기본적으로 한컴스페이스에 접속해서 새 문서를 여는 일련의 코드는 아래에서 참고하기 바랍니다.
크롬으로 한/글 문서 작성한 후 다운받기 feat. selenium
안녕하세요? 일상의코딩, 일코입니다. 최근 여러 브라우저에서 한/글 문서를 읽을 수 있는 기능을 제공하고 있습니다. 대표적으로 네이버 웨일은 (파일을 서버로 업로드하는 과정을 거친 후에)
martinii.fun
한컴에서 제공해주는 무료 hwp 에디터인 한컴스페이스는
정품 아래아한글만큼은 아니지만, 대부분의 기능을 웹으로 지원해줍니다.
이게 또 신박한 것이 거의 모든 단축키가 구현되어 있고,
각종 작업아이콘도 div 태그로 또렷하게 구분되어 있거든요.
body에다 send_keys를 통해 텍스트 입력이나 단축키 입력이 가능하고,
메뉴 자체의 html 소스도 div태그 안에 속성들이 잘 정리되어 있어서,
셀레늄으로 (다소 더디지만) 어렵지 않게 자동화할 수 있습니다.
페친님께서 페이스북 커뮤니티에 "표도 작성 가능한가" 라고 질문 주셔서
이른 아침이지만 빠르게 테스트를 해 보았습니다.
테스트한 코드는 아래와 같습니다.
"""
한컴스페이스 접속 및 새 문서 열기 코드
from time import sleep
from selenium import webdriver
import chromedriver_autoinstaller
from selenium.webdriver import Keys
from selenium.webdriver.common.by import By
chromedriver_autoinstaller.install()
driver = webdriver.Chrome()
