이전 포스팅
2022.11.27 - [기타/tkinter 한꼬집씩만 따라해보기] - 27. 다양한 메시지박스 생성하기
27. 다양한 메시지박스 생성하기
이전 포스팅 2022.11.20 - [기타/tkinter 한꼬집씩만 따라해보기] - 26. GUI에 탭(Notebook) 생성하기 26. GUI에 탭(Notebook) 생성하기 지난 포스팅 2022.11.20 - [기타/tkinter 한꼬집씩만 따라해보기] - 25. 메뉴바의
martinii.fun
이번 포스팅에서는 : 메인윈도우 아이콘 추가하기
우리가 지금까지 만든 메인윈도우에는 다음과 같은 청색 깃털 아이콘이 기본으로 제공됩니다.

"이 GUI는 무려 tkinter로 만들었어!" 라는 메시지를 내비치고 싶다면 이렇게 둬도 괜찮지만,
기왕이면 우리 애플리케이션의 정체성을 나타내는 대표아이콘으로 대체하고 싶으실 거예요.
대체하는 방법은 굉장히 간단해요.
혹시 따라해보실 분들을 위해 예시 ico파일을 첨부해 둘게요. 코드와 동일한 위치에 복사해 두세요.
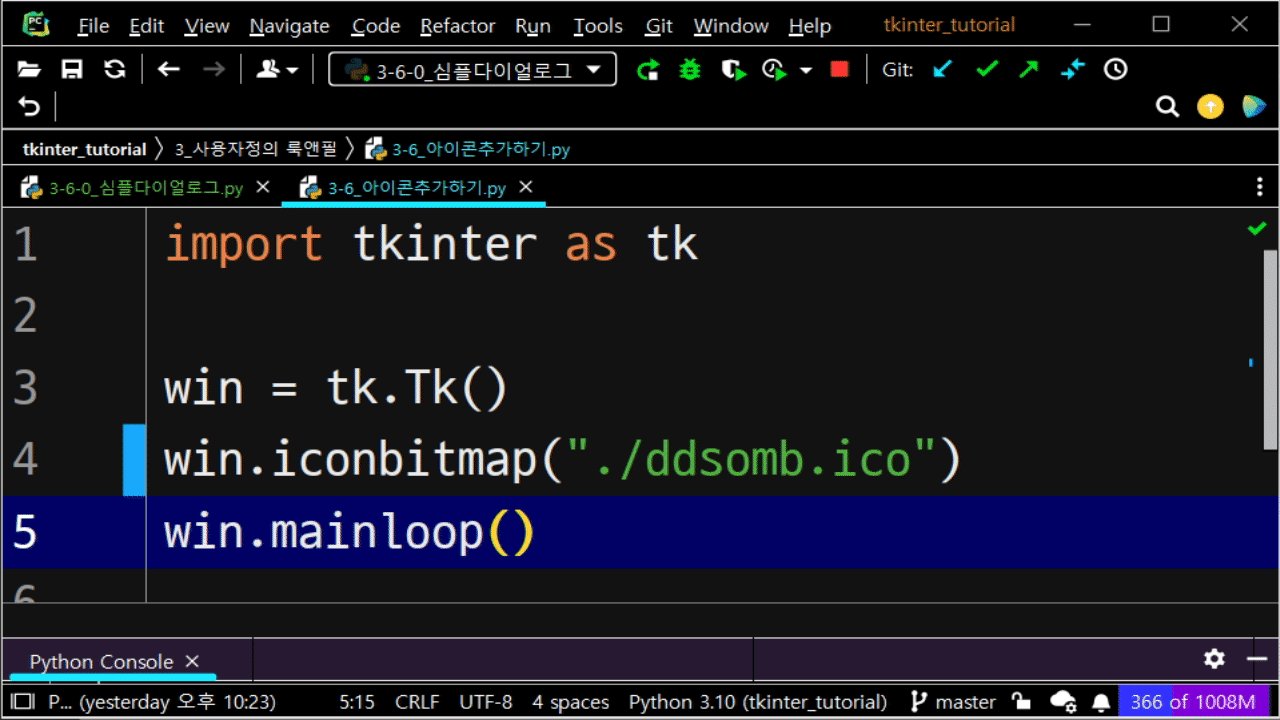
이제, 아래 예제코드를 한 번 봐주세요.
import tkinter as tk
win = tk.Tk()
win.iconbitmap("ddsomb.ico")
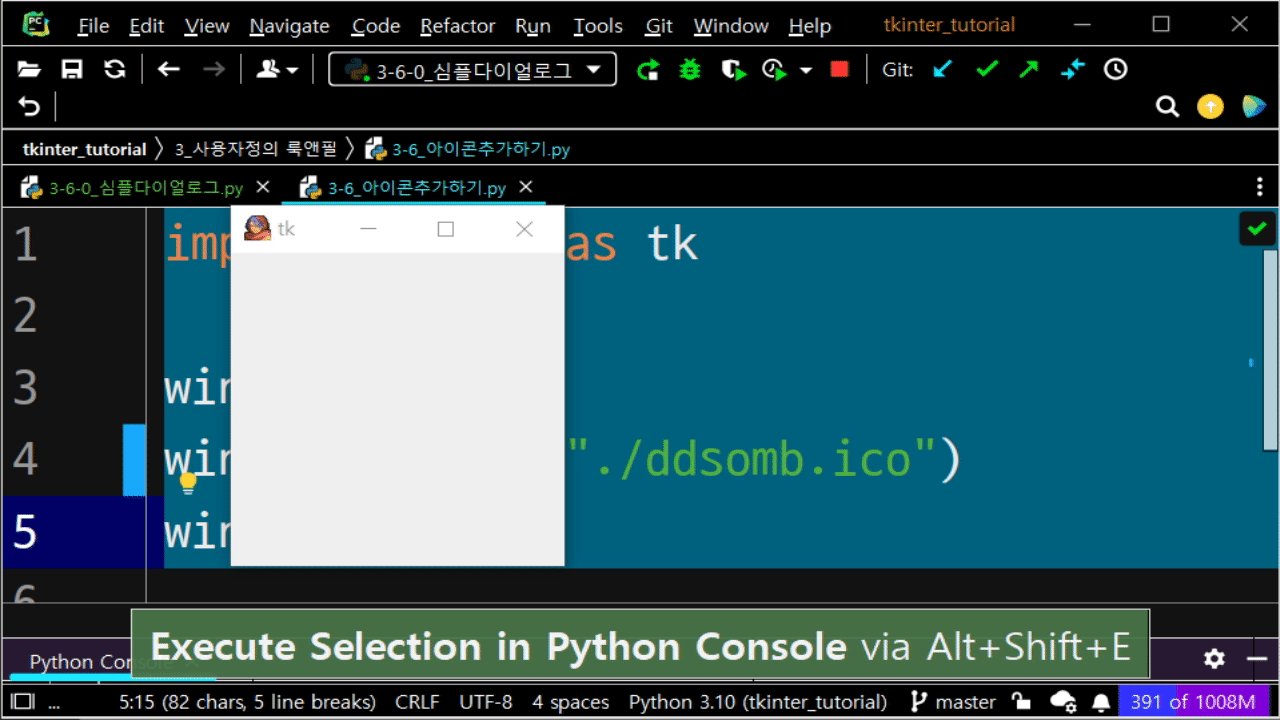
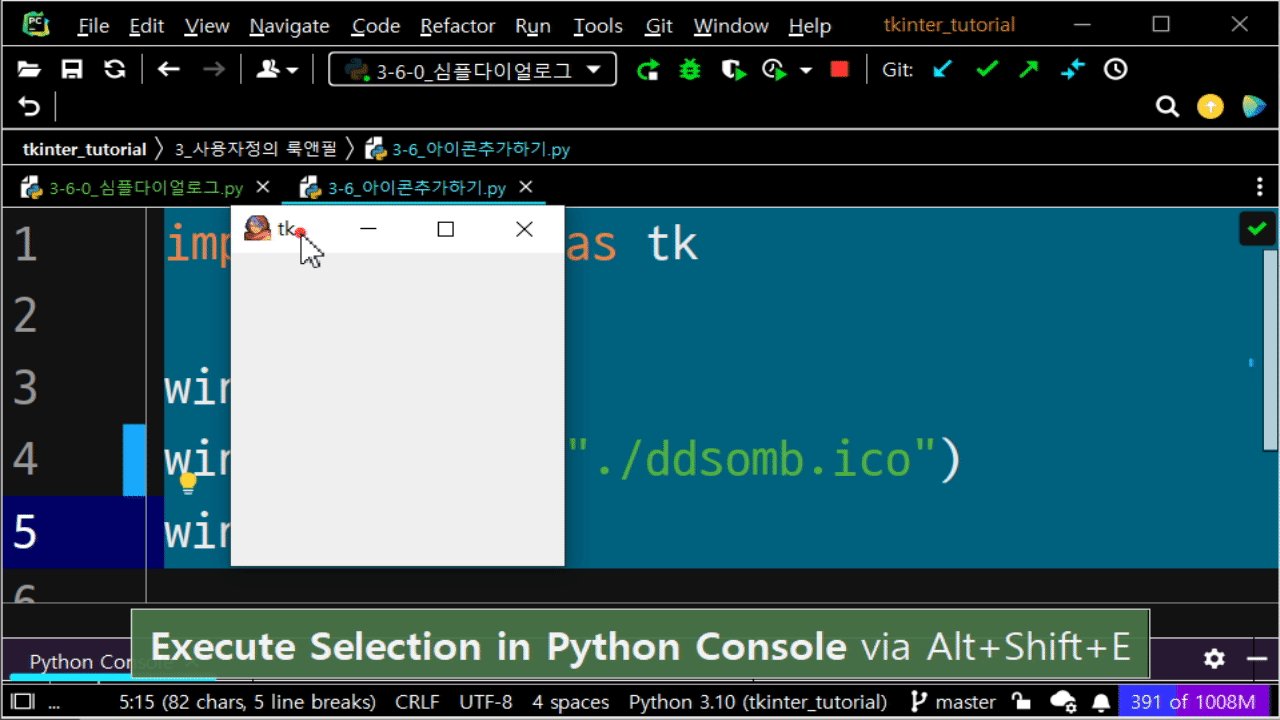
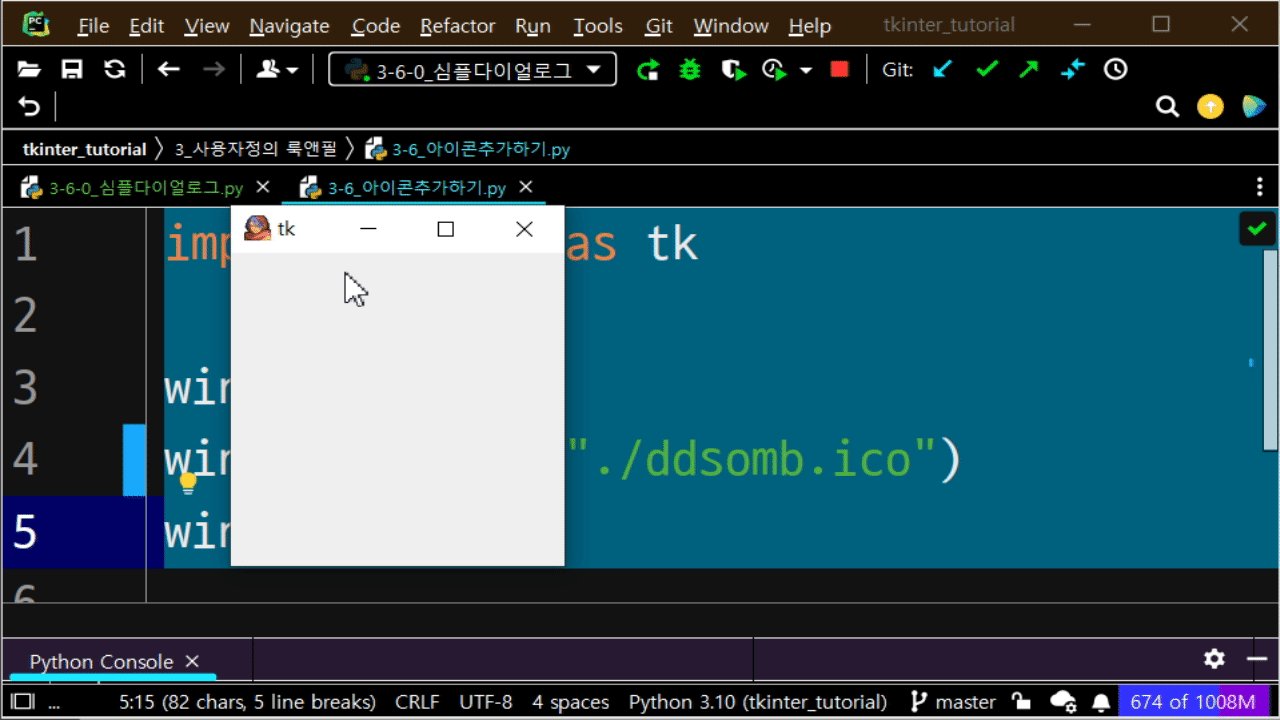
win.mainloop()실행해보면,

