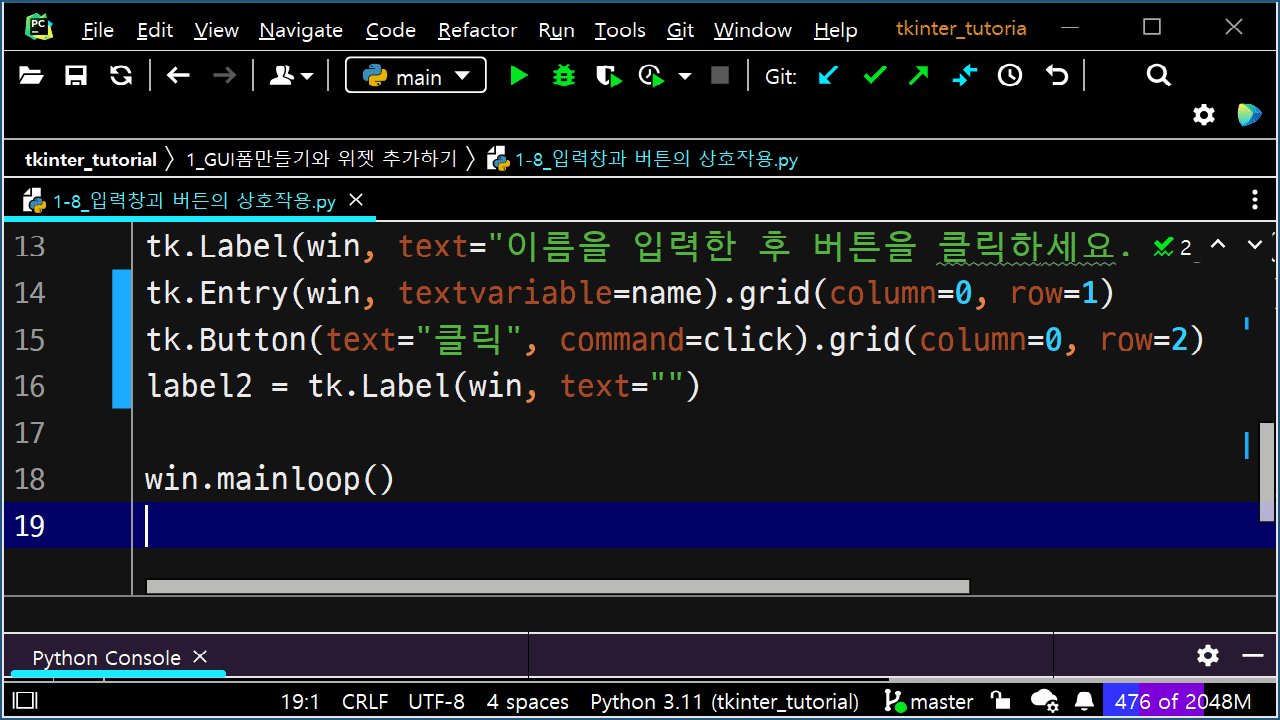
2. GUI 하단에 또 다른 레이블을 나타나게 하기(예시답안은 하단에)
import tkinter as tk
def click():
label2.configure(text=f"{name.get()}님 안녕하세요?")
label2.grid(row=3, column=0)
win = tk.Tk()
name = tk.StringVar()
tk.Label(win, text="이름을 입력한 후 버튼을 클릭하세요.").grid(column=0, row=0)
tk.Entry(win, textvariable=name).grid(column=0, row=1)
tk.Button(text="클릭", command=click).grid(column=0, row=2)
label2 = tk.Label(win, text="")
win.mainloop()
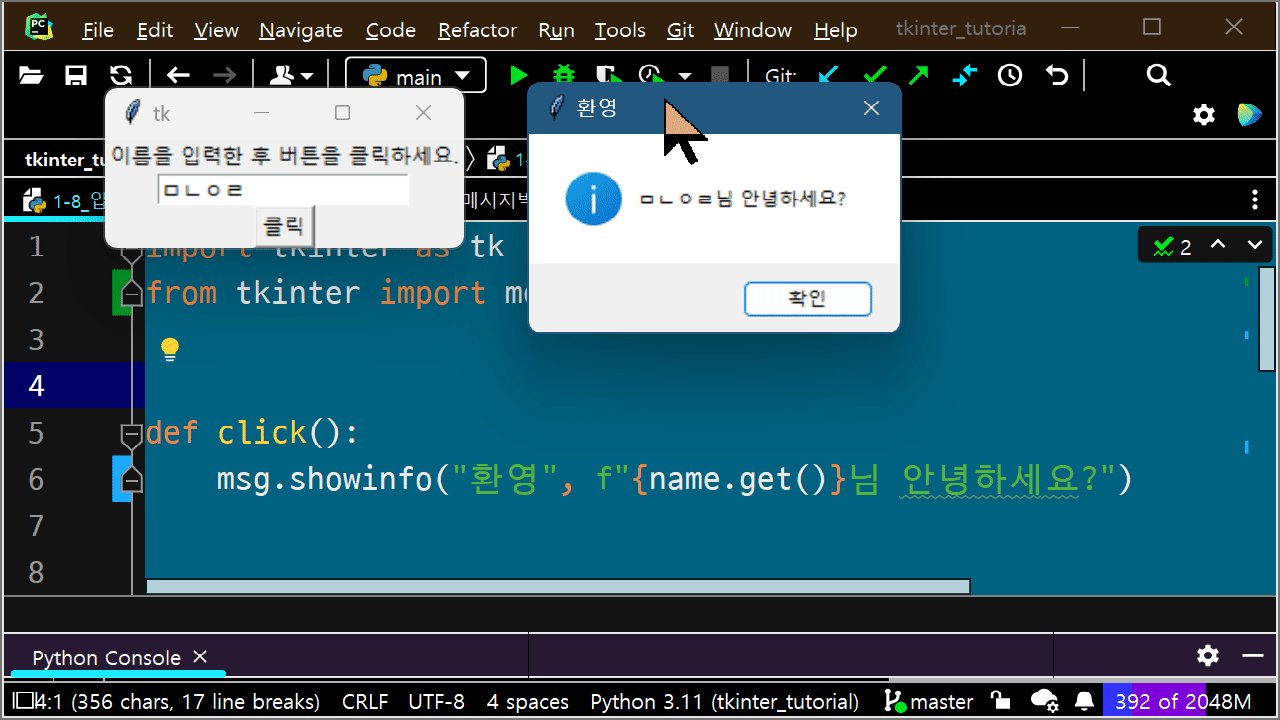
