1. rx.text란
rx.text 컴포넌트는 파이썬의 문자열을 웹에 표시하기 위한 기본 단위입니다.
렌더링 후에는 <p> 요소로 변환됩니다.
특정 속성을 부여하고 싶지 않다면 index 함수 내에서
대신
라고 사용하셔도 결과는 (거의) 동일해 보이기는 합니다.
rx.text로 렌더링한 결과

일반 문자열로 렌더링한 결과

2. 크기조절
rx.text는 font_size 파라미터로 크기를 조절할 수 있습니다.

3. 특정 라인수를 넘어갈 때 자르고 싶다면?
rx.text에는 no_of_lines라는 속성(prop)이 있습니다.
긴 텍스트를 표현해야 할 때, 레이아웃이 깨지는 것을 방지하기 위해
특정 라인이 넘어갈 때 "..."과 함께 뒷부분을 생략할 수 있습니다.
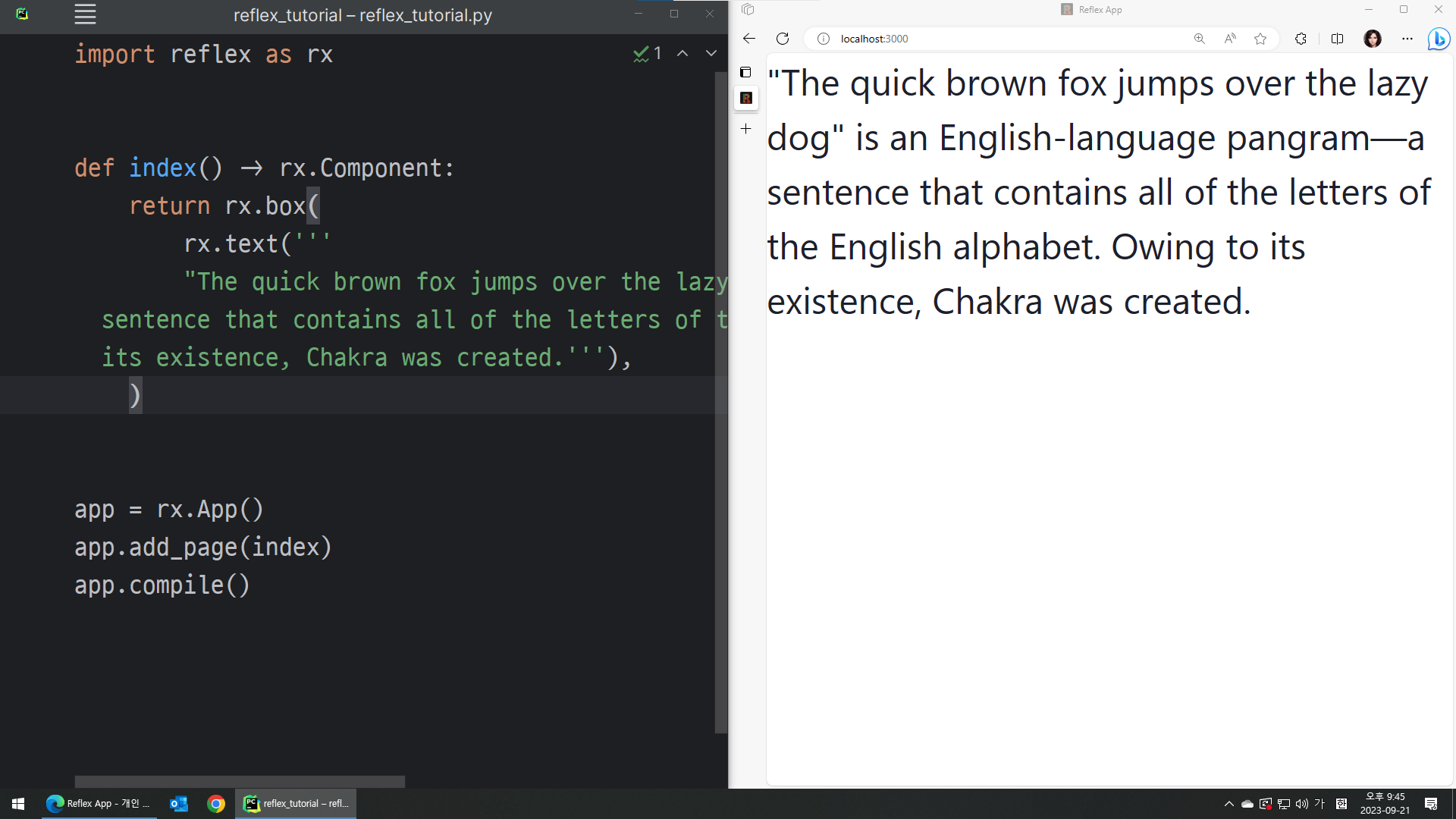
예를 들어,

