QLabel 위젯 마지막 시간입니다. QLabel은 이름 그대로 레이블을 붙이는 간단한 위젯이라서, MainWindow에 붙이든 QWidget에 붙이든 사용은 간편합니다. widget = QLabel(text="Hello") 방식으로 위젯을 생성하고 VBox나 HBox로 레이아웃을 짜고 레이블 위젯을 배치하기만 하면 되니까요.
그리고 이 포스팅이 입문과정이라서 그렇지, 조금만 본격적으로 배워보실 마음이 있으면, 한땀한땀 코드로 짜는 과정은 얼른 건너뛰시게 될 거고, 결국 편리한 Qt 툴 검색해보시게 될 거고, QtCreator, QtDesigner, QtQuick, QtDesignStudio와 (조금 과장해서) 수십만원을 호가하는 Qt 전용 모듈과 툴들이 즐비한 마켓플레이스가 있다는 것에도 깜짝 놀라게 되실 거고...
언젠간 저도 다뤄보고 싶은데, 유튜브에 Wanderson이라는 분도 모던디자인(flat, material)의 PySide6 어플제작 튜토리얼을 올려주고 계세요. 아래 두 개만 첨부해놓을게요. 이 분 강의도 진국임.
하여튼 서론이 길었습니다..
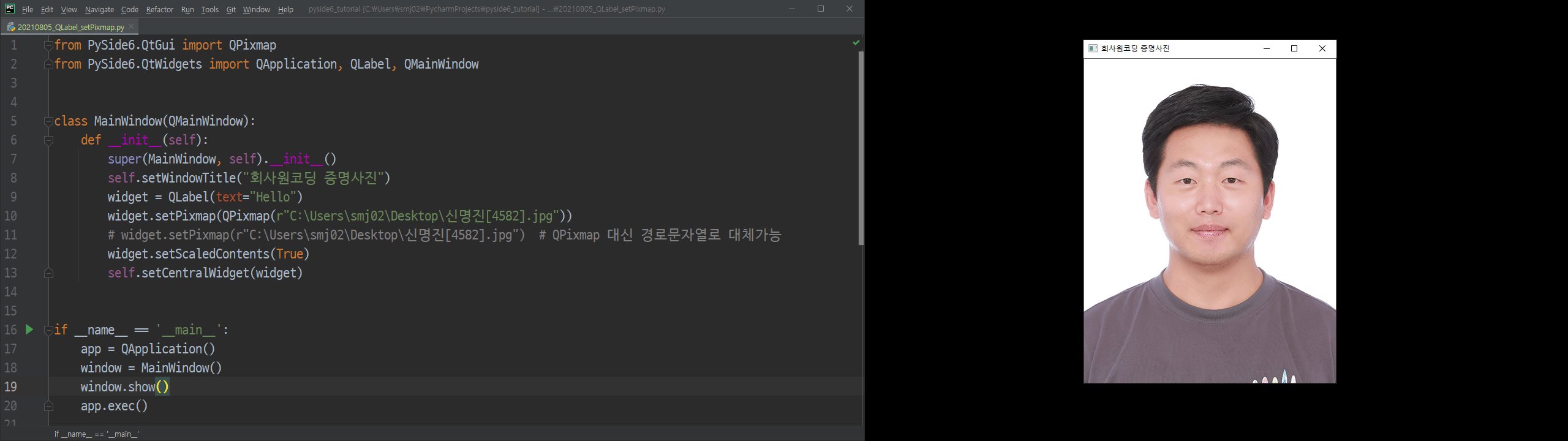
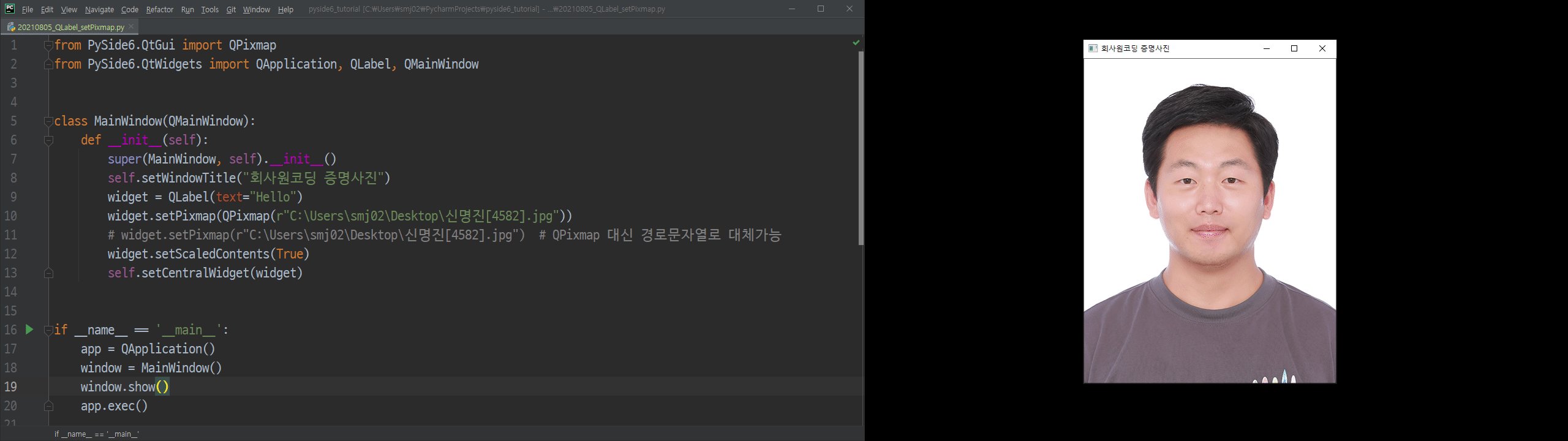
이번 시간에는 아래와 같은 위젯을 만들어봅니다.

마지막으로 QLabel을 이미지캔버스(?)로 활용하는 방법을 알려드리겠습니다.