# 한컴스페이스 접속
driver.get("https://space.malangmalang.com/")
# 팝업 제거
if "다시 표시 안 함" in driver.page_source:
driver.find_element(by=By.CSS_SELECTOR, value="a.button__close").click()
# 로그인
아이디 = "email@email.com"
패스워드 = "Y0ur_Pa$$W0rD"
driver.execute_script("MalangGNB.gnbLogin();")
sleep(1)
driver.find_element(By.ID, "email").send_keys(아이디)
driver.find_element(By.ID, "password").send_keys(패스워드)
driver.find_element(By.CSS_SELECTOR, "button[type='submit']").click()
# 한/글 새 문서 클릭하고 파일명(테스트1) 입력
문서이름 = "테스트3"
sleep(3)
driver.find_elements(By.CSS_SELECTOR, "div.item__thumbnail")[0].click()
driver.find_element(By.CSS_SELECTOR, "input[name='newName']").clear()
driver.find_element(By.CSS_SELECTOR, "input[name='newName']").send_keys(문서이름)
sleep(1)
driver.find_element(By.CSS_SELECTOR, "span[translate='CREATE']").click()
# 새로 열린 한/글 편집창으로 옮기기
sleep(3)
driver.switch_to.window(driver.window_handles[-1])
sleep(3)
"""
# 표 입력하기
# 1. 표생성 아이콘 클릭
driver.find_element(By.CSS_SELECTOR, "#menu_bar > div.t_insert_table.insert_table.btn_combo.btn_wo.btn_wo_fn.direction_v.icon_combo > a:nth-child(1) > div").click()
# 2. 줄 갯수 입력
줄개수 = 10
driver.find_element(By.CSS_SELECTOR, "#modal_dialog > div.dialog_insert_table.dialog_wrap > div.dialog_box > div > div.normal_panel > div.menu_box.inline_panel > div:nth-child(1) > div.normal_panel > div:nth-child(2) > div:nth-child(1) > div > input").send_keys(Keys.BACKSPACE)
driver.find_element(By.CSS_SELECTOR, "#modal_dialog > div.dialog_insert_table.dialog_wrap > div.dialog_box > div > div.normal_panel > div.menu_box.inline_panel > div:nth-child(1) > div.normal_panel > div:nth-child(2) > div:nth-child(1) > div > input").send_keys(Keys.BACKSPACE)