라는 텍스트를 딱 한 줄까지만 표시하고 싶은 경우,
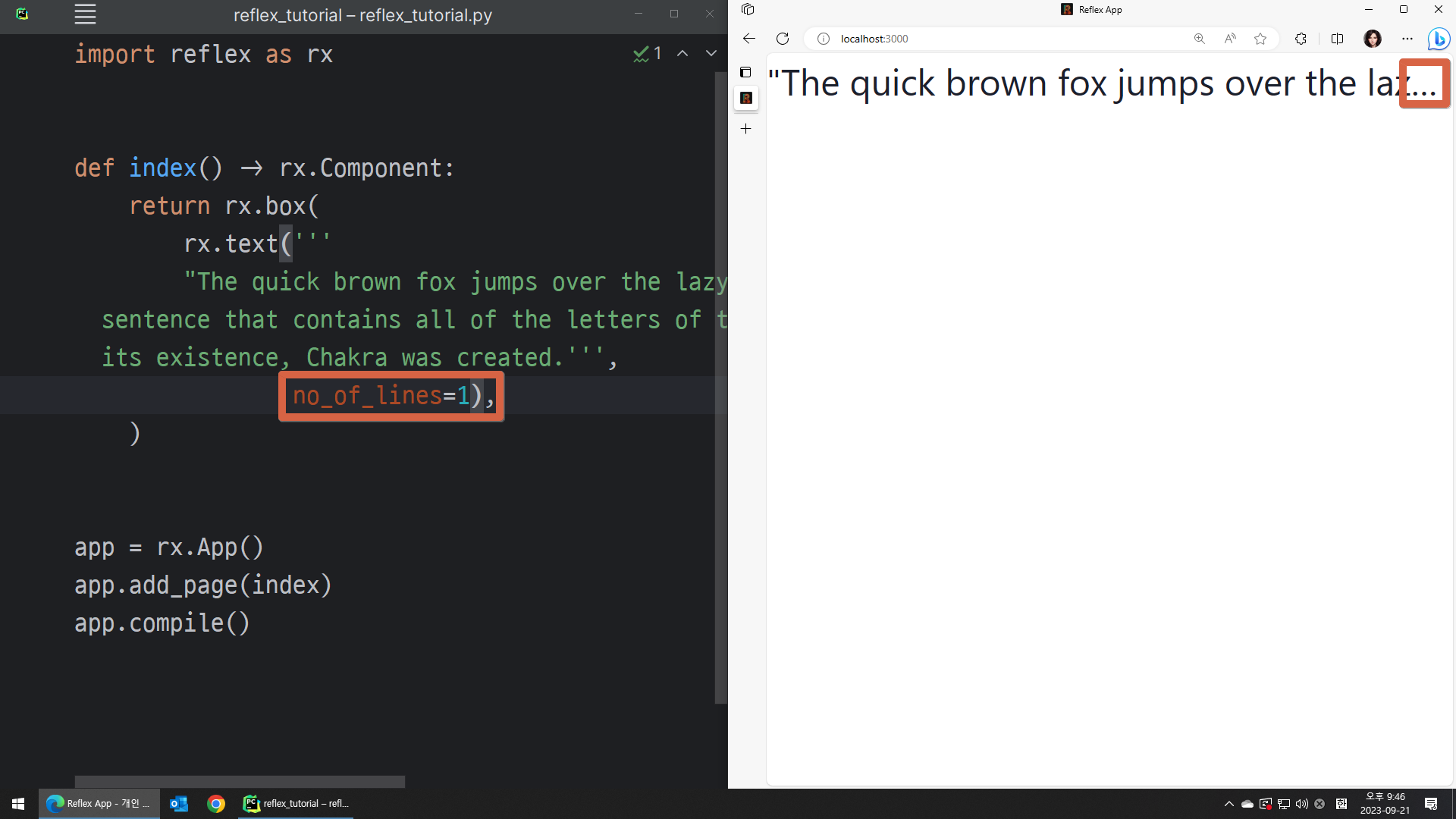
no_of_lines=1 속성을 추가하면

이렇게 문자열이 생략됩니다.
뷰포트나 최대너비의 변화에 따라 반응형으로 작동하게 만들 수도 있습니다.
이 때는 no_of_lines 속성값에 정수 대신 List[int]를 넣으면 됩니다.
no_of_lines=[1, 2, 3] 으로 변경해보았습니다.

브라우저의 크기에 따라 1~3줄로 변경되는 것을 확인하실 수 있습니다.
4. CSS 스타일 직접 적용
그 외에도 css스타일을 prop을 통해 직접 적용할 수도 있습니다.
스타일을 파이썬 함수의 파라미터 형태로 추가하면 되므로 간편합니다.
다만, 보다 상세한 스타일 적용은 별도의 스타일 파일을 만들어 관리하는 것이
훨씬 간편할 수 있습니다. html과 css의 원래 용도처럼요.
아래는 글자색을 토마토색으로 변경한 예시입니다.