3. "{name}님 환영합니다" 라는 팝업을 생성(예시답안은 하단에)
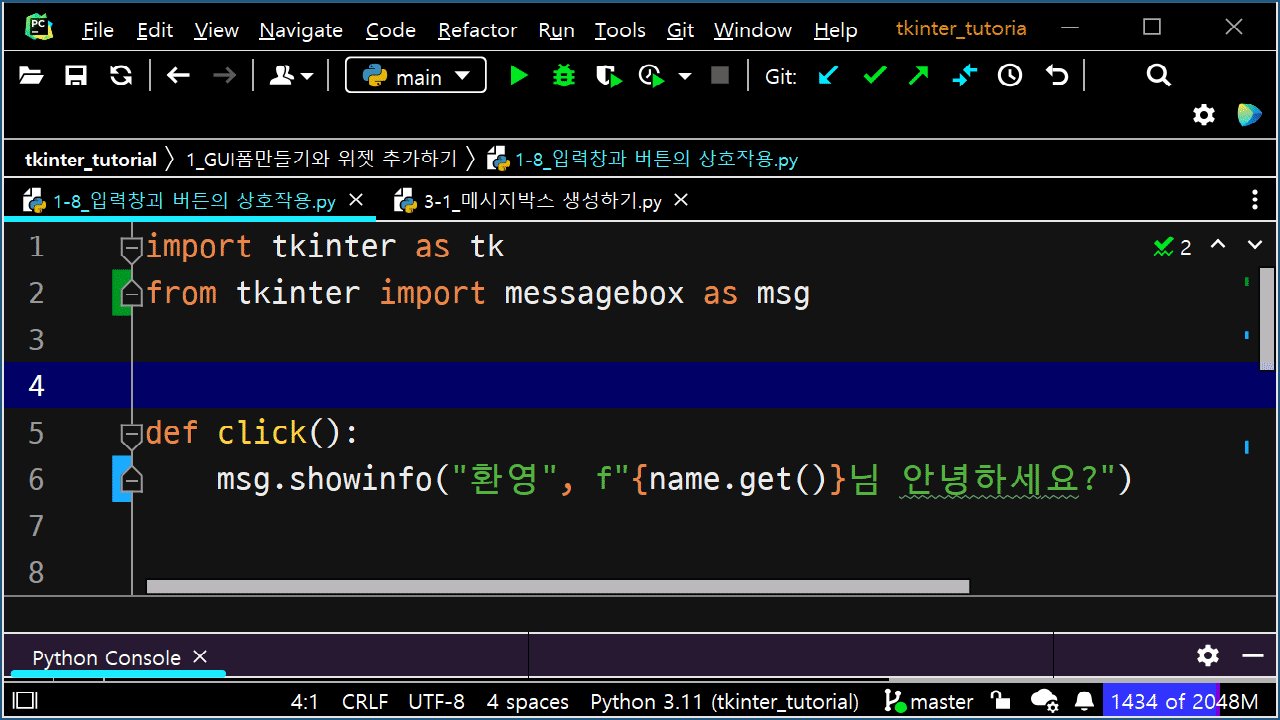
import tkinter as tk
from tkinter import messagebox as msg
def click():
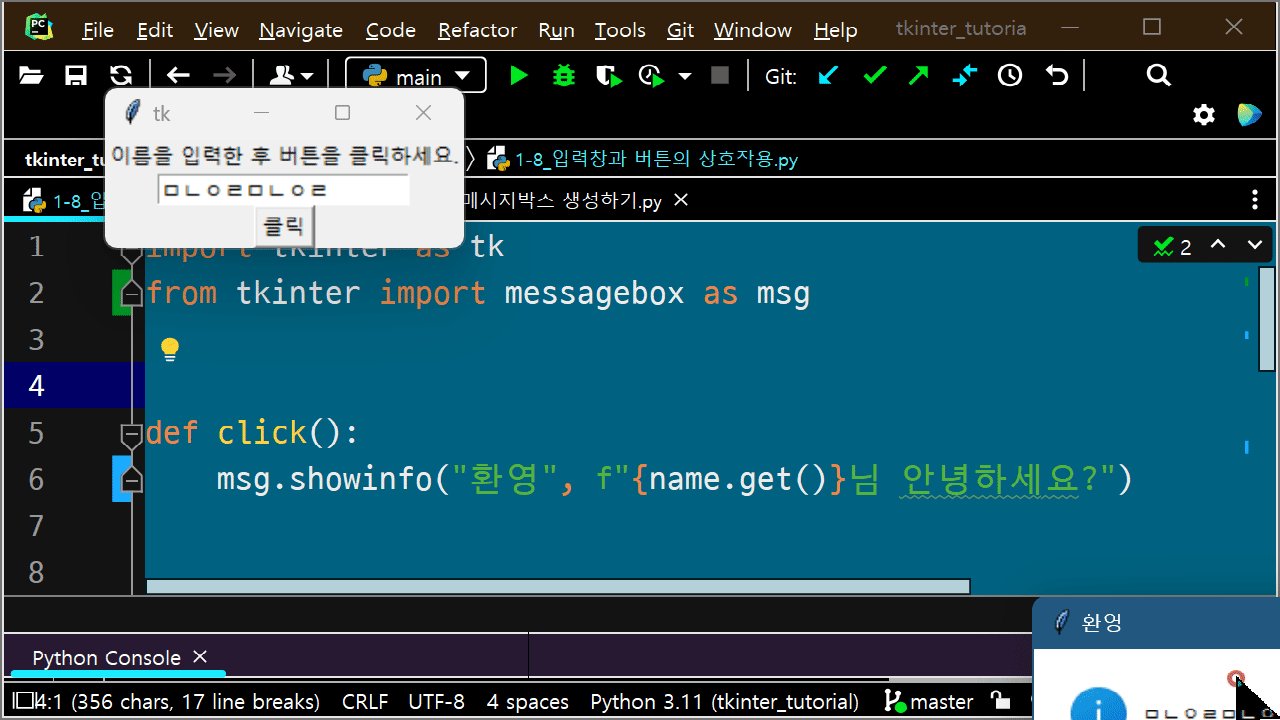
msg.showinfo("환영", f"{name.get()}님 안녕하세요?")
win = tk.Tk()
name = tk.StringVar()
tk.Label(win, text="이름을 입력한 후 버튼을 클릭하세요.").grid(column=0, row=0)
tk.Entry(win, textvariable=name).grid(column=0, row=1)
tk.Button(text="클릭", command=click).grid(column=0, row=2)
win.mainloop()
위의 예제를 직접 만들어 보시면서, 엔트리 위젯에 익숙해지셨기를 바랍니다.
모두 예시답안을 첨부해 두었으니, (코딩 중 막히는 경우) 참고하시기 바랍니다.
다음 포스팅
2022.11.15 - [기타/tkinter 한꼬집씩만 따라해보기] - 8. 엔트리 위젯에 포커스 놓기
8. 엔트리 위젯에 포커스 놓기
import tkinter as tk win = tk.Tk() entry = tk.Entry(win) entry.grid(column=0, row=1, padx=20, pady=20) entry.focus() #
martinii.fun
'GUI 튜토리얼 > tkinter 한꼬집씩만 따라해보기' 카테고리의 다른 글
| 8. 엔트리 위젯에 포커스 놓기 (0) | 2022.11.15 |
|---|---|
| 6. Entry 입력창 추가하기 (0) | 2022.11.15 |
| 5. 버튼에 동작 추가하기 #도전과제 (2) | 2022.11.15 |





댓글