driver.find_element(By.CSS_SELECTOR, "#modal_dialog > div.dialog_insert_table.dialog_wrap > div.dialog_box > div > div.normal_panel > div.menu_box.inline_panel > div:nth-child(1) > div.normal_panel > div:nth-child(2) > div:nth-child(1) > div > input").send_keys(줄개수)
# 3. 칸 갯수 입력
칸개수 = 5
driver.find_element(By.CSS_SELECTOR, "#modal_dialog > div.dialog_insert_table.dialog_wrap > div.dialog_box > div > div.normal_panel > div.menu_box.inline_panel > div:nth-child(1) > div.normal_panel > div:nth-child(2) > div:nth-child(2) > div > input").send_keys(Keys.BACKSPACE)
driver.find_element(By.CSS_SELECTOR, "#modal_dialog > div.dialog_insert_table.dialog_wrap > div.dialog_box > div > div.normal_panel > div.menu_box.inline_panel > div:nth-child(1) > div.normal_panel > div:nth-child(2) > div:nth-child(2) > div > input").send_keys(Keys.BACKSPACE)
driver.find_element(By.CSS_SELECTOR, "#modal_dialog > div.dialog_insert_table.dialog_wrap > div.dialog_box > div > div.normal_panel > div.menu_box.inline_panel > div:nth-child(1) > div.normal_panel > div:nth-child(2) > div:nth-child(2) > div > input").send_keys(칸개수)
# 4. 글자처럼 취급 클릭
driver.find_element(By.CSS_SELECTOR, "#modal_dialog > div.dialog_insert_table.dialog_wrap > div.dialog_box > div > div.normal_panel > div.menu_box.inline_panel > div:nth-child(3) > div.normal_panel > div > label > input[type=checkbox]").click()
# 5. "만들기" 클릭
driver.find_element(By.CSS_SELECTOR, "#modal_dialog > div.dialog_insert_table.dialog_wrap > div.dialog_box > div > div.normal_panel > div.button_box.inline_panel > button.t_create_table.create_table_confirm.full_size.no_icon.btn_text.has_desc.view_border_all.focus > span").click()