5. strong, em, kbd, mark 등 다양한 텍스트 태그의 표현
기본적으로 rx.text 컴포넌트는 p 태그로 변환되지만,
<strong>, <em>, <u>, <em>, <cite>, <mark>, <sup>, <sub> 등의 태그로 변환할 수도 있습니다.
이는 as_ 라는 속성을 추가하면 됩니다.
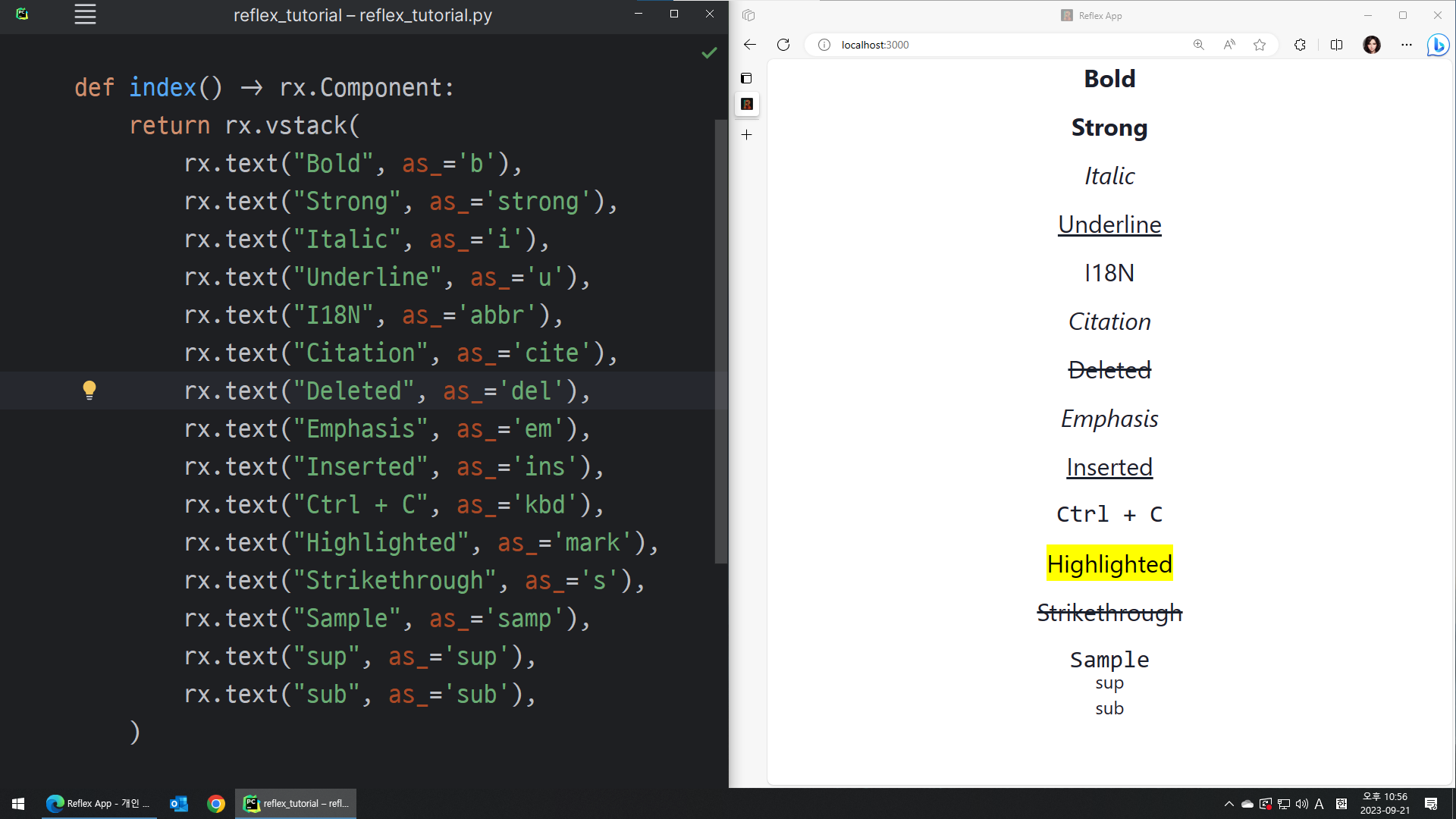
아래는 rx.text를 다양한 텍스트 태그로 변환한 예시입니다.

변환된 html 코드는 아래와 같습니다.
6. 마치며
rx.text 컴포넌트에 대해 간략하지만 꼼꼼히 알아보았습니다.
(컴포넌트 인터랙션을 위한 이벤트 트리거는 나중에 별도로 설명하겠습니다.)
reflex의 컴포넌트들은 chakra-UI 라는 리액트 컴포넌트 라이브러리를 가져와 사용합니다.
덕분에 심플한 코드로 프론트엔드 및 인터랙션을 구현할 수 있습니다.
TMI. Chakra-UI는 나이지리아의 Segun Adebayo라는 개발자에 의해 탄생한 너무 멋진 UI입니다.
'REFLEX 튜토리얼' 카테고리의 다른 글
| [컴포넌트 소개] rx.heading #typography (0) | 2023.09.22 |
|---|---|
| 교안 (0) | 2023.08.11 |
| [pynecone] Dall-E 2 이미지 생성 앱 만들기⑤ #마치며 (1) | 2023.02.16 |




댓글