여러분이 기억하셔야 할 메서드는 딱 두 가지,
①QLabel인스턴스.setPixmap(이미지경로) # QLabel에 이미지 삽입. 문자열, QPixmap() 및 QImage() 삽입가능
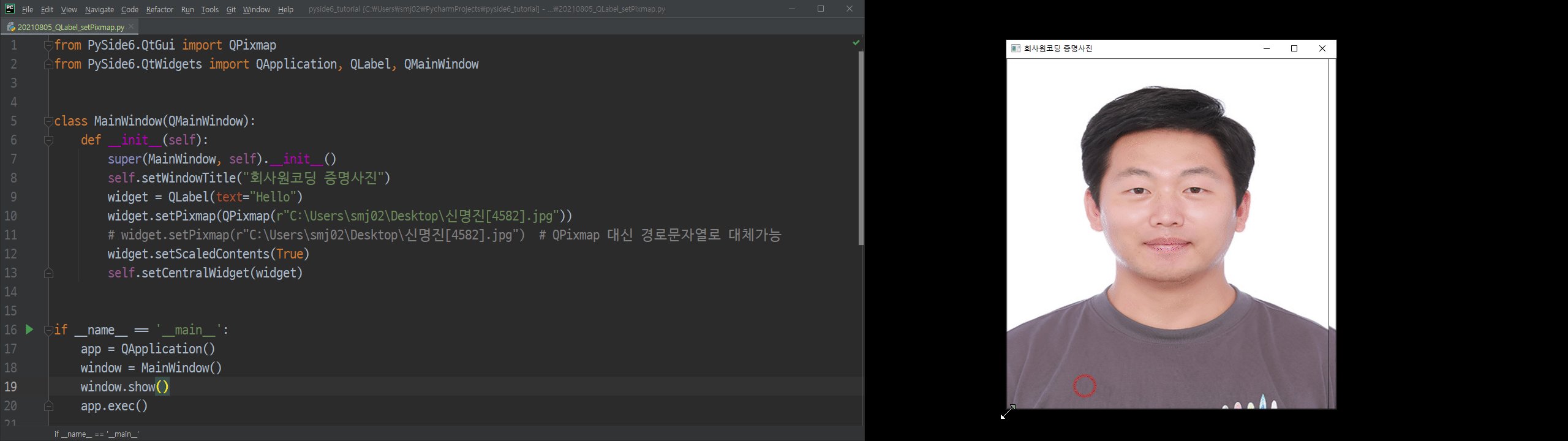
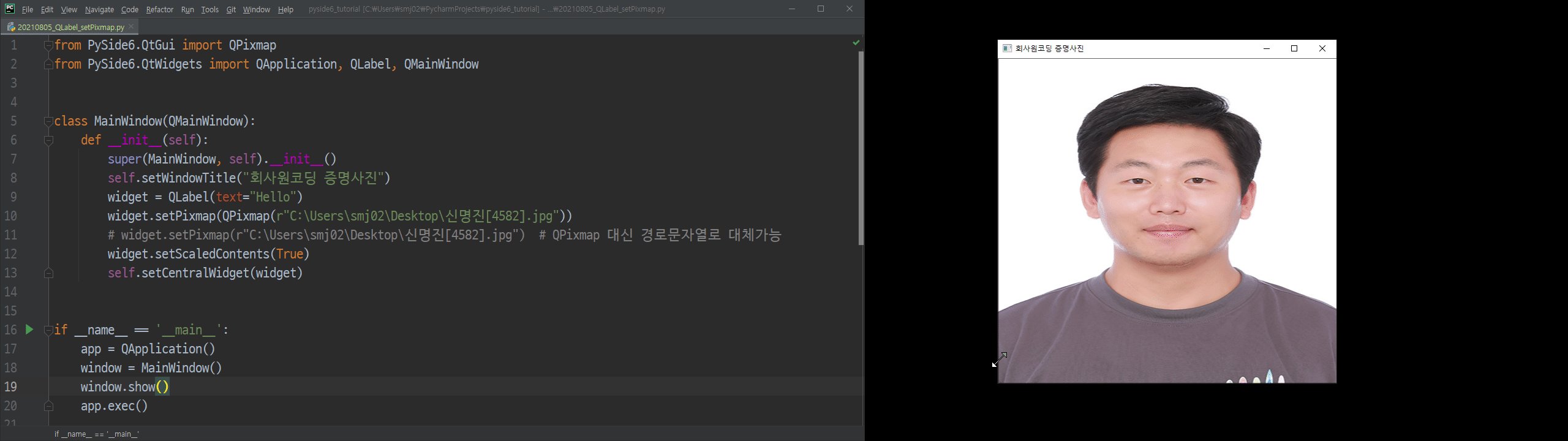
②QLabel인스턴스.setScaledContents(True/False) # True: 위 화면처럼 작동 / False:사진비율은 그대로, 여백이 생김
전체 코드(파이참 화면의 코드)를 아래 적어둡니다. 계속해서 반복되는 메인윈도우 틀이나 show, exec 등의 메서드는 숙지하셨거나 익숙해지셨기를 바랍니다.
from PySide6.QtGui import QPixmap
from PySide6.QtWidgets import QApplication, QLabel, QMainWindow
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setWindowTitle("회사원코딩 증명사진")
widget = QLabel(text="Hello")
widget.setPixmap(QPixmap(r"C:\Users\smj02\Desktop\신명진[4582].jpg"))