# 6. 각 칸에 숫자 또는 텍스트 넣기
for i in range(100):
if i % 5 == 0:
driver.find_element(By.CSS_SELECTOR, "body").send_keys(f"\f{int(i/5)}")
elif i % 2:
driver.find_element(By.CSS_SELECTOR, "body").send_keys(f"\f안녕하세요?")
else:
driver.find_element(By.CSS_SELECTOR, "body").send_keys(f"\f반갑습니다!")
driver.find_element(By.CSS_SELECTOR, "body").send_keys(Keys.TAB)
위 코드가 어떻게 진행되는지 각 단락의 실행화면을 하나씩 보여드리겠습니다.
(이미지를 클릭하시면 확대됩니다.)
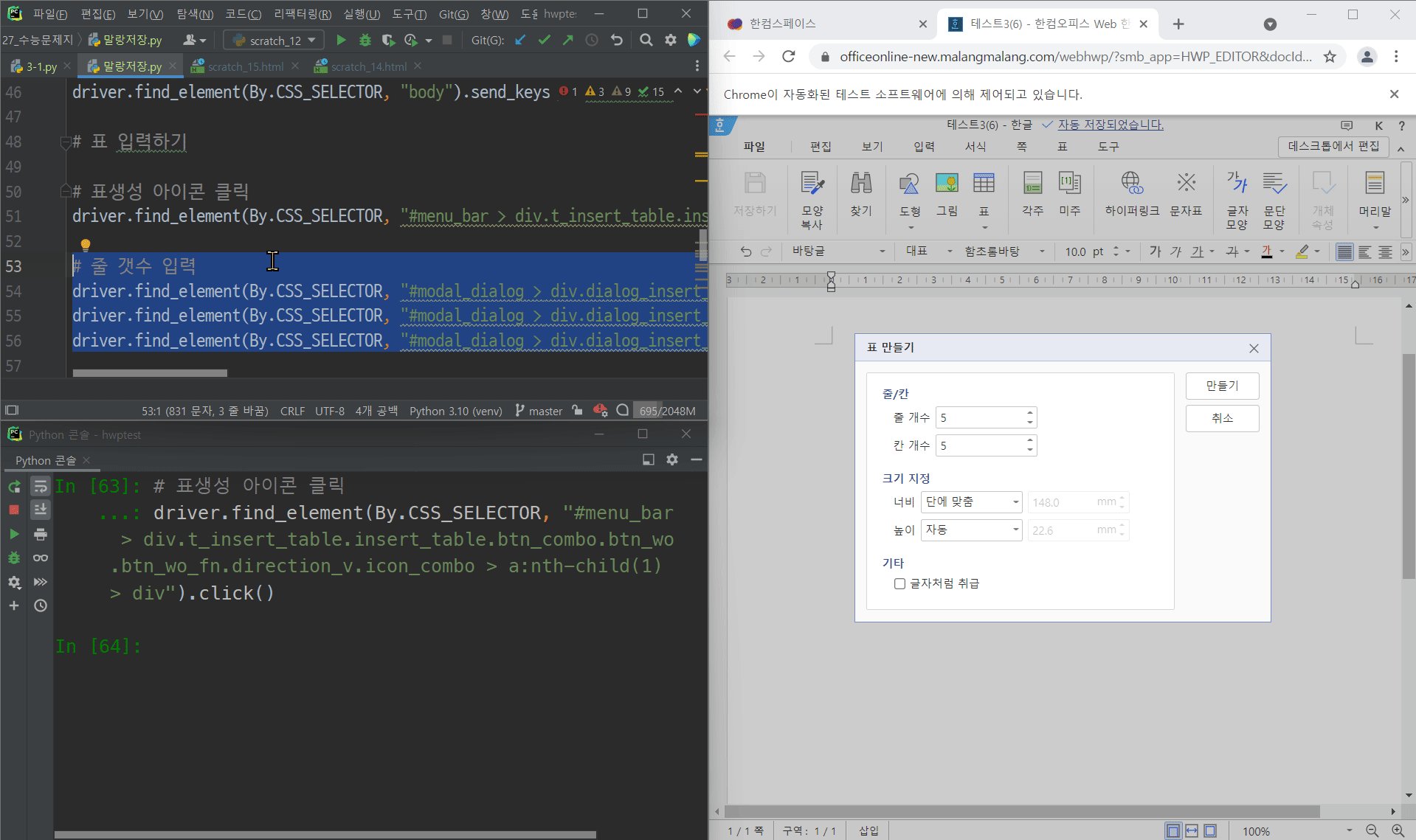
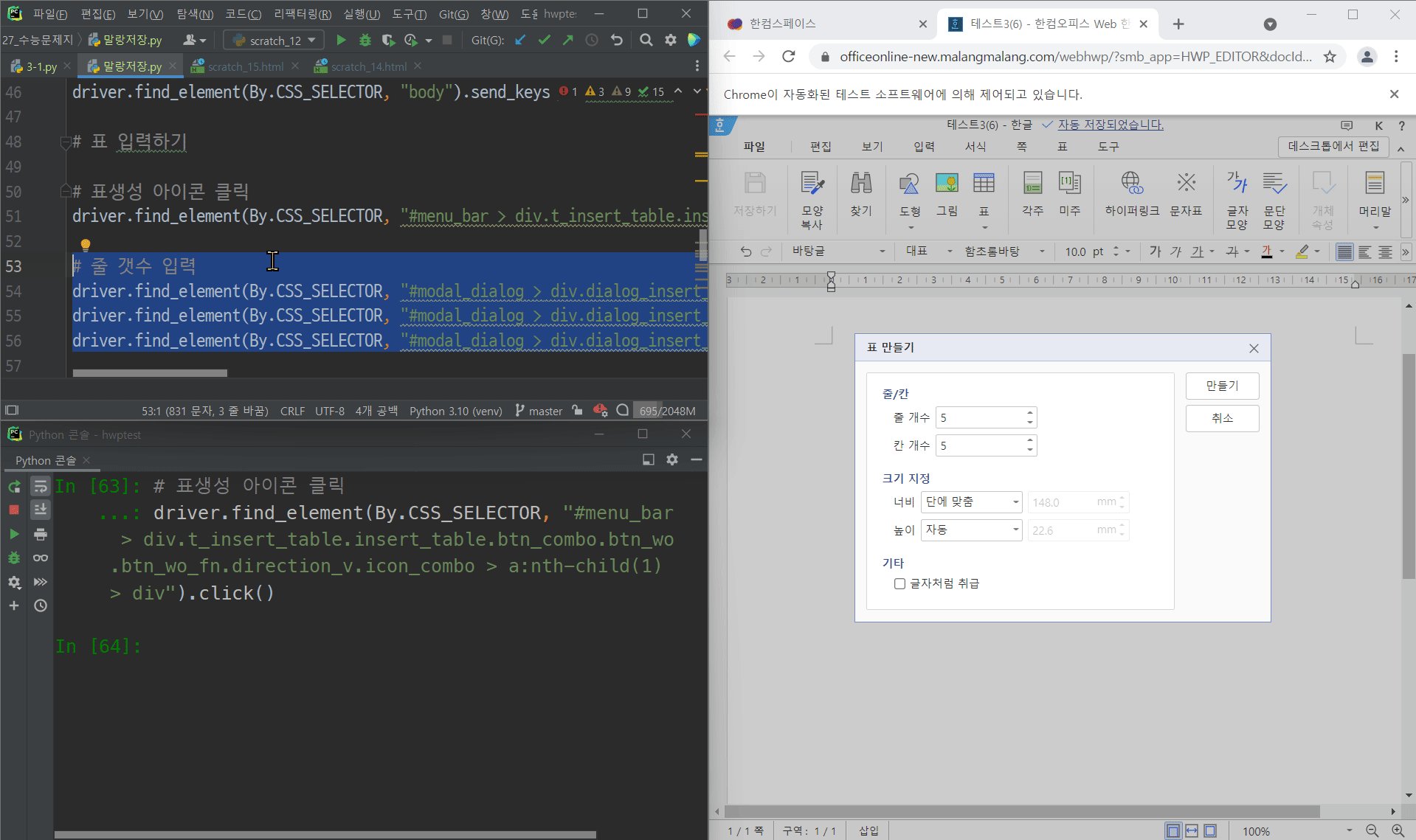
1. 표생성 아이콘 클릭

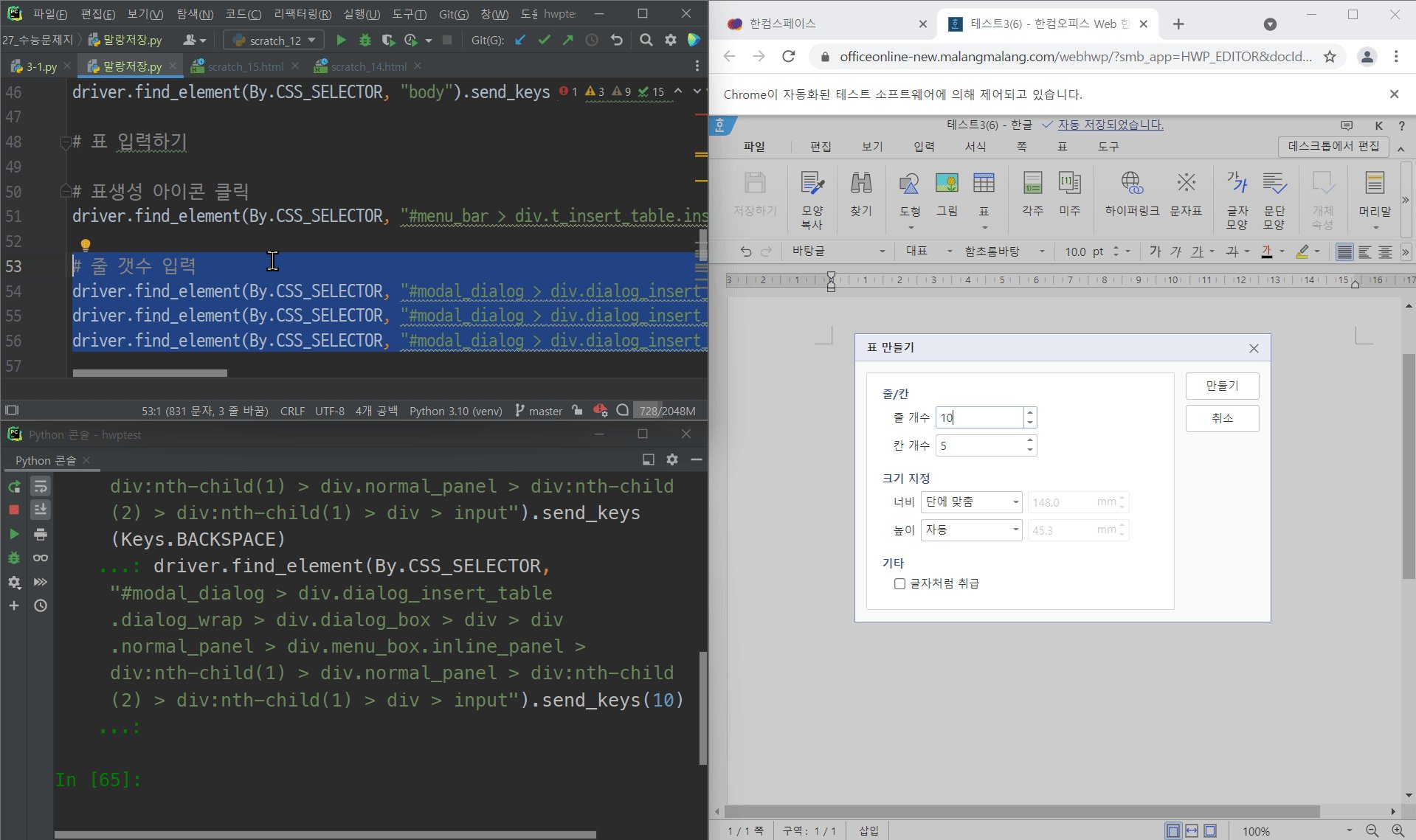
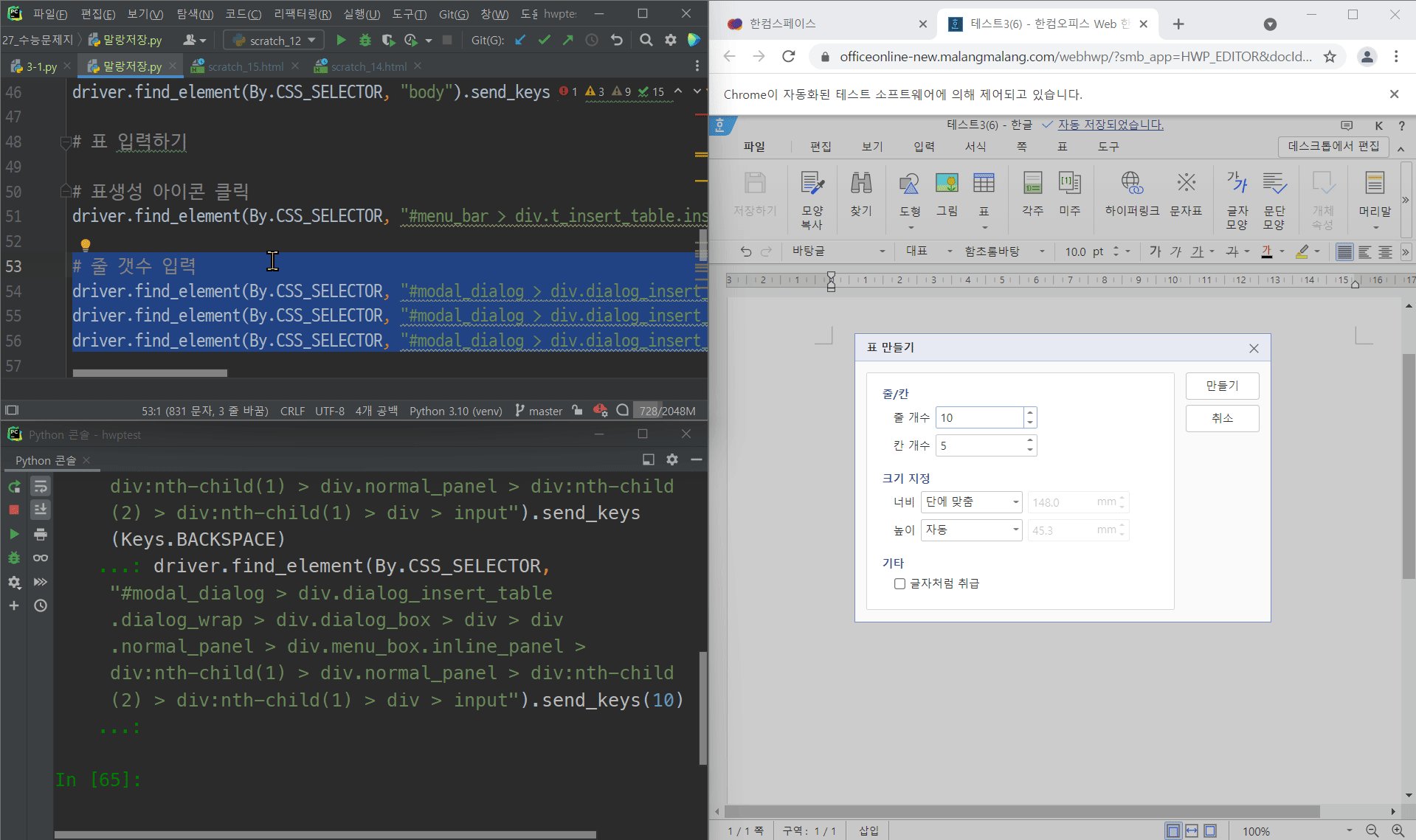
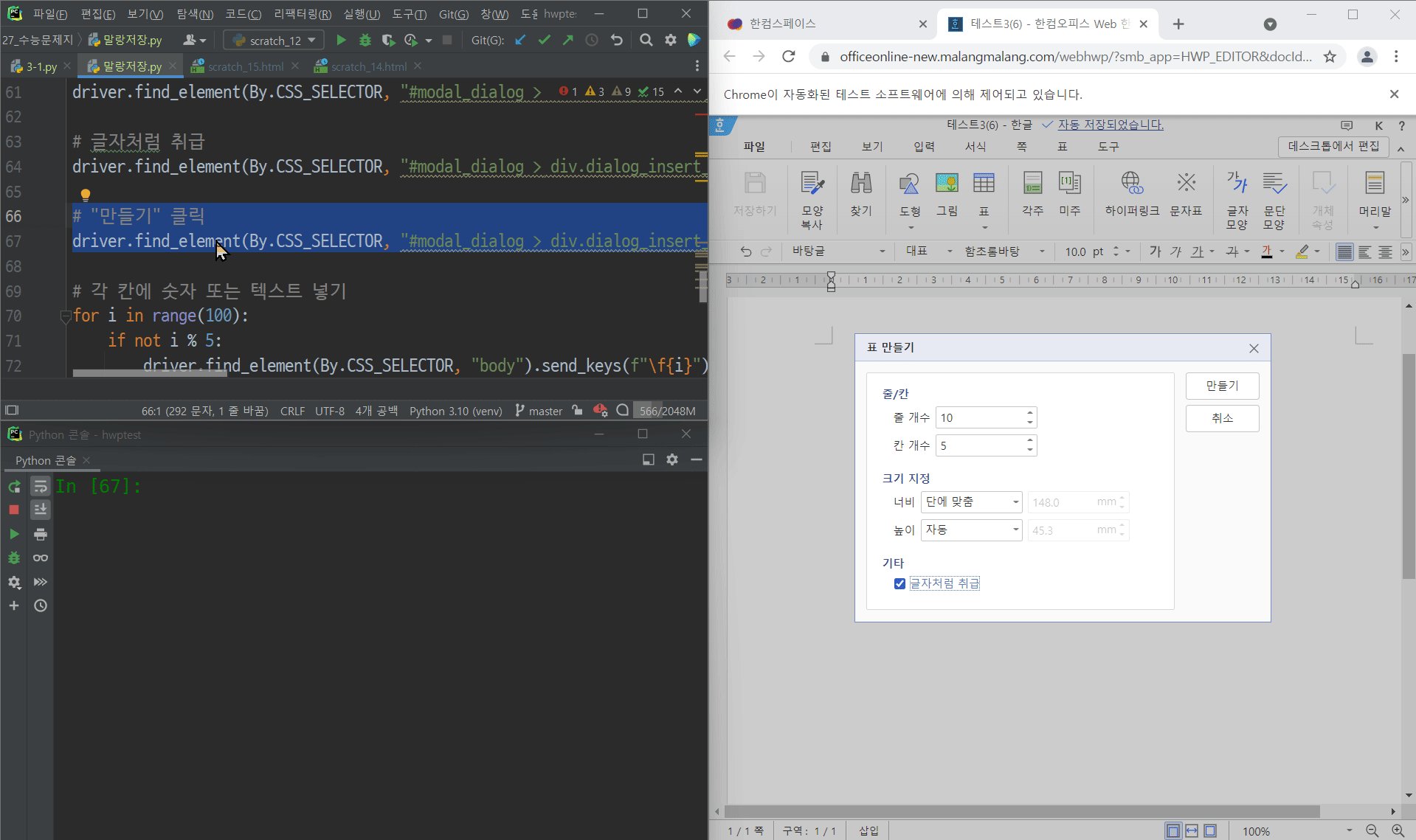
2. 줄 갯수(10) 입력

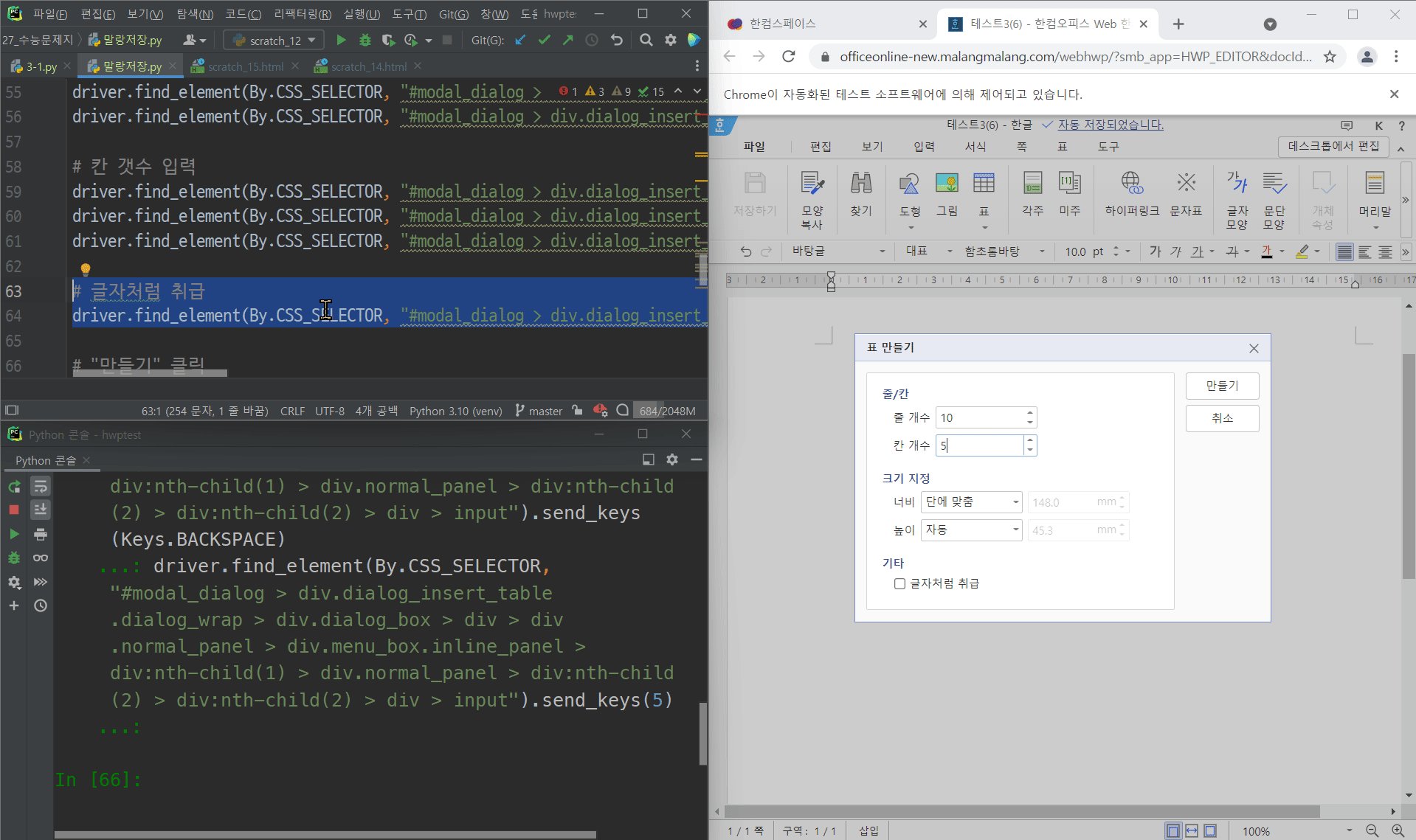
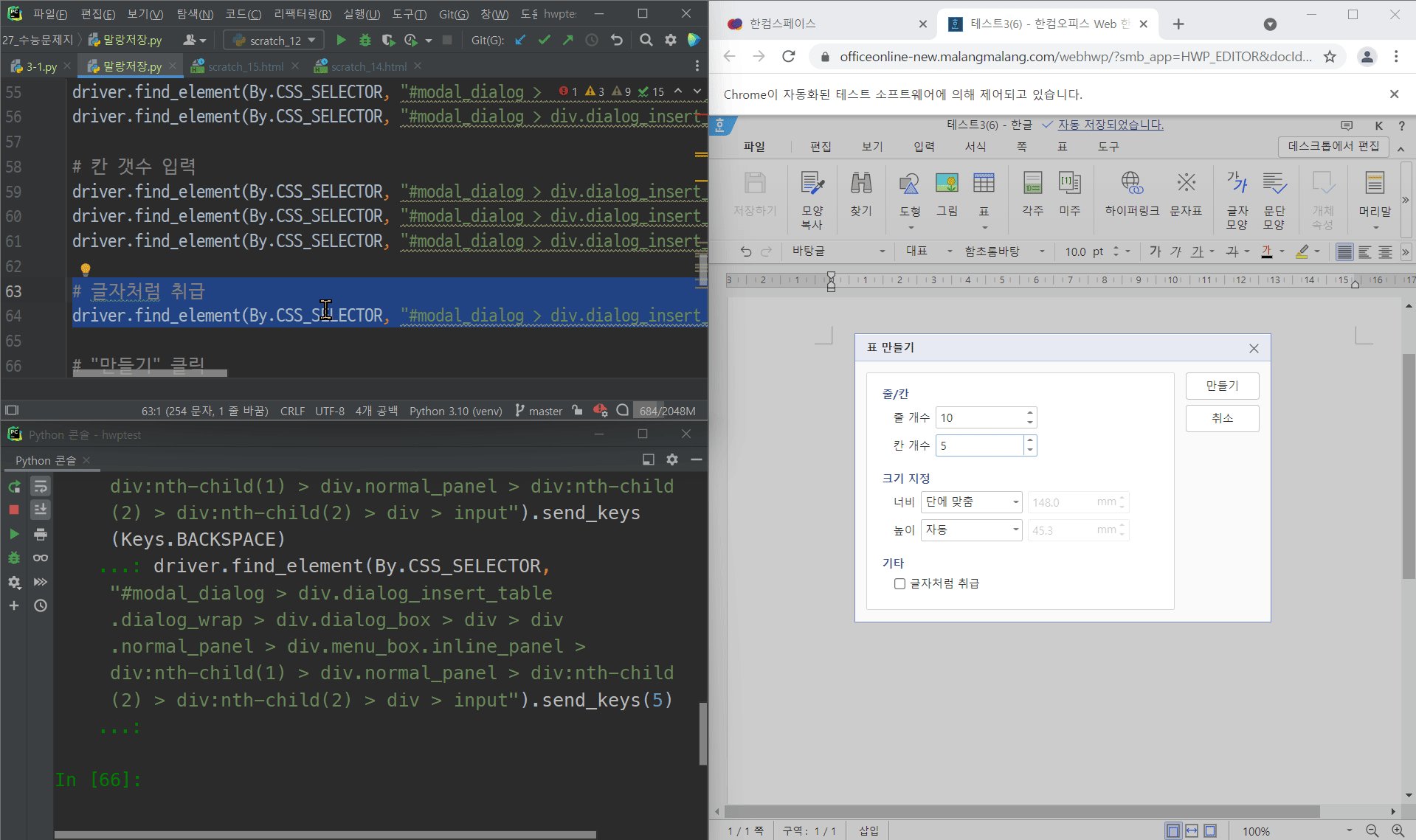