아이콘이 바뀌었어요!

벌써 뭔가 멋짐이 폭ㅂ
그런데 jpg나 png 같은 다른 포맷의 이미지를 아이콘으로 넣고 싶은 분들도 분명 있을 거예요.
예제파일을 아래 첨부해 둘게요. (출처 : 카카오톡 PC)

근데 이 파일을 ico파일 대신 넣어보면 이상한 일이 발생합니다.

복숭아 아이콘이 아니고 다른 아이콘이 튀어나왔네요?
아이콘이 익숙한 분도 있으실텐데,
저 아이콘은 제가 이미지를 열 때 기본프로그램으로 지정한 picpick이라는 프로그램의 아이콘이거든요..
png 파일은 아이콘으로 사용할 수 없는 걸까요?
사용할 수 있어요.
온/오프라인 변환 툴을 이용해서 ico를 생성한 후에 삽입하는 것도 가능하지만
tkinter에서는 이미 이런 경우를 위한 메서드도 준비되어 있답니다.
아래 코드처럼 실행하시면 돼요.
import tkinter as tk
win = tk.Tk()
ico = tk.PhotoImage(file='./peach.png')
win.iconphoto(default=False, ico) # default=False로 지정하면 모든 창에 어피치 아이콘
# win.iconphoto(True, ico) # default=True로 지정하면 메인윈도우 이하 창에만 어피치 아이콘 적용
win.mainloop()실행해볼까요?

작업표시줄에도 탐스러운 어피치 아이콘이 뜨네요~

넘어가기 전에,
win.iconphoto(False, ico) 명령어에서 False가 어떤 의미인지 궁금하신 분 계신가요?
첫 번째 파라미터는 자동으로 default 인자에 배정되는데
default=False이면, 탑레벨(메인윈도우)을 포함한 모든 하위 창에 해당 아이콘이 적용되고요.
default=True로 설정하면 탑레벨을 제외한 하위 모든 창에만 아이콘이 적용돼요.
탑레벨의 아이콘은 tkinter의 기본 아이콘인 푸른깃털 그대로 남고요.

이 포스팅에서 알려드린 아이콘을 잘 활용하셔서
tkinter GUI의 멋진 룩앤필을 완성하시기 바랍니다.
다음 포스팅
2022.11.28 - [기타/tkinter 한꼬집씩만 따라해보기] - 29. 스핀박스 위젯 추가하기
29. 스핀박스 위젯 추가하기
이전 포스팅 2022.11.28 - [기타/tkinter 한꼬집씩만 따라해보기] - 28. 메인윈도우에 아이콘 추가하기 28. 메인윈도우에 아이콘 추가하기 이전 포스팅 2022.11.27 - [기타/tkinter 한꼬집씩만 따라해보기] - 27
martinii.fun
'GUI 튜토리얼 > tkinter 한꼬집씩만 따라해보기' 카테고리의 다른 글
| 29. 스핀박스 위젯 추가하기 (0) | 2022.11.28 |
|---|---|
| 27. 다양한 메시지박스 생성하기 (0) | 2022.11.27 |
| 26. GUI에 탭(Notebook) 생성하기 (0) | 2022.11.20 |





댓글