# widget.setPixmap(r"C:\Users\smj02\Desktop\신명진[4582].jpg") # QPixmap 대신 경로문자열로 대체가능
widget.setScaledContents(True)
self.setCentralWidget(widget)
if __name__ == '__main__':
app = QApplication()
window = MainWindow()
window.show()
app.exec()오늘 포스팅은 여기서 마칩니다.
다음 포스팅에서는 폼 요소의 기본이랄 만한 체크박스와 콤보박스 두 가지에 대해 설명드리겠습니다.
국내 유일의 파이썬+한컴오피스 업무자동화 입문강의
움짤로 빠르게 배우는 파이썬-아래아한글 자동화 레시피 - 인프런 | 강의
파이썬으로 아래아한글을 다루는 짧은 예제코드들을 소개하고, 중간중간의 결과를 GIF로 보여드립니다. 동영상 강의가 아니지만 오히려 빠르게 배울 수 있고, 따라하기도 쉽습니다., - 강의 소개
www.inflearn.com
'GUI 튜토리얼 > PySide6 # Qt의 원조가 돌아왔다!' 카테고리의 다른 글
| [PySide6] QLabel을 클릭가능하게!? (6) | 2021.08.11 |
|---|---|
| [PySide6]QLabel 사용방법 2/3 (2) | 2021.07.11 |
| [PySide6]Qt 기본 중의 기본 위젯, QLabel 사용방법 (2) | 2021.07.09 |





댓글