3. 칸 갯수(5) 입력

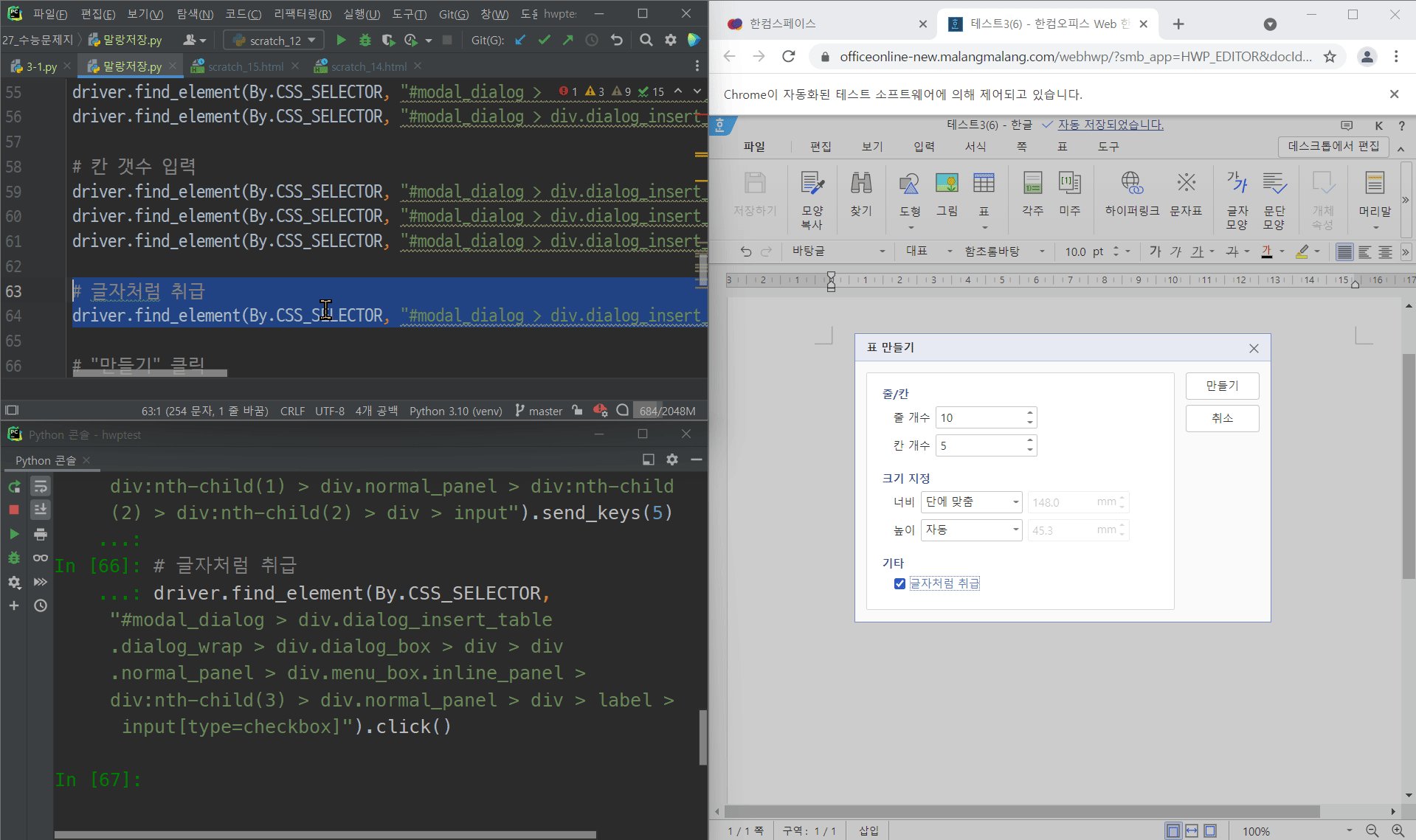
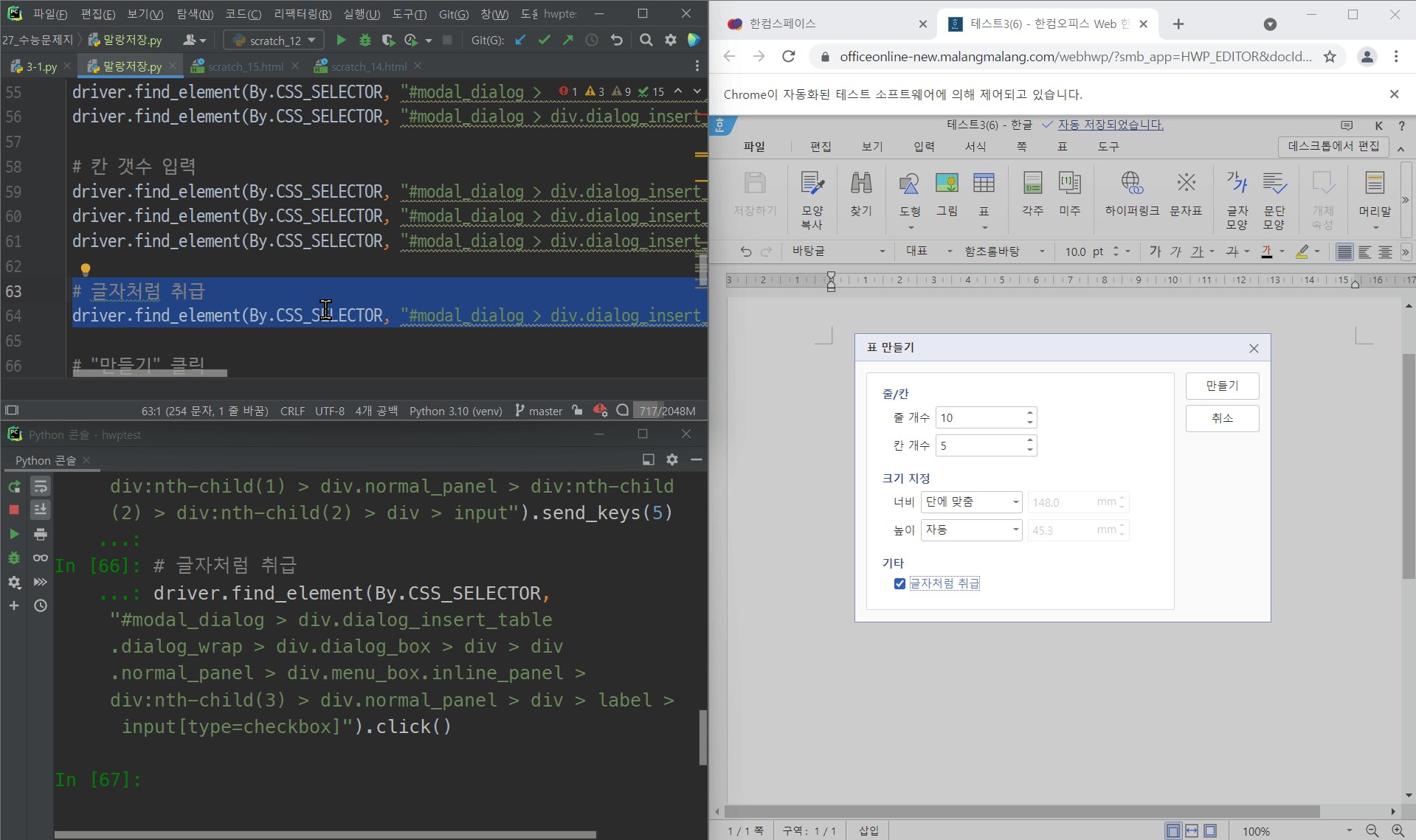
4. "글자처럼 취급" 체크박스 활성화

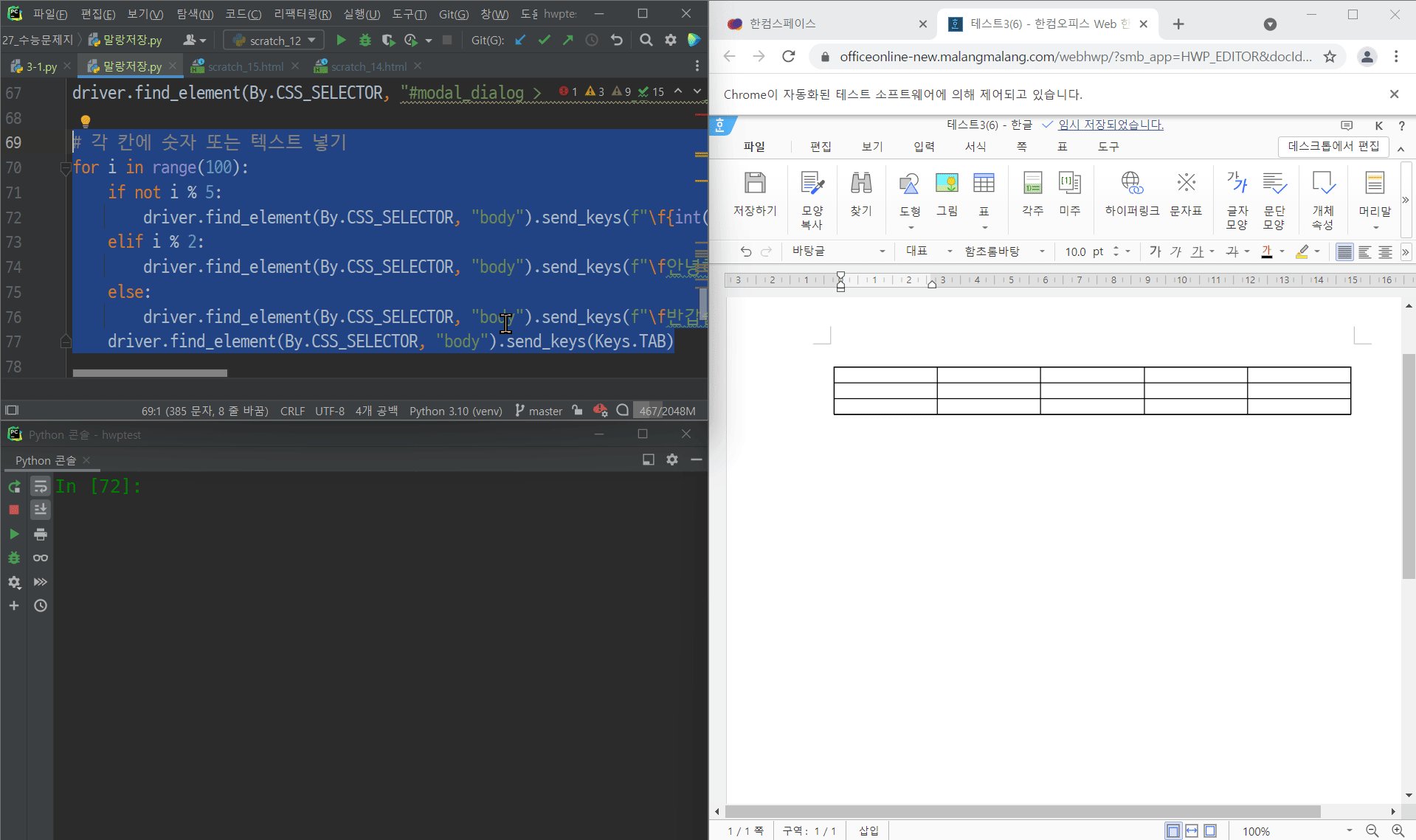
5. "만들기" 버튼 클릭

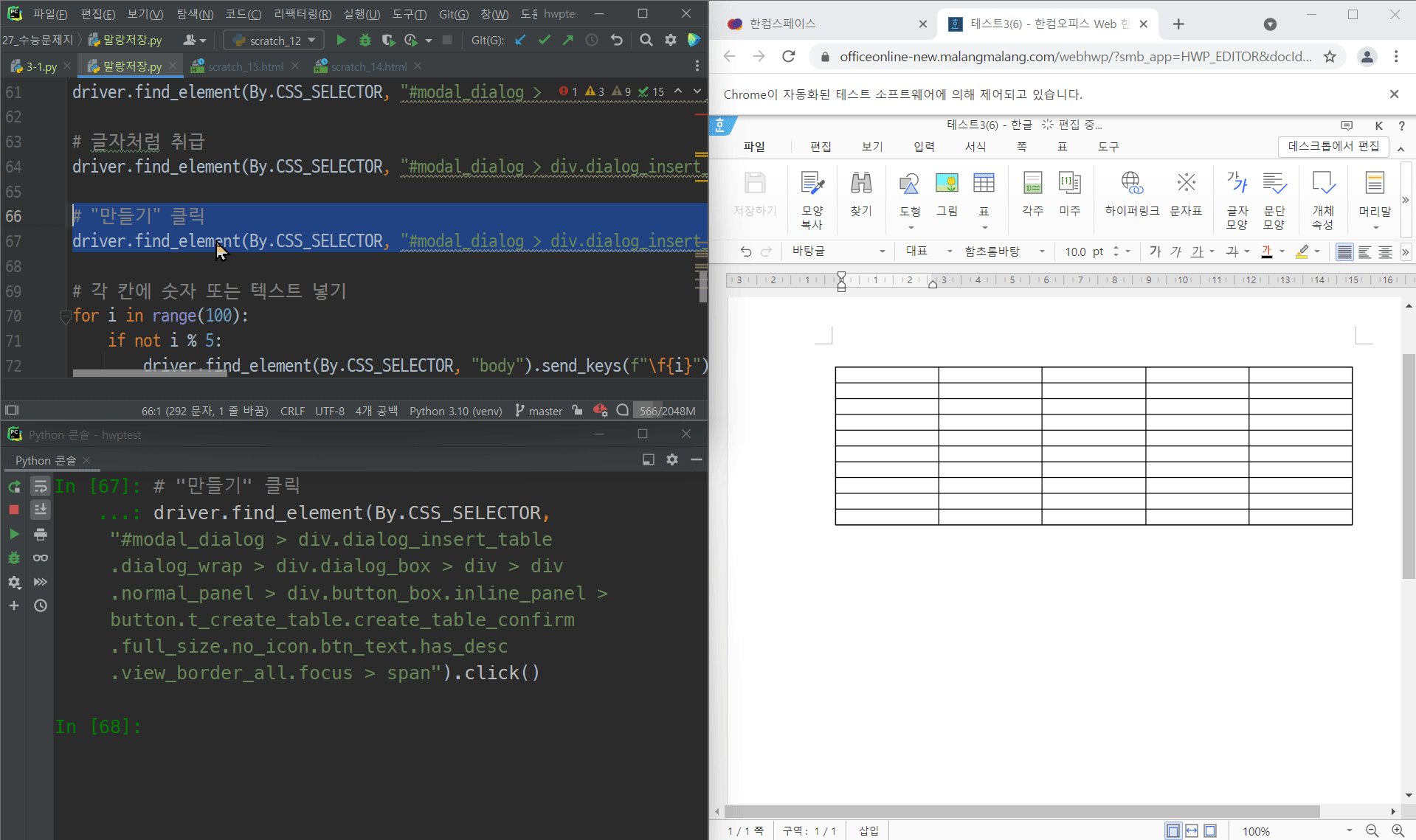
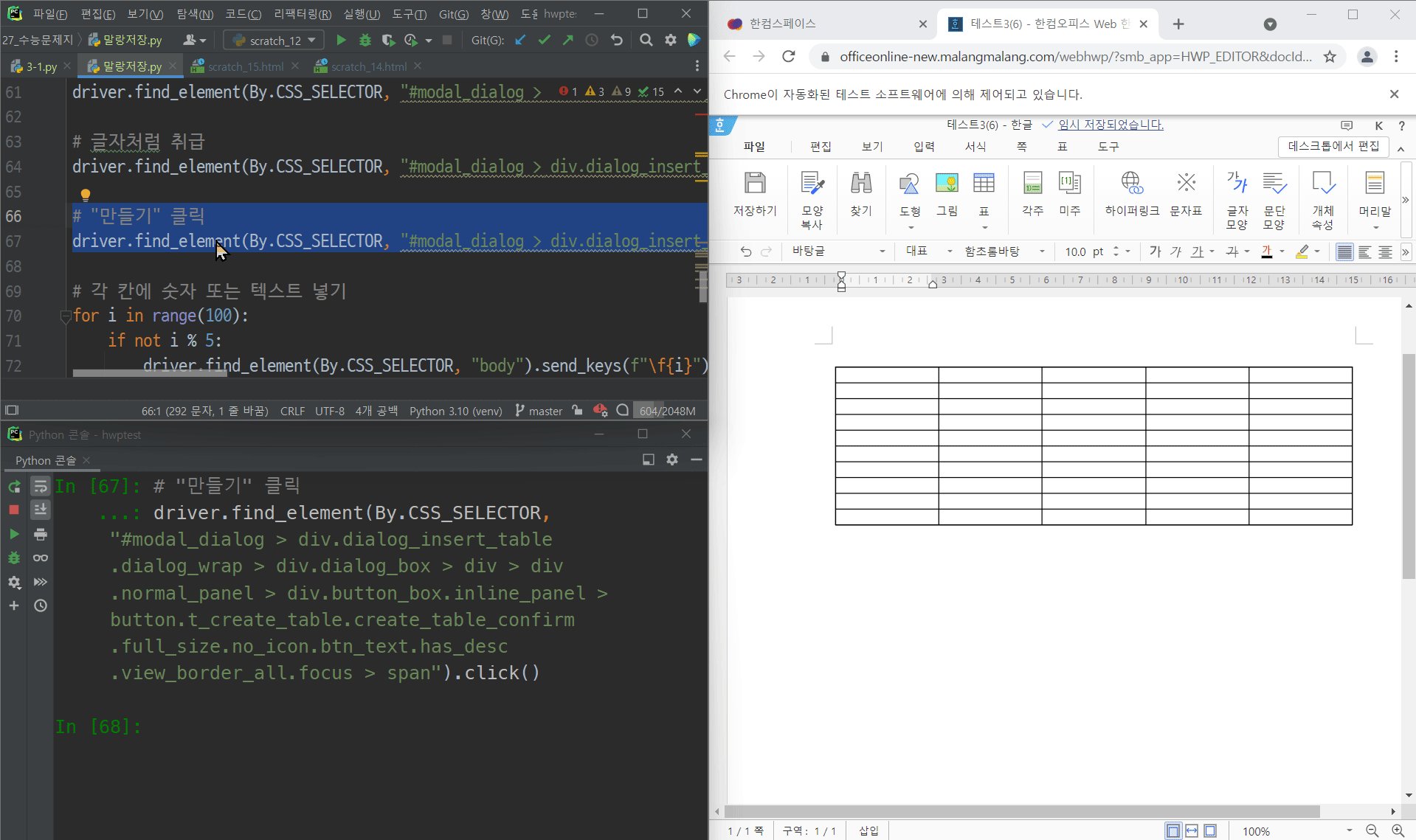
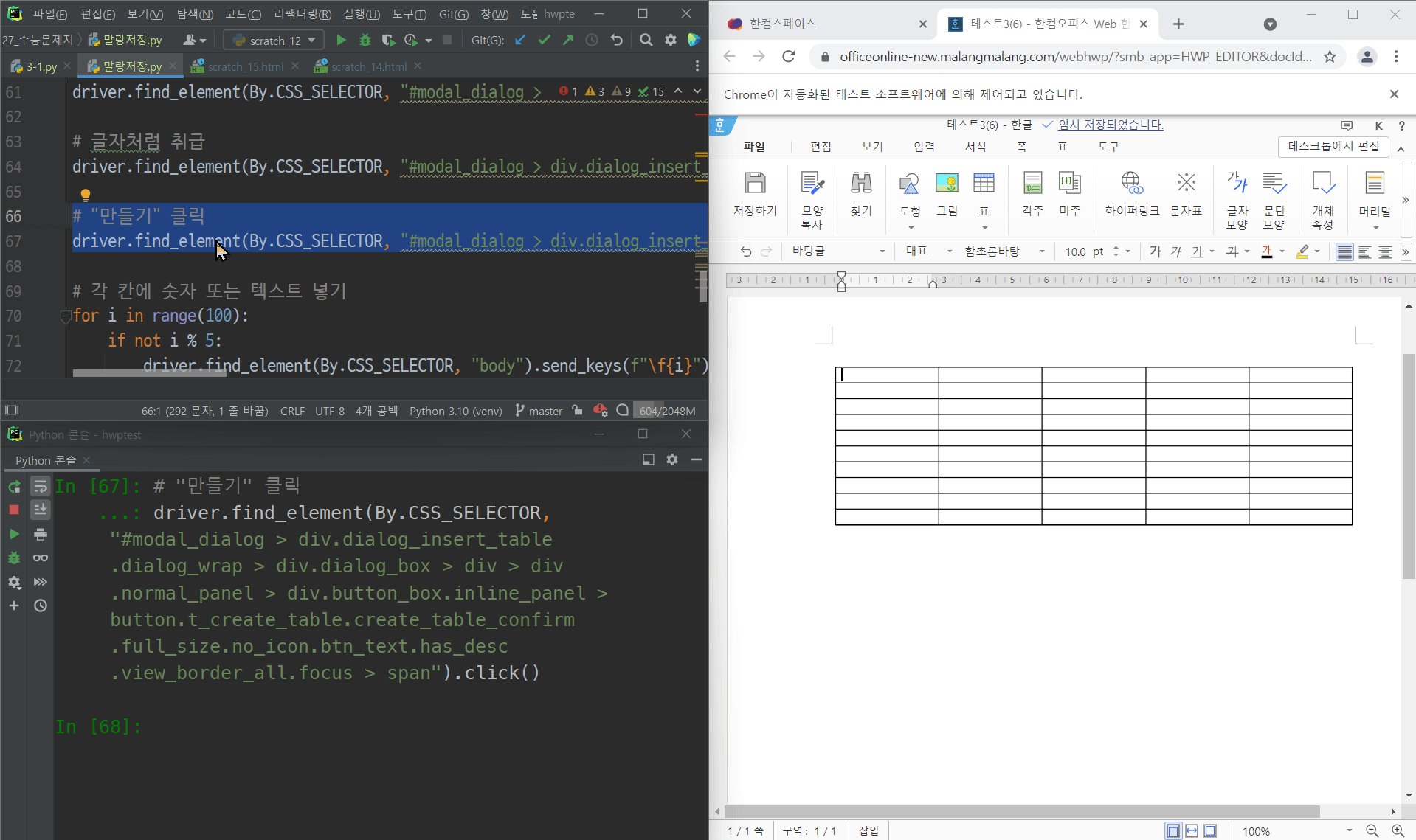
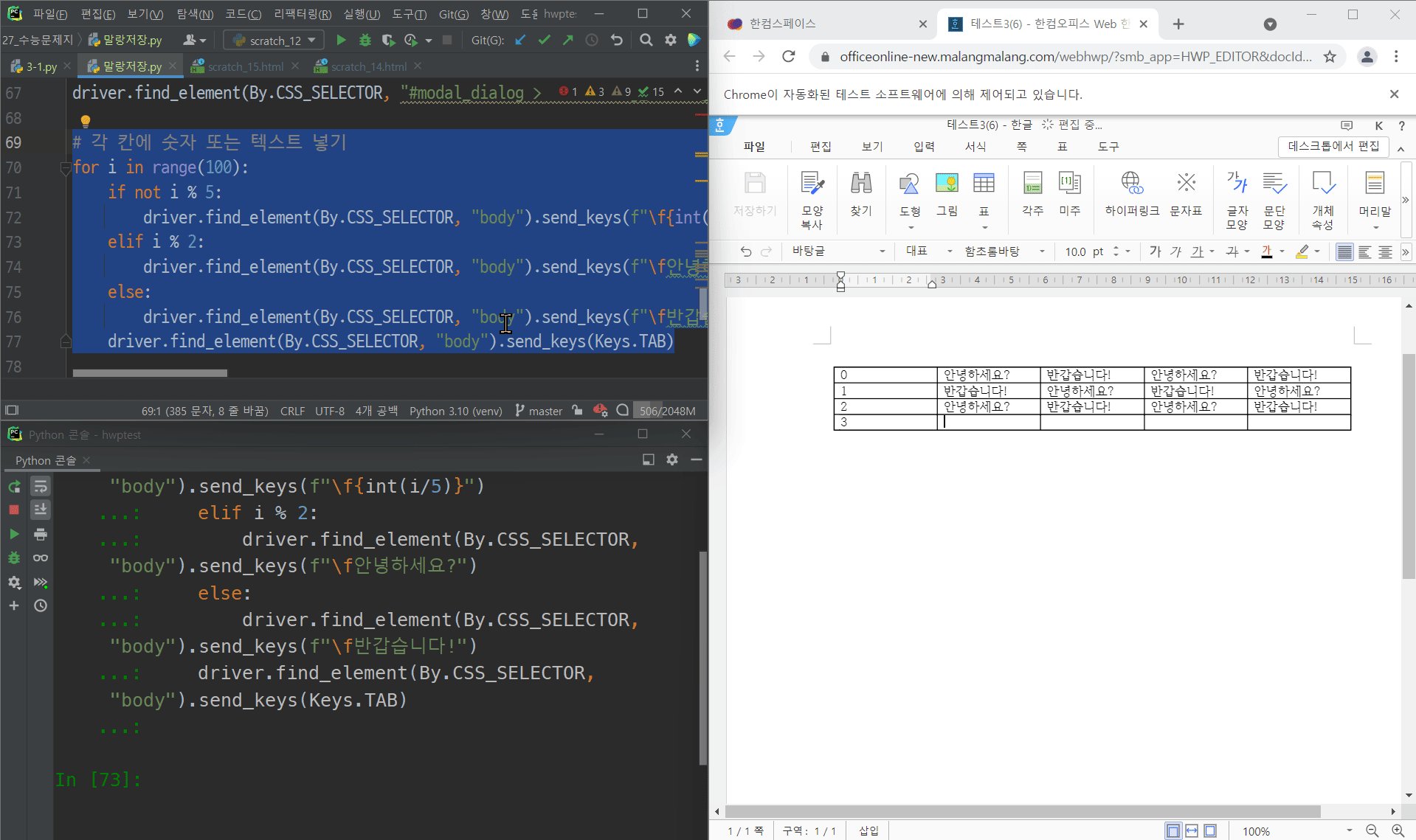
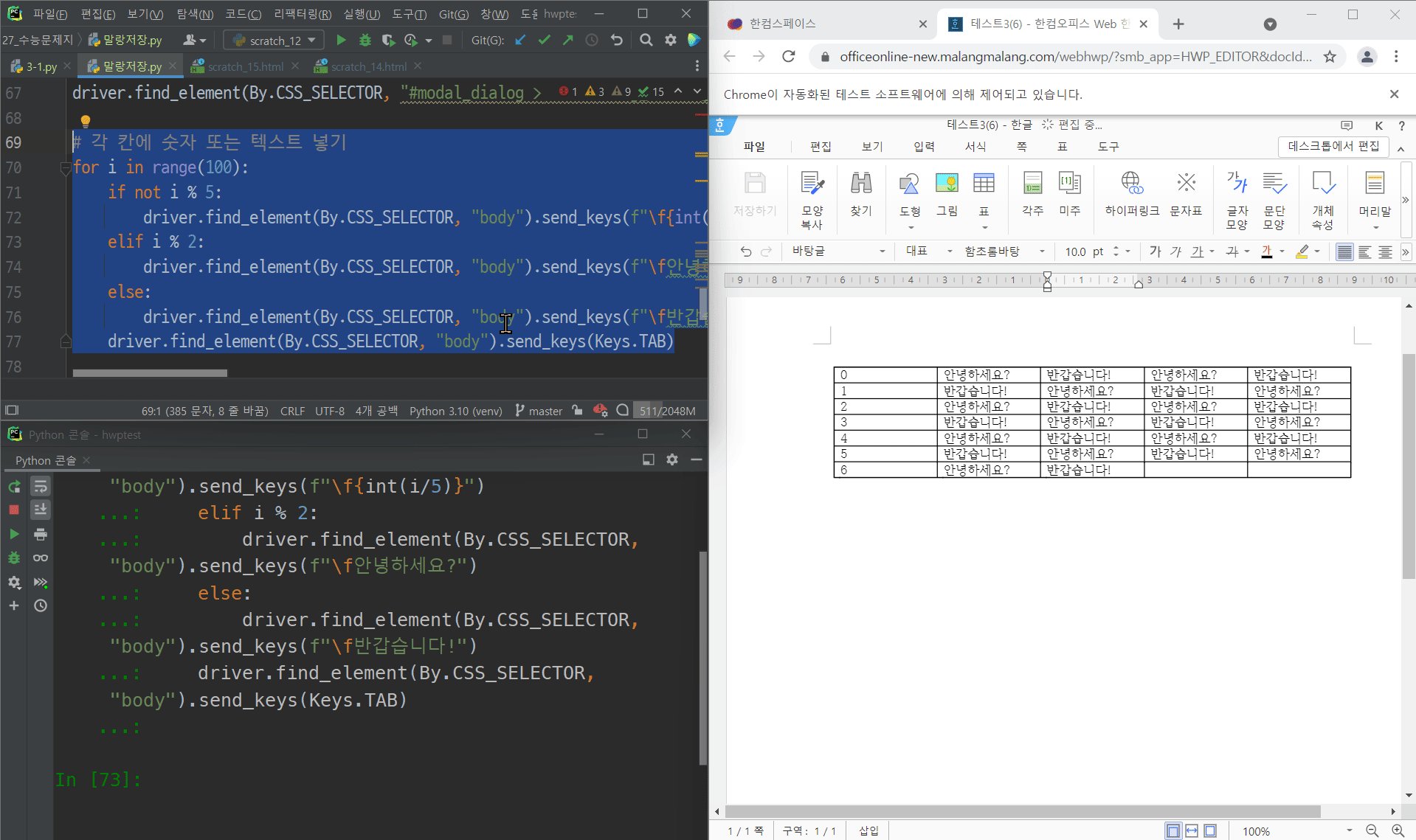
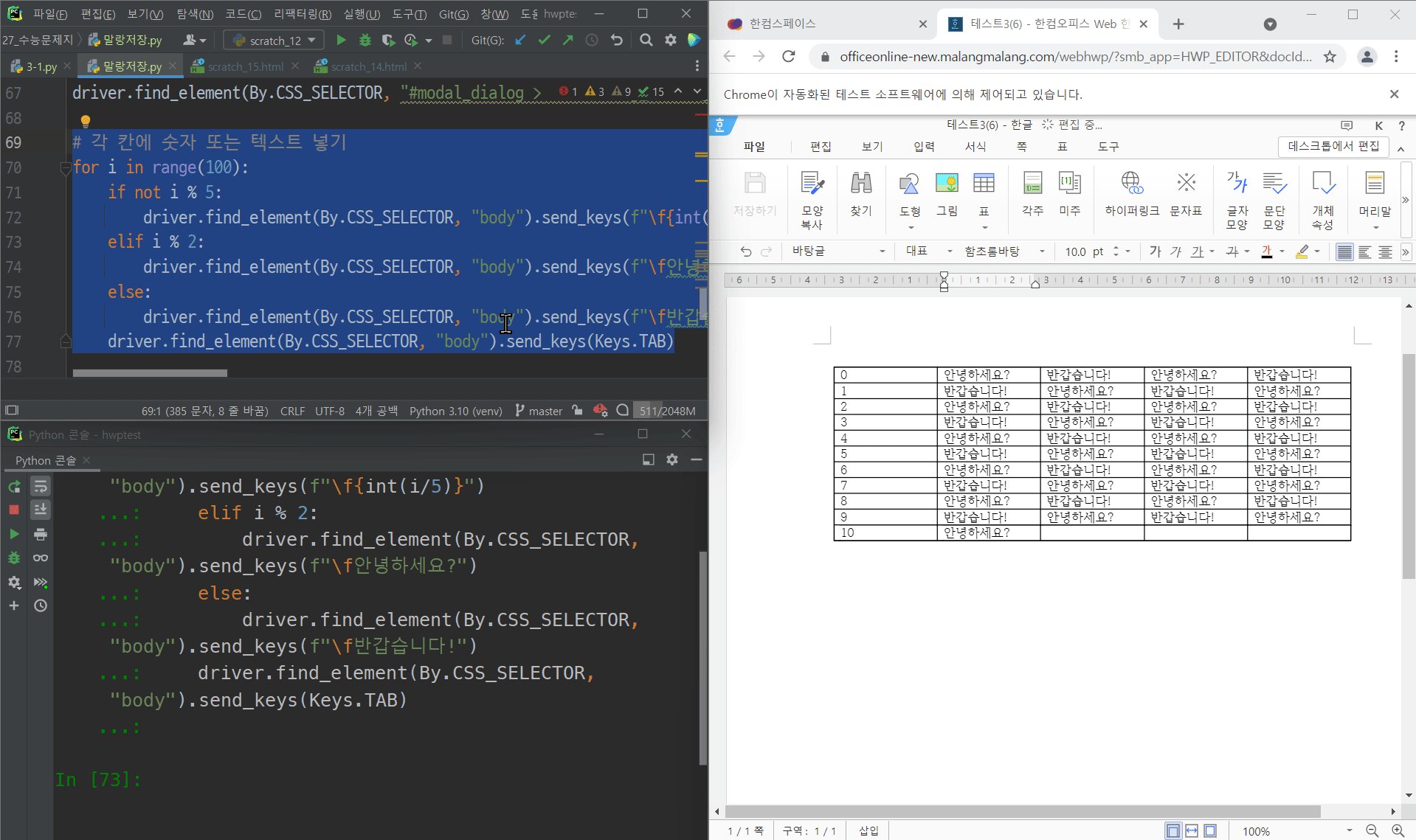
6. 표 안에 값 채워넣기

끝.
쾌적하게 코드가 돌아가네요!
텍스트 입력이 무시되는 경우가 종종 있어서 이리저리 고민했는데,
문자열 시작부분에 \f로 폼피드를 줬더니 (아주 조금 느려졌지만) 입력은 100% 잘 되네요.
더 좋은 방법 찾아내시게 되면 꼭 공유 부탁드립니다.
마치며
물론 서식을 미려하게 꾸미거나, 미세하게 표의 사이즈를 조정하는 등
모든 프로세스를 일일이 코드로 짜는 것은
배보다 배꼽이 큰, 굉장히 무거운 작업이 될 수도 있겠습니다.
다만,
한컴스페이스에서는 2GB의 스토리지를 제공하고 있으므로
완성된 서식의 파일을 업로드해놓고 불러와서
셀레늄으로 값을 채워넣는 방식으로 업무에 활용한다면
웹에디터의 한계를 어느 정도는 완충해줄 것으로 생각됩니다.
그리고 위의 코드가 굉장히 복잡해 보이지만,
사실 저는 크롬익스텐션 중 우클릭해제 프로그램(드래그 프리)을 설치해서
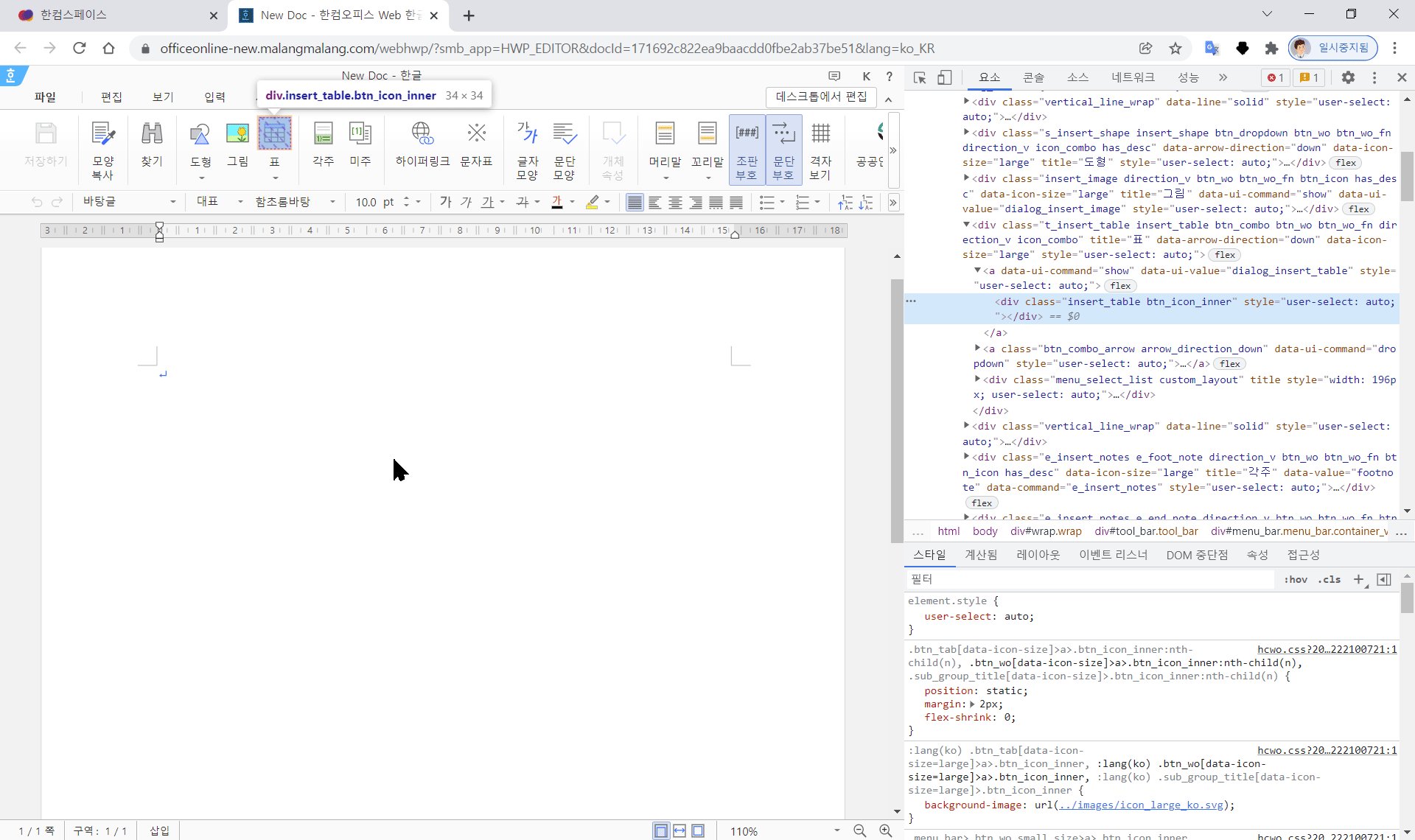
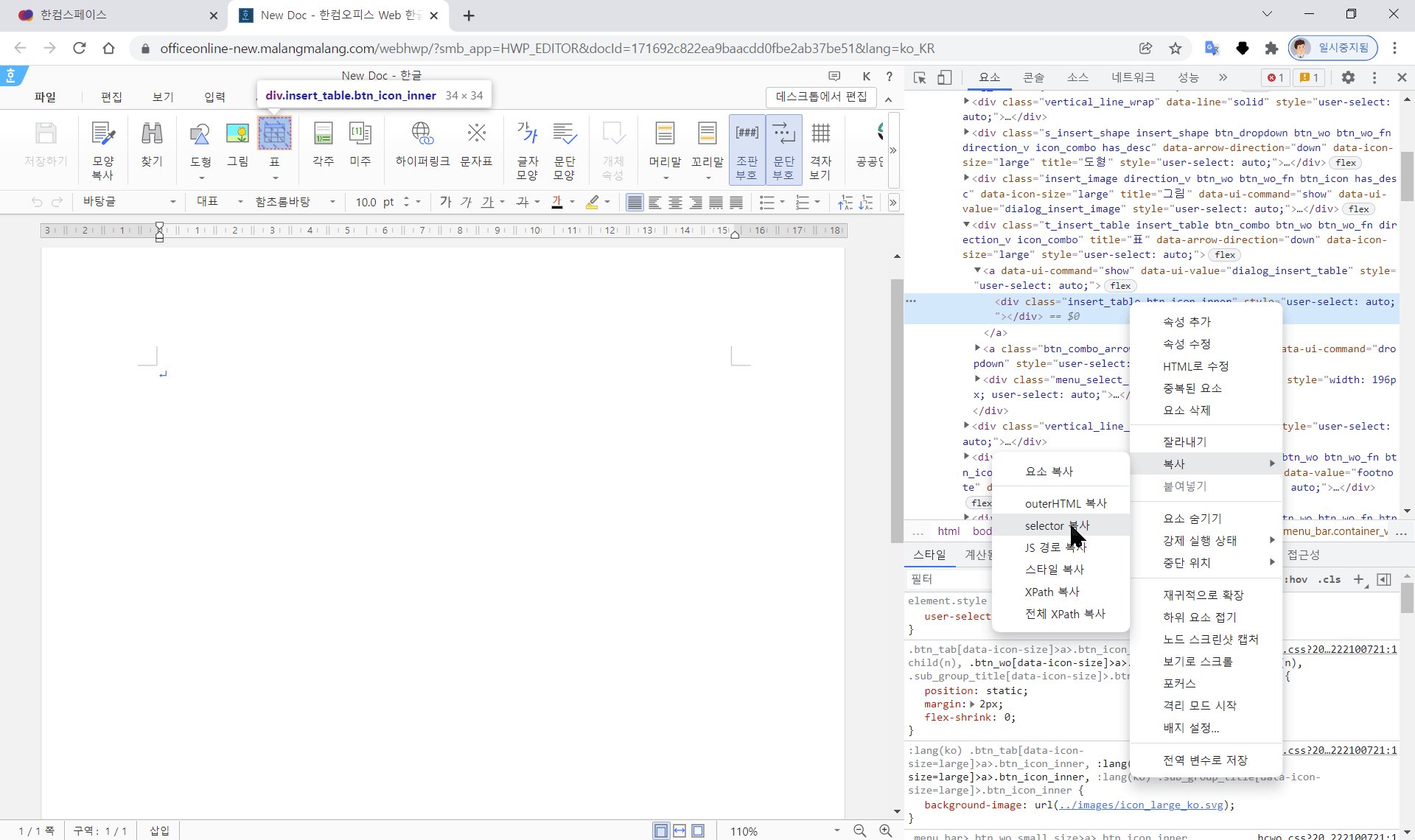
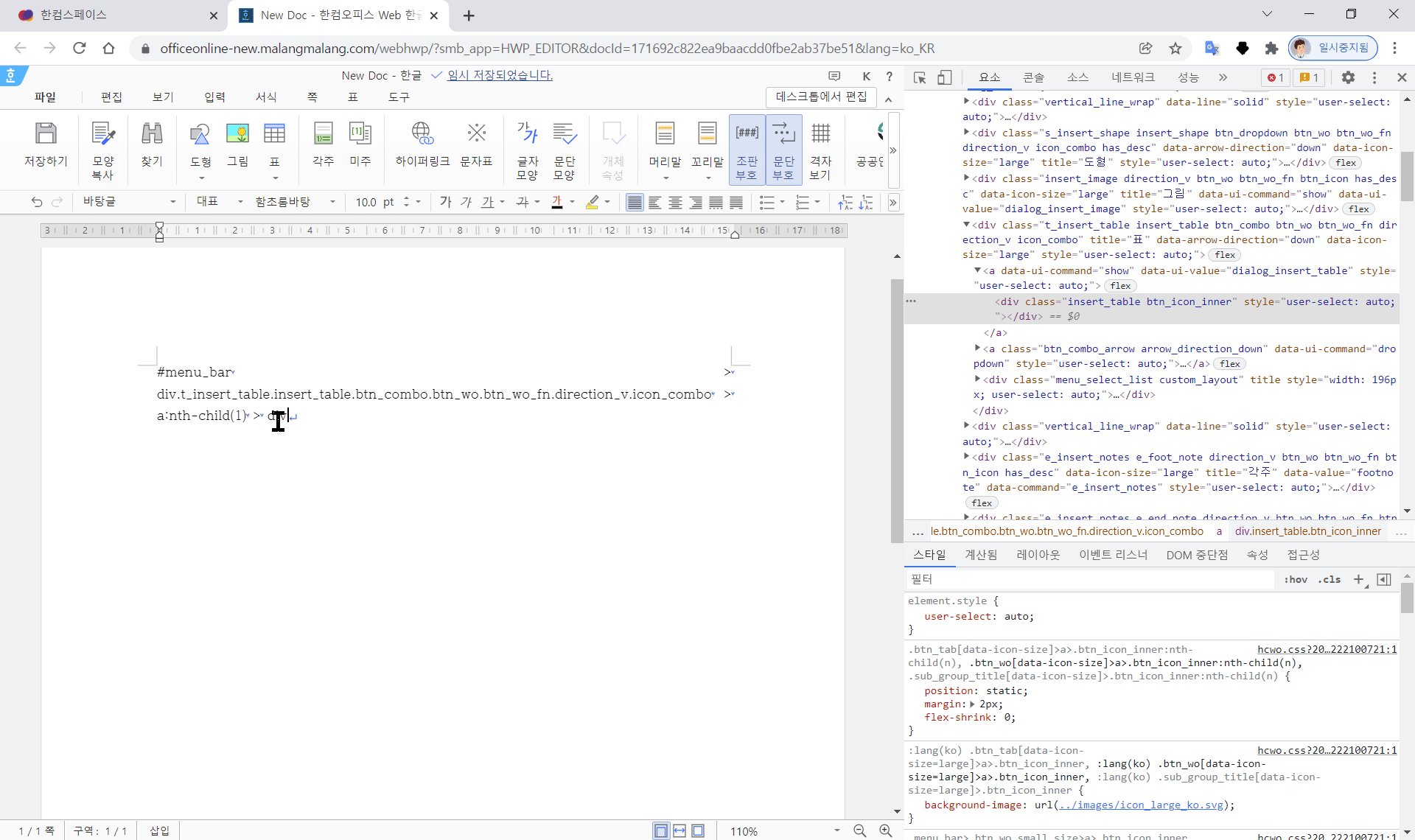
그냥 개발자도구의 copy-selector만 가지고 빠르게 작업을 했습니다.
아래와 같은 방식입니다.

이렇게 클립보드에 복사한 후에
driver.find_element(By.CSS_SELECTOR, ~
뒤에다 붙여넣기 해 주고 괄호 닫으면 끝. 간단하죠?
개인적으로, 파이썬으로 아래아한글 자동화 코드를 짜는 것과는
또 다른 느낌의 재미가 있네요.
혹시 이 포스팅을 보시고
도전정신 혹은 호기심 같은 게 막 올라온다면
꼭 한 번 여러분만의 업무자동화를 시도해 보시기 바랍니다.
댓글이나 방명록 남겨주시면
바로는 아니지만 답변을 드리...려 노력하고 있습니다.
(밀린 문의 하나씩 해결해드리고 있습니다. 서운하신 분들 조금만 기다려주세여ㅜ)
그럼 행복한 하루 되세요!^^
'아래아한글 자동화 > python+hwp 중급' 카테고리의 다른 글
| 파이썬으로 hwp파일 안에 메일머지 필드 삽입하고 실행하기 (0) | 2022.01.30 |
|---|---|
| 크롬으로 한/글 문서 작성한 후 다운받기 feat. selenium (0) | 2022.01.27 |
| [추천] 파이썬 런타임에서도 엄청나게 빠른 누름틀 값 입력방법 (0) | 2022.01.27 |